
織夢cms如何實現(xiàn)圖集縮略圖的分頁樣式?
織夢CMS二次開發(fā)教程 實現(xiàn)圖集縮略圖的分頁樣式
推薦學(xué)習(xí):織夢cms
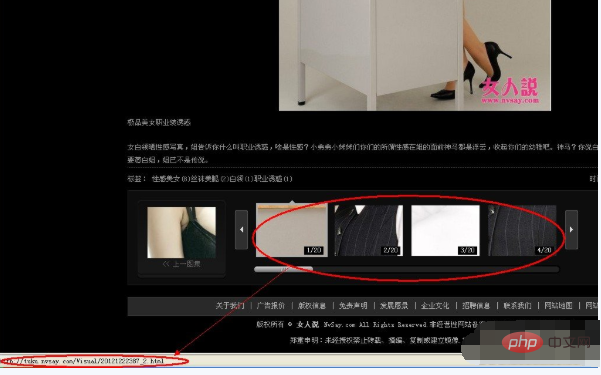
織夢CMS5.7版本里默認自帶有三種圖集樣式,模板名稱分別為article_image.htm、article_image_cl.htm(新浪樣式)、article_image_new.htm(這個是5.7才有的圖文幻燈樣式)。最近在做女人說的圖集模板時發(fā)現(xiàn)dede默認的圖集模板無法像文章一樣實現(xiàn)分頁樣式,多次問度娘、谷哥均無果,于是仔細的對織夢的文件研究了一下發(fā)現(xiàn)織夢是可以實現(xiàn)這種樣式的(如下圖)。現(xiàn)將方法分享給大家,這也是織夢論壇上大家最熱關(guān)注的焦點哦!

?
問題分析:
若要實現(xiàn)這種分頁方式,第一在要在分頁時把縮略圖的地址也調(diào)用進去,可是打開分頁標簽文件一看,沒有縮略圖數(shù)據(jù)。那怎么辦。我們只能通過二次開發(fā)進行新建一個專門用來圖集分頁調(diào)用的一個函數(shù),如果要改動{dede:pagebreak/}的話,在文章的相關(guān)分頁方式上可能會出現(xiàn)問題。因此建議我們自己新建函數(shù)以免出現(xiàn)其他問題。
解決方法:
第一步:打開arc_archives_class.php,在include目錄下,在結(jié)尾處加上以下代碼:
/** *?獲得動態(tài)頁面圖集中圖片縮略列表 * *?@access?public *?@param?int?$totalPage?總頁數(shù) *?@param?int?$nowPage?當前頁數(shù) *?@param?int?$aid?文檔id *?@return?string */ function?GetlitpicDM_list($totalPage,$nowPage,$aid) { global?$dsql,$sqlCt; $attlist="desclen|80"; FillAttsDefault($ctag->CAttribute->Items,$attlist); extract($ctag->CAttribute->Items,?EXTR_SKIP); if(!isset($this->addTableRow['imgurls']))?return?; $revalue?=?''; $dtp?=?new?DedeTagParse(); $dtp->LoadSource($this->addTableRow['imgurls']); $images?=?array(); if(is_array($dtp->CTags)) { $pagenum=1; foreach($dtp->CTags?as?$ctag1) { if($ctag1->GetName()=="img") { $litpic.='
‘; $pagenum++; } } } return?$litpic; } /** *?獲得靜態(tài)頁面圖集中圖片縮略列表 * *?@access?public *?@param?int?$totalPage?總頁數(shù) *?@param?int?$nowPage?當前頁數(shù) *?@param?int?$aid?文檔id *?@return?string */ function?Getlitpic_list($totalPage,$nowPage,$aid) { global?$dsql,$sqlCt; $attlist=”desclen|80″; FillAttsDefault($ctag->CAttribute->Items,$attlist); extract($ctag->CAttribute->Items,?EXTR_SKIP); if(!isset($this->addTableRow[‘imgurls’]))?return?; $revalue?=?”; $dtp?=?new?DedeTagParse(); $dtp->LoadSource($this->addTableRow[‘imgurls’]); $images?=?array(); if(is_array($dtp->CTags)) { $pagenum=1; foreach($dtp->CTags?as?$ctag1) { if($ctag1->GetName()==”img”) { if($pagenum==1) { $litpic.=’
‘; } else { $litpic.=’
‘; } $pagenum++; } } } return?$litpic; }
最后就是模板的調(diào)用了,這就不再細說了,當然這只是一種方法!



















