
phpcms如何自定義表單
自定義表單的步驟如下:
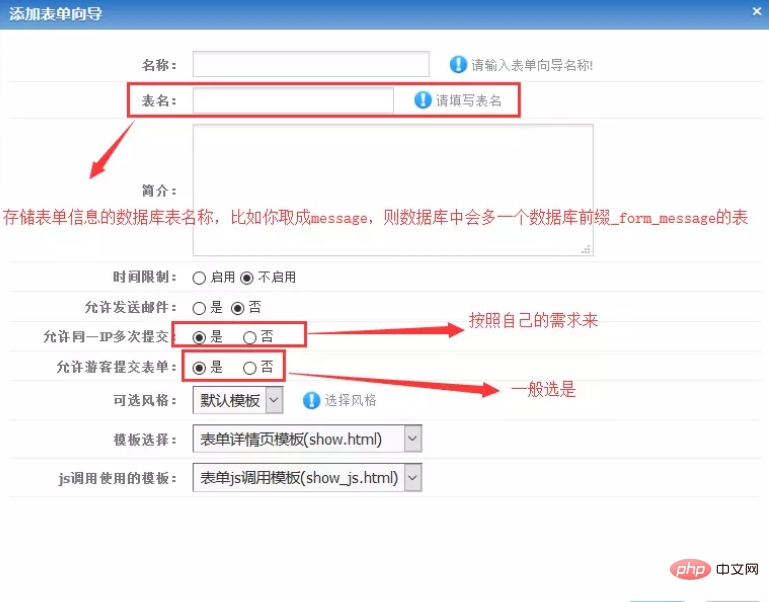
(1):打開后臺,點擊模塊,找到表單向導,點擊添加表單向導,出現下面的界面。

(2):接下來,我們需要介紹下上面圖中的模板選擇和JS調用使用的模板這兩個選項,對于模板選擇的話,其實就是我們的表單的前臺頁面,js調用使用的模板表示提交表單之后執行的跳轉操作,一般情況下,我們只需要切換模板選擇部分內容就可以實現表單樣式修改,js調用使用的模板不需要我們做任何操作,具體模板選擇show.html與js調用使用的模板show_js.html存儲在什么地方呢?
立即學習“PHP免費學習筆記(深入)”;
答案是phpcmstemplatesdefaultformguide路徑下,那么實際中,我們只需要切換模板選擇即可,在此我自己定義一個show_message.html的文件,并將模板選擇位置切換成我的show_message.html文件。
相關推薦:phpcms教程
(3):接下來就是我的show_message.html文件編寫過程了,該文件的編寫需要參考原先show.html寫法,我們來看下show.html里面關于表單的部分是怎么寫的。
這里面比較重要的有下面幾個部分
(1):form的action部分,該部分的值為
?m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>,一般情況下你直接復制到自己的form表單的action部分就可以了。
(2):至于form標簽下的name=”myform” id=”myform”部分,是可有可無的,想寫就寫不想寫去掉也可以的。
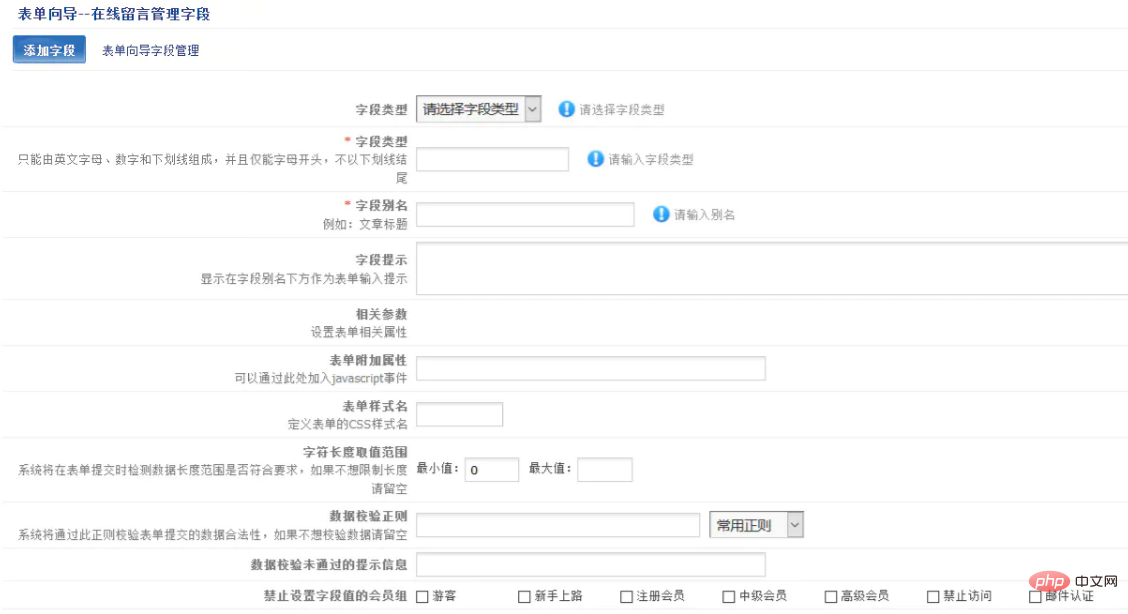
(3):接下來是{loop $forminfos_data $field $info}循環體了,這個循環體比較重要,$field拿到的是你在創建完表單向導之后,添加字段的時候取的字段英文名,對應的就是存儲你留言信息數據庫中的字段,而$info則存儲著你定義數據表字段的一些額外信息,比如數據表字段的中文名,具體這些值在哪些地方設置呢?就是在你創建完表單之后,點擊添加字段之后出現的界面中填寫的內容,具體就是下面界面:

(4):接下來是變量遍歷循環部分,該部分主要功能是循環拿到根據我們創建的數據表系統為我們創建出來的表單信息內容,比如
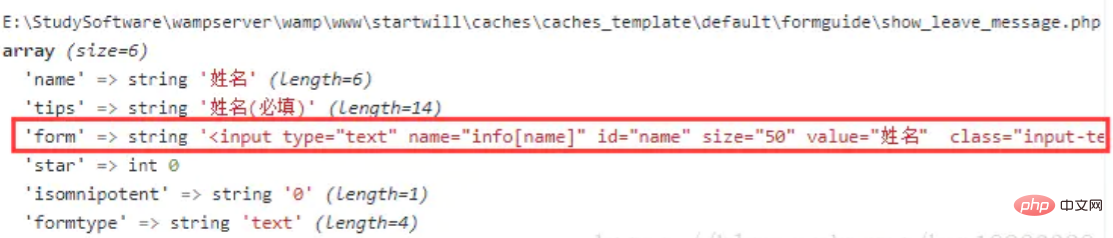
這句代碼中的{$info[‘form’]}獲取到的內容就是當前字段對應的系統為我們默認創建的表單樣式,舉個例子如下圖,下圖中的值是我直接打印$info得到的結果值:

(5):最后一個需要注意的地方就是
到此為止,我們查看了phpcms系統默認的show.html表單樣式實現,接下來我們實現自己的表單樣式,我直接把我的實現代碼貼出來
我這段代碼對原先show.html最大的改動在于下面幾點
首先我自己的表單樣式為class=”met-form met-form-validation”,而原先的代碼中不存在這部分內容
我去除了name=”myform” id=”myform”這部分內容值
接下來在表單創建input部分,同樣使用了
{loop $forminfos_data $field $info}的方式,并且通過$info[‘formtype’]來判斷是單行文本還是多行文本
以單行文本為例
,這部分中name=’info[{$field}]’比較關鍵,如果你的表單中沒寫這幾句代碼,你會發現在提交表單之后,數據庫中根本沒有你填寫的內容信息,后臺中留言信息列表中也不會出現你寫的留言內容
最后在submit部分添加了name=”dosubmit”這句代碼,注意,如果沒有這句代碼,你照樣在數據庫中找不到你的留言內容。
至此為止,我們已經可以創建自己風格的表單啦!
更多phpcmsphpcms教程,請關注PHP中文網!??



















