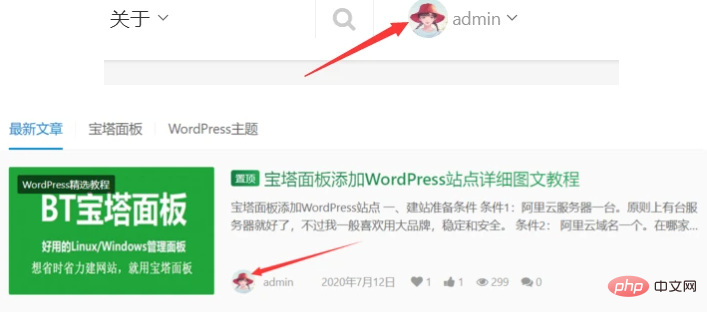
如下圖,wordpress默認的頭像自定義修改成功!
上圖里面的頭像默認是沒有的,需要我們自己自定義修改!
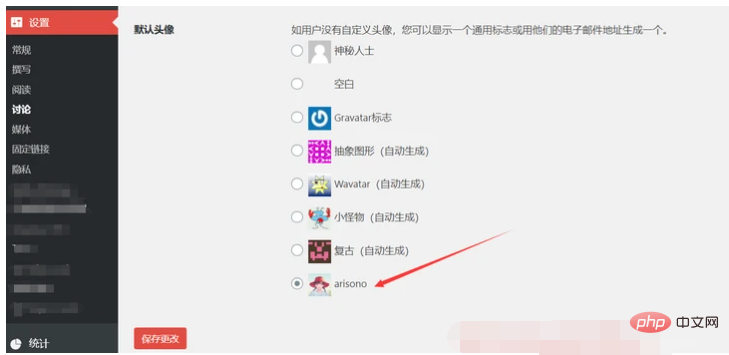
熟悉WordPress的朋友都應該知道,在 后臺 – 設置 – 討論 下,可以設置默認的 Gravatar 頭像,但是自帶的那幾種圖標實在是不敢恭維,好在WordPress 提供了 avatar_defaults 這個掛鉤,允許我們添加自定義頭像,下面主機精選優惠網就分享2種修改的方法。
方法一:使用代碼自定義 WordPress 的默認 Gravatar 頭像
在你的主題的 functions.php 的最后一個 ?> 前面添加下面的代碼:
//修改默認頭像 add_filter('avatar_defaults', 'default_avatar'); function default_avatar($avatar_defaults) { $myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//圖文url路徑 $avatar_defaults[$myavatar] = "主機精選優惠網";//圖片的描述名稱 return $avatar_defaults; }
修改提示:
1.第四行代碼是頭像的URL地址,以上為現用主題的images文件夾下的wpdaxue-gravatar.jpg,請根據實際修改;
2.第五行是自定義頭像名稱,以上為 WordPress大學 默認頭像 ,請自行修改。
保存好以后,就可以在 后臺 – 設置 – 討論 下看到新增的頭像,將其設置為默認即可:

方法二:使用 Add New Default Avatar 插件
如果你不想折騰代碼,也可以直接在后臺安裝 Add New Default Avatar 插件,啟用后,就可以在 后臺 – 設置 – 討論 下添加自定義頭像,非常簡單。
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END