顏色選擇器是復(fù)雜的 ui 元素,允許用戶從給定的調(diào)色板中選擇顏色。有兩種方法可以將顏色選擇器添加到網(wǎng)頁(yè)中。第一個(gè)涉及簡(jiǎn)單地使用 input 元素,并將 type 屬性設(shè)置為 color。添加起來很容易,您可以附加事件偵聽器以根據(jù)所選顏色對(duì)網(wǎng)頁(yè)進(jìn)行任何更改。
使用 input 元素創(chuàng)建顏色選擇器的一個(gè)問題是,不同瀏覽器的 UI 可能存在顯著差異。這可能并不總是令人滿意,具體取決于您要?jiǎng)?chuàng)建的內(nèi)容。您的用戶通常希望看到 UI 中只有微小的變化,無論他們使用什么瀏覽器。此外,內(nèi)置顏色選擇器的視覺外觀可能無法與您網(wǎng)站的整體主題正確融合。
您可以借助基于 JavaScript 的顏色選擇器來解決此問題。在這篇文章中,我將向您介紹一些最好的免費(fèi)開源 JavaScript 顏色選擇器,它們具有自己獨(dú)特的功能和 UI。
Huebee 顏色選擇器
Huebee 顏色選擇器為您提供了一個(gè)用戶友好的界面,用于顯示一組有限的顏色。通常,顏色選擇器要求您從一個(gè)點(diǎn)到下一個(gè)點(diǎn)的漸變中選擇顏色。另一方面,Huebee 根據(jù)您設(shè)置的參數(shù)顯示一組特定的顏色。
立即學(xué)習(xí)“Java免費(fèi)學(xué)習(xí)筆記(深入)”;
顏色選擇器的初始化選項(xiàng)允許您指定要包含在顏色選擇器中的色調(diào)數(shù)量。您還可以選擇色調(diào)和飽和度的數(shù)量,以及顏色網(wǎng)格的第一個(gè)色調(diào)。甚至還有一個(gè)選項(xiàng)可以通過將它們作為數(shù)組傳遞來在顏色選擇器中顯示您自己的一組自定義顏色。
此外,Huebee 有一個(gè)事件偵聽器,允許您在所選顏色值發(fā)生變化時(shí)采取操作。您可以使用四種不同的屬性來單獨(dú)訪問完整顏色值或其色調(diào)、飽和度和亮度。您還可以使用 isLight 屬性檢查用戶是否選擇了淺色或深色。
官方網(wǎng)站上記錄了 Huebee 顏色選擇器的其他功能。
引導(dǎo)顏色選擇器
正如您可能已經(jīng)猜到的,bootstrap Colorpicker 是 Bootstrap 的顏色選擇器插件。它有兩個(gè)不同的版本。 2.x 版本適用于 Bootstrap 3 和 4,而 3.x 版本適用于 Bootstrap 4。

3.x 版本的一個(gè)好處是,即使您根本不使用 Bootstrap,它仍然可以工作。您只需在初始化期間將 popover 選項(xiàng)的值設(shè)置為 false 或 NULL 即可在不使用 Bootstrap 框架的情況下使用它。
您可以使用這個(gè)庫(kù)做很多有趣的事情。例如,您可以創(chuàng)建預(yù)定義的調(diào)色板以與顏色選擇器一起向用戶顯示。您還可以創(chuàng)建更高級(jí)的顏色選擇器,它將根據(jù)您當(dāng)前選擇的顏色創(chuàng)建動(dòng)態(tài)顏色樣本。
您可以對(duì)顏色選擇器的 UI 進(jìn)行大量控制。這包括從對(duì)其外觀進(jìn)行細(xì)微更改到添加全新元素(例如使用您自己的 html 模板的按鈕)的一切內(nèi)容。網(wǎng)站上的文檔更詳細(xì)地介紹了所有這些內(nèi)容。
反應(yīng)顏色
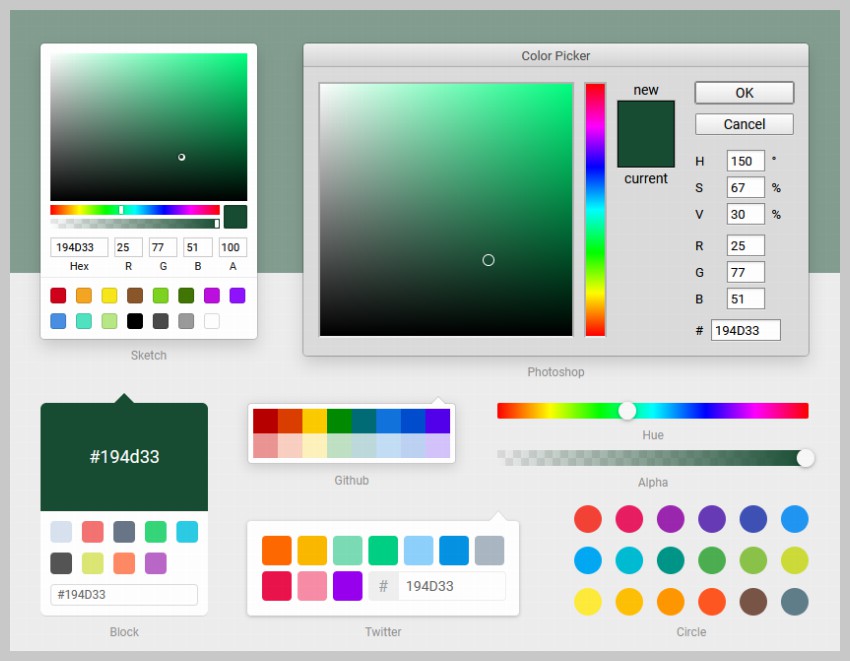
網(wǎng)站和應(yīng)用程序使用幾種不同類型的 UI 來選擇顏色。您是否曾想在自己的網(wǎng)站上嘗試其中的任何一個(gè)? React Color 庫(kù)可以讓您做到這一點(diǎn)。

它配備了 13 種不同的預(yù)構(gòu)建顏色選擇器,可模擬 github、photoshop、chrome 和 Twitter 等流行網(wǎng)站和應(yīng)用程序的 UI。不僅如此,您還可以使用不同的組件來創(chuàng)建自己獨(dú)特的顏色選擇器。
MD 顏色選擇器
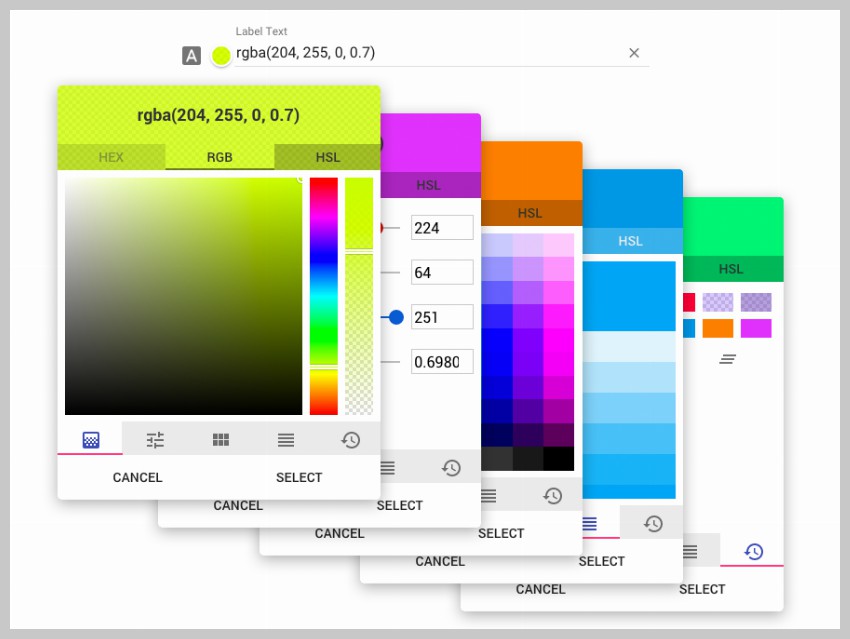
MD Color Picker 實(shí)際上是一個(gè)基于 angular 的顏色選擇器,其 UI 的靈感來自于 Material Design 哲學(xué)。它還使用一個(gè)名為 tinycolor.JS 的小型庫(kù)來操作顏色值。

顏色選擇器為用戶提供了多種從彈出窗口中選擇顏色的不同方式。他們可以使用良好的舊 RGB 光譜或使用 RGBA 滑塊。他們還可以使用兩種不同的調(diào)色板變體來選擇他們喜歡的顏色。您可以添加一項(xiàng)可選功能來跟蹤用戶過去的顏色選擇,以幫助他們快速選擇顏色。
色彩喬
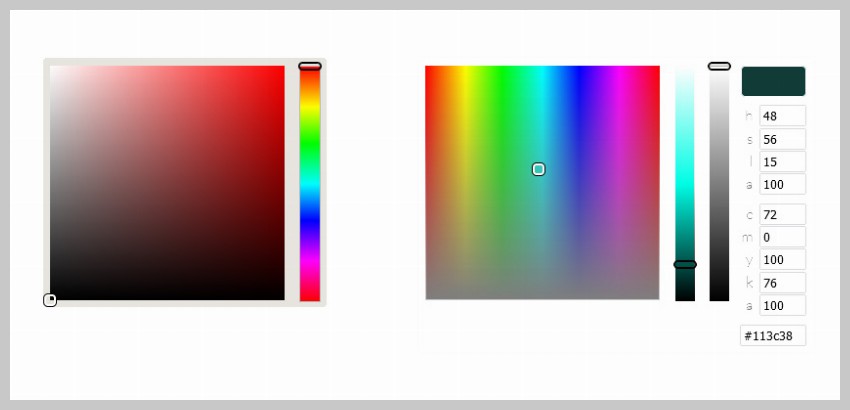
Colorjoe 是一個(gè)簡(jiǎn)單且可擴(kuò)展的顏色選擇器,您可以輕松地將其集成到您的網(wǎng)站中。這里的術(shù)語“可縮放”指的是您使用 css 定義尺寸和控制布局的能力,使其在所有屏幕尺寸上看起來都很棒。

它帶有兩個(gè)不同的事件偵聽器 – change 和 done – 幫助您根據(jù)用戶與顏色選擇器的交互做出反應(yīng)。在初始化期間傳遞一堆參數(shù)允許您創(chuàng)建 RGB 或 HSL 選擇器。該 API 還使您可以更輕松地將自己的 UI 元素添加到顏色選擇器,以便根據(jù)您的需要對(duì)其進(jìn)行自定義。
虹膜
Iris 是一個(gè)簡(jiǎn)單的顏色選擇器,由 Automattic 創(chuàng)建,該公司是 WordPress 背后的公司。它使用 jquery 和 jQuery UI 作為依賴項(xiàng),因此對(duì)于已經(jīng)使用這兩個(gè)庫(kù)的任何人來說都是一個(gè)不錯(cuò)的選擇。在包含相關(guān)庫(kù)后,您可以通過在輸入元素上調(diào)用 iris() 將顏色選擇器集成到您自己的網(wǎng)站中。
您可以設(shè)置許多有用的選項(xiàng)來更改顏色選擇器在您網(wǎng)站上的行為方式。可以顯示常見顏色的調(diào)色板或傳遞要在調(diào)色板中顯示的顏色數(shù)組。您可以完全控制顏色選擇器的寬度以及它附加到輸入元素時(shí)彈出的位置。
Iris 還具有一些回調(diào)函數(shù)和方法,您可以在 Iris 網(wǎng)站上了解它們。它包括一些顏色選擇器的實(shí)時(shí)工作示例。
徑向顏色選擇器
這個(gè)徑向顏色選擇器在顏色選擇器的 UI 方面采用了不同的方法。它帶有一個(gè)徑向滑塊,在其中心顯示所選顏色。我們的目標(biāo)是盡可能簡(jiǎn)單易用。
查看 Rosen 的以下演示,了解如何在 vue.js 中使用顏色選擇器:
牢記這一理念,滑塊提供了對(duì)屏幕閱讀器和基于鍵盤的顏色選擇的支持。您可以按向上和向下箭頭鍵來增大或減小色調(diào)值。用戶可以按Enter鍵關(guān)閉或打開顏色選擇器,然后按Tab鍵使顏色選擇器處于焦點(diǎn)。
飽和度和亮度值在初始設(shè)置期間傳遞到顏色選擇器。有關(guān)顏色選擇器不同配置選項(xiàng)的更多信息,請(qǐng)?jiān)L問徑向顏色選擇器網(wǎng)站。
我已鏈接到 Vue 版本,但此顏色選擇器也可與 React 和 Angular 一起使用。
ColoReact
ColoReact 顏色選擇器是另一個(gè)小型顏色選擇器小部件,與 React 配合得很好。它易于使用,并允許您創(chuàng)建不同復(fù)雜程度的顏色選擇器。 UI 將在所有這些情況下做出響應(yīng)。

示例頁(yè)面說明了如何創(chuàng)建一個(gè)非常基本的顏色選擇器或創(chuàng)建支持透明度和色樣的東西。您還可以為顏色選擇器創(chuàng)建與您的網(wǎng)站完美融合的自定義 UI。
顏色選擇
ColorPick 庫(kù)是一個(gè)簡(jiǎn)單的 jQuery 插件,您可以將其添加到您的網(wǎng)站,以將最小的顏色選擇器與現(xiàn)代外觀集成。它具有非常時(shí)尚的設(shè)計(jì),可以與幾乎所有網(wǎng)站無縫融合。

由于這是一個(gè) jQuery 插件,因此您需要在網(wǎng)頁(yè)中包含 jQuery 庫(kù)(如果您尚未這樣做)。該顏色選擇器的兩個(gè)不錯(cuò)的功能是它的深色模式和自動(dòng)將最近選擇的顏色保存到本地存儲(chǔ)的能力。
顏色選擇器默認(rèn)使用 Flat UI 顏色數(shù)據(jù)庫(kù)。但是,您也可以在初始化期間提供自己的顏色集并更改調(diào)色板的標(biāo)簽。
您可能已經(jīng)注意到,此顏色選擇器為用戶提供了相對(duì)較小的顏色列表以供選擇。它通過為您提供包含輸入元素及其 allowCustomColor 參數(shù)的選項(xiàng)來彌補(bǔ)這一點(diǎn),用戶可以在其中輸入他們喜歡的任何顏色的十六進(jìn)制值。
Iro.js
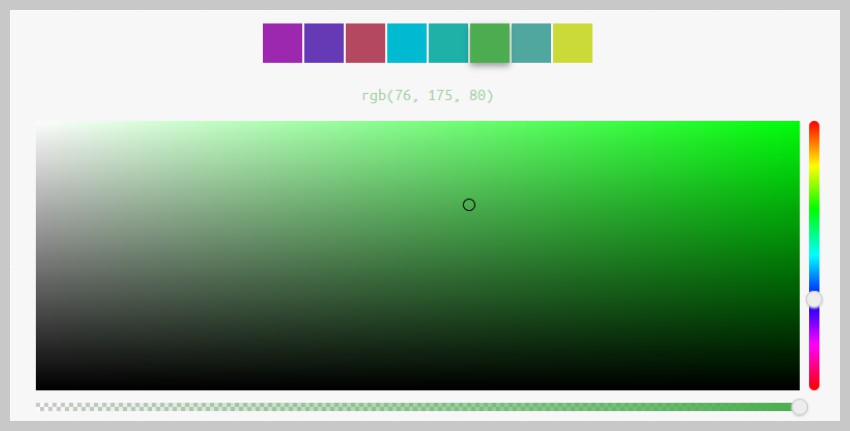
iro.js 顏色選擇器是我們列表中功能最豐富的 JavaScript 顏色選擇器小部件。事實(shí)上,它沒有任何其他依賴項(xiàng),這使得它更具吸引力。您無需加載任何第三方庫(kù)或框架或任何 CSS 或圖像文件即可使顏色選擇器工作。看看 James Daniel 的這支筆:
它的一些功能包括使用單個(gè) API 處理十六進(jìn)制、RGB、HSV 和 HSL 顏色值的能力。該小部件還附帶了自己的一組預(yù)構(gòu)建的 UI 組件。如果您嘗試為任何新設(shè)計(jì)或產(chǎn)品創(chuàng)建配色方案,您甚至可以從同一顏色選擇器小部件中選擇多種顏色。
有很多初始化選項(xiàng)可用于確定顏色選擇器的行為和外觀。所有這些都在小部件的文檔中進(jìn)行了詳細(xì)解釋。您還可以在那里找到一些顏色選擇器的高級(jí)使用示例。
最終想法
顏色選擇器是非常有用的 UI 元素,但很難從頭開始重新創(chuàng)建。這就是為什么我想寫這篇文章來為您提供可以在項(xiàng)目中使用的最佳免費(fèi)開源 JavaScript 顏色選擇器的列表。我試圖通過包含無依賴的顏色選擇器以及那些與其他流行的庫(kù)或框架(如 Bootstrap、jQuery、Angular、Vue 和 React)一起使用的顏色選擇器來涵蓋這里的所有基礎(chǔ)。
希望這些顏色選擇器之一具有您需要的功能,但如果沒有,GitHub 上還有更多顏色選擇器可供發(fā)現(xiàn)。
.jpg)

















.png)
