在開發(fā)商店應用時,可能會遇到設計師提供的設計與應用默認主題不匹配的情況。例如,設計師可能提供淺色背景和深色文本,而應用默認設置為深色背景和淺色文本。為了避免在每個頁面上手動設置背景色和前景色,我們可以選擇設置應用的主題色。
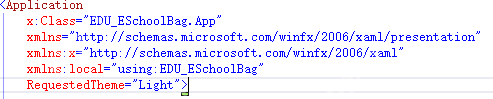
設置主題非常簡單,只需在App.xaml文件中修改RequestedTheme的值即可。
 如圖所示,RequestedTheme的值設置為Light時為淺色主題,設置為Dark時為深色主題。
如圖所示,RequestedTheme的值設置為Light時為淺色主題,設置為Dark時為深色主題。
 通過這種方式,我們便完成了主題的設置,感謝大家的關注。
通過這種方式,我們便完成了主題的設置,感謝大家的關注。
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END