排序
VSCode自動換行功能異常怎么辦?VSCode換行符設(shè)置修正
1.檢查wordwrap設(shè)置是否開啟;2.確認(rèn)文件編碼為utf-8;3.禁用沖突擴(kuò)展;4.調(diào)整換行符設(shè)置為lf或crlf;5.使用.editorconfig統(tǒng)一規(guī)范;6.更新vscode和擴(kuò)展。vscode自動換行失效通常由設(shè)置錯誤、文...
如何配置VSCode的默認(rèn)文件保存路徑 輕松修改文件默認(rèn)存儲位置指南
是的,vscode 可以通過設(shè)置默認(rèn)保存路徑來簡化操作。具體方法如下:1. 使用“打開文件夾”功能設(shè)定工作區(qū)路徑,新建文件后默認(rèn)保存路徑即為該文件夾;2. 利用快捷鍵 windows/linux 上 ctrl + k ...
Vscode怎么查看文件歷史?Vscode修改記錄查詢方法
在vscode中查看文件歷史記錄主要依賴git版本控制系統(tǒng)。1. 安裝并配置git環(huán)境;2. 使用git lens插件查看文件歷史,包括提交信息、作者和修改內(nèi)容;3. 利用vscode內(nèi)置git功能通過源代碼管理面板查...
WebStorm 調(diào)試 React 應(yīng)用時斷點不生效的原因
webstorm調(diào)試react應(yīng)用斷點不生效,通常由sourcemap配置、代碼版本不一致或調(diào)試配置錯誤引起。解決方法如下:1. 檢查構(gòu)建工具配置如webpack的devtool選項應(yīng)為source-map等正確值,cra項目確認(rèn)未...
VSCode如何設(shè)置默認(rèn)換行符類型 3種換行符類型設(shè)置方法詳解
vscode設(shè)置默認(rèn)換行符類型可通過三種方法實現(xiàn)。1. 臨時修改當(dāng)前文件:點擊右下角狀態(tài)欄選擇lf、crlf或auto,僅對當(dāng)前文件有效;2. 設(shè)置默認(rèn)保存格式:在設(shè)置中搜索files: eol并設(shè)為n(lf)或rn...
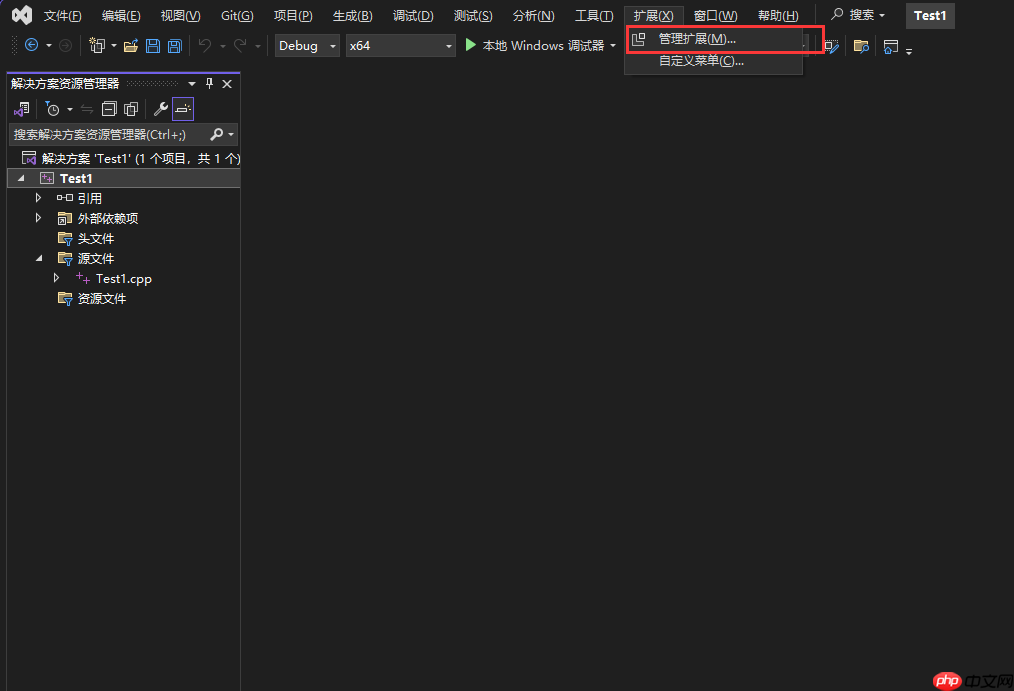
Visual Studio AI編程安裝教程(Fitten Code)
點擊工具欄中的擴(kuò)展按鈕,進(jìn)入擴(kuò)展管理界面 在聯(lián)機頁面內(nèi)搜索'FItten Code'插件,找到后點擊下載按鈕,下載完成后重新啟動Visual Studio程序 在擴(kuò)展列表中定位到fitten插件,右鍵選擇Open Chat ...
VSCode怎么設(shè)置Python虛擬環(huán)境路徑 Python隔離環(huán)境配置
在vscode中設(shè)置python虛擬環(huán)境路徑需先選擇解釋器或手動指定路徑,并可通過配置文件固定。首先確認(rèn)已創(chuàng)建虛擬環(huán)境,如使用python -m venv .venv;接著通過命令面板(ctrl+shift+p)選擇“python...
如何自定義Sublime Text的配色方案以適配個人編程風(fēng)格?
自定義sublime text配色方案的方法包括:1. 選擇基礎(chǔ)配色方案并找到其.tmtheme文件進(jìn)行編輯;2. 修改代碼元素的顏色和字體樣式,通過調(diào)整foreground和fontstyle等參數(shù)實現(xiàn)個性化設(shè)置;3. 使用co...
Vscode怎么啟用Emoji提示?Vscode表情符號補全設(shè)置
要啟用vscode的emoji提示,需開啟“editor: unicode completion”設(shè)置項。具體步驟:1.點擊左下角齒輪圖標(biāo)進(jìn)入“設(shè)置”;2.搜索“emoji”,將“editor: unicode completion”設(shè)為true。若未生效...
vscode代碼提示太慢_優(yōu)化代碼補全速度技巧
vs code代碼提示慢可通過以下方法優(yōu)化:1.卸載不必要的擴(kuò)展以減少資源占用;2.調(diào)整配置如editor.suggest.localitybonus和editor.suggestselection提升響應(yīng)速度;3.更新至最新版vs code獲取性能...