排序
vscode如何設(shè)置代碼提示_智能提示功能詳解
要配置vs code的代碼提示功能,首先啟用智能提示,檢查語言設(shè)置并安裝相應(yīng)擴(kuò)展。其次,修改settings.json文件以調(diào)整提示行為,如設(shè)置延遲時(shí)間和插入模式。第三,使用jsconfig.json或tsconfig.js...
VSCode終端進(jìn)程異常退出怎么辦?VSCode Shell崩潰問題排查
vscode終端異常退出可通過以下步驟解決:1.重啟vscode,排除偶發(fā)問題;2.檢查settings.json中對(duì)應(yīng)系統(tǒng)的shell路徑配置是否正確;3.禁用所有擴(kuò)展并逐個(gè)啟用排查沖突;4.確認(rèn)環(huán)境變量path包含shel...
VSCode怎樣禁用不需要的插件 插件管理優(yōu)化性能小貼士
vscode卡頓可通過禁用不常用插件解決。1. 使用快捷鍵ctrl+shift+x或點(diǎn)擊擴(kuò)展圖標(biāo)查看已安裝插件,卸載或禁用不用的插件;2. 通過命令面板輸入“extensions: configure runtime settings by prof...
Vscode如何設(shè)置Git賬號(hào)?Vscode提交代碼身份配置教程
在vscode中配置git賬號(hào)需先設(shè)置全局用戶名和郵箱,確保代碼提交記錄正確識(shí)別身份。具體步驟為:1. 打開vscode終端;2. 輸入命令配置全局用戶名,如git config --global user.name 'your name';...
Sublime如何切換中文?快速實(shí)現(xiàn)中文語言包配置技巧
sublime text 可通過安裝中文語言包切換界面語言。具體步驟為:1. 安裝 package control 插件;2. 通過命令面板安裝 chineselocalization 中文語言包;3. 使用命令面板選擇“set language: chin...
如何設(shè)置VSCode的JavaScript智能提示 增強(qiáng)JS代碼補(bǔ)全功能指南
要提升vscode中javascript的編碼效率,關(guān)鍵在于正確配置內(nèi)置功能和合理使用擴(kuò)展插件。1. 啟用默認(rèn)自動(dòng)補(bǔ)全功能,確保“editor: quick suggestions”和“suggest on trigger characters”處于啟...
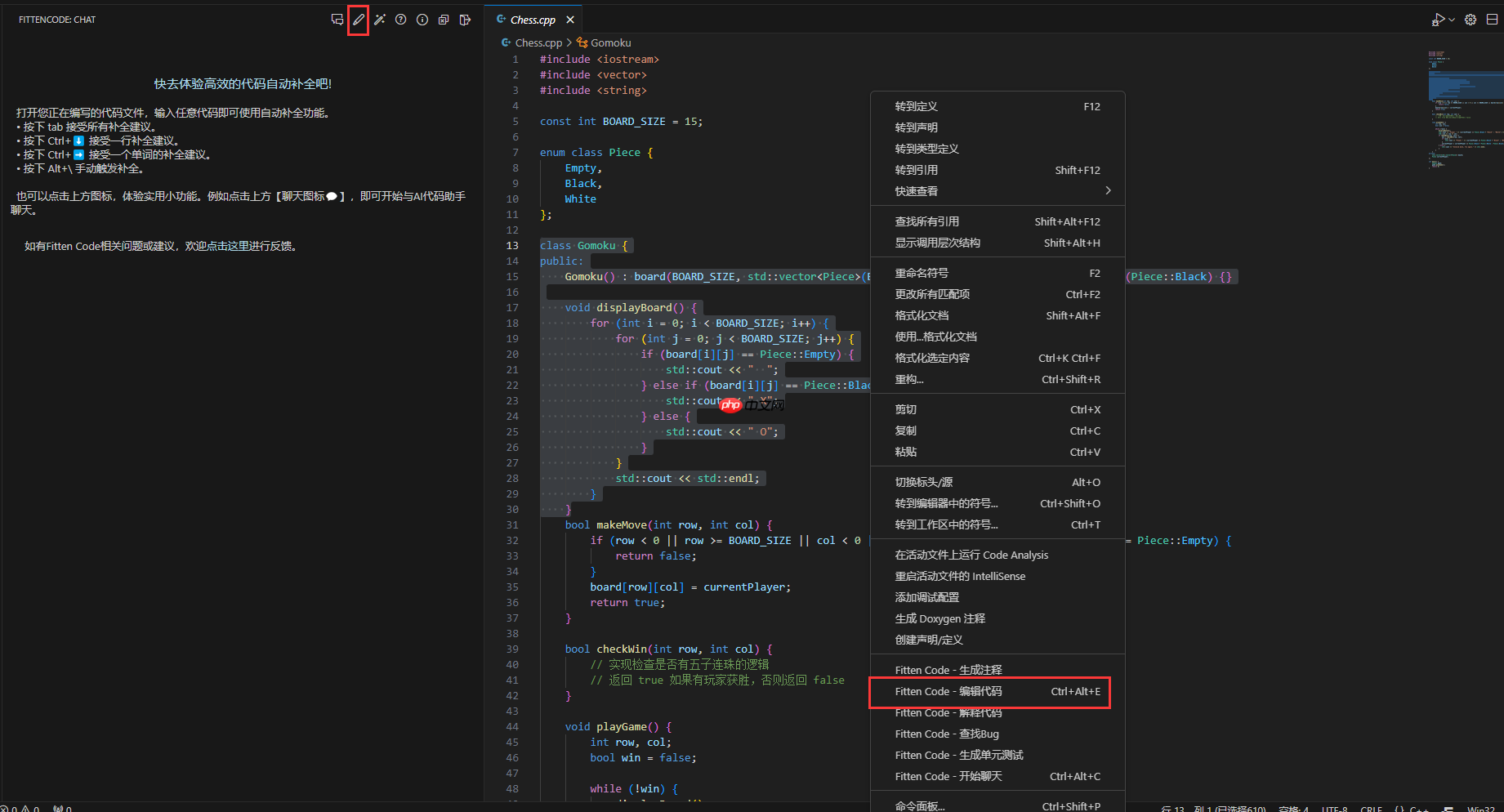
VS Code AI編程編輯代碼怎么設(shè)置(Fitten Code)
fitten code 能夠根據(jù)用戶的指令對(duì)選定的代碼塊進(jìn)行修改,用戶只需點(diǎn)擊 'apply' 即可完成更改的應(yīng)用。可以通過選中代碼區(qū)域后右鍵選擇 'fitten code – 編輯代碼',或者點(diǎn)擊左上角工具欄中的 'f...
Notepad++社區(qū)優(yōu)質(zhì)插件分享與交流平臺(tái)推薦
notepad++可以通過安裝插件來擴(kuò)展功能,提高工作效率。推薦的插件包括:1. nppftp,用于ftp操作;2. json viewer和xml tools,處理json和xml文件;3. explorer,瀏覽文件系統(tǒng)。交流平臺(tái)推薦:1....
vscode怎么管理擴(kuò)展_擴(kuò)展管理功能解析
vs code 管理擴(kuò)展的核心在于其擴(kuò)展市場與安裝、卸載、更新機(jī)制。1. 用戶可通過內(nèi)置視圖瀏覽、搜索擴(kuò)展,并按評(píng)分、安裝量等篩選;2. 一鍵安裝或卸載擴(kuò)展,安裝后通常需重啟生效;3. 支持自動(dòng)或...
vscode如何自定義代碼顏色 vscode語法高亮的調(diào)整方法
要自定義vs code代碼顏色,核心是通過修改主題文件實(shí)現(xiàn)個(gè)性化顏色設(shè)置。具體步驟包括:1. 在設(shè)置中找到當(dāng)前使用的主題并編輯其對(duì)應(yīng)的.json文件;2. 使用“inspect editor tokens and scopes”工...
.jpg)