排序
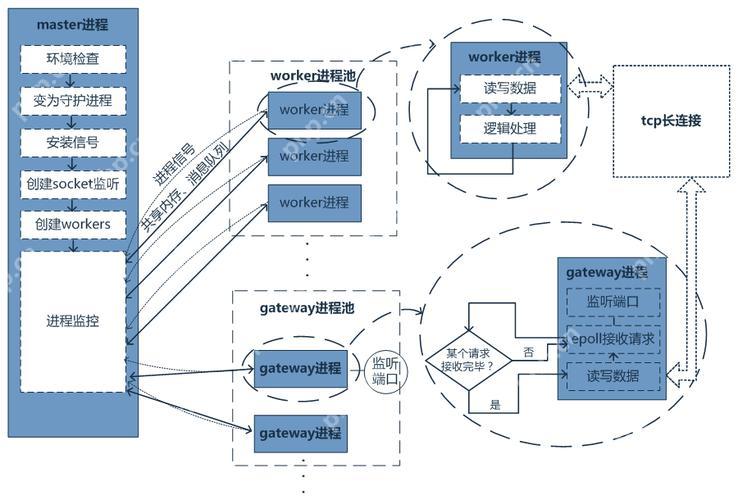
Workerman 服務器 CPU 使用率過高,怎么進行性能調優?
要降低 workerman 服務器的 cpu 使用率,可以采取以下措施:1. 簡化業務邏輯,減少不必要的計算和 i/o 操作。2. 使用異步處理,將耗時任務放到異步隊列中。3. 實施緩存機制,減少數據庫查詢次數...
快速安裝IIS所需的必備依賴項介紹
iis需要.net framework、windows process activation service (was)和iis管理控制臺作為必備依賴項。這些組件確保iis能夠處理請求、提供高效服務并支持多種技術棧。 引言 在探索如何快速安裝IIS...
利用 Workerman 開發在線教育直播系統,有哪些關鍵技術點?
workerman 可用于開發在線教育直播系統,實現高效的直播推流和實時互動。1) workerman 作為 websocket 服務器處理實時通信和推流。2) 通過事件循環和非阻塞 i/o 高效處理大量并發連接。3) 視頻...
Vue.js 如何實現跨組件通信
在 vue.js 中實現跨組件通信的方法有:1. 使用 props 和 events,適用于父子組件;2. 使用 event bus,適用于非父子組件;3. 使用 vuex,適用于復雜應用。這些方法各有優缺點,選擇時需根據應用...
JavaScript中如何連接IndexedDB?
如何在javascript中連接indexeddb?通過以下步驟實現:1. 使用indexeddb.open()方法創建并打開數據庫;2. 在onupgradeneeded事件中創建對象存儲和索引;3. 在onsuccess事件中確認數據庫已成功打...
怎樣用JavaScript創建儀表盤?
在javascript中創建儀表盤主要有兩種方法:1. 使用canvas api,適合需要頻繁更新的場景;2. 使用svg,適用于復雜圖形和不需要頻繁更新的場景。這兩種方法各有優缺點,選擇時需考慮性能、響應式...
JavaScript中如何監聽鍵盤按鍵事件?
在javascript中,可以通過addeventlistener方法高效地監聽鍵盤按鍵事件。1. 使用keydown事件監聽按鍵按下,2. 使用keyup事件監聽按鍵釋放,3. 使用keypress事件監聽字符鍵按下并釋放,4. 通過ev...
如何解決LaravelLivewire中的模態框問題?使用wire-elements/modal可以!
可以通過以下地址學習 Composer:學習地址 在開發 laravel livewire 項目時,模態框的實現常常是一個挑戰。最近,我在項目中遇到了一個問題:需要在用戶界面中實現嵌套的模態框,并且這些模態框...
什么是JavaScript中的閉包?
閉包是javascript中允許函數訪問外部作用域變量的特性。1)閉包通過捕獲詞法環境實現,即使外部函數執行完畢,變量仍可訪問。2)閉包應用于私有變量、模塊模式和事件處理。3)注意閉包可能導致...
如何在JavaScript中實現拖拽功能?
在javascript中實現拖拽功能可以通過監聽鼠標事件來實現。具體步驟包括:1. 監聽mousedown、mousemove和mouseup事件;2. 使用transform屬性移動元素;3. 考慮事件冒泡和捕獲,優化性能,并添加...