排序
你必須了解的ThinkPHP框架入門知識
本章我們主要講解thinkphp的基礎(chǔ)概況和web服務(wù)端開發(fā)中常用的mvc結(jié)構(gòu)。 一、入口文件 在瀏覽器中輸入了 http://localhost/tp5_demo/public/ 這個URL表示了訪問htdocs文件夾下的/tp5_demo/public...
怎樣用JavaScript實現(xiàn)組件生命周期?
用javascript實現(xiàn)組件生命周期可以通過創(chuàng)建一個基本的組件類并定義生命周期鉤子函數(shù)來實現(xiàn)。1. 創(chuàng)建一個component類,包含生命周期鉤子如componentdidmount、componentdidupdate、componentwill...
適合開發(fā)響應(yīng)式 H5 頁面的工具有哪些
適合開發(fā)響應(yīng)式 h5 頁面的工具包括:1. bootstrap,2. tailwind css,3. webpack 和 parcel,4. vue.js 和 react。bootstrap 提供了豐富的預(yù)定義樣式和組件,tailwind css 采用“實用優(yōu)先”設(shè)計...
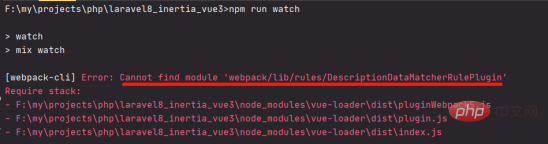
一文詳解laravel如何安裝inertia vue3的版本
下面由laravel教程欄目給大家介紹laravel如何安裝inertia vue3的版本,希望對大家有所幫助! ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ...
如何解決Yii2框架中使用Bootstrap的問題?使用Composer可以輕松搞定!
可以通過以下地址學(xué)習(xí)Composer:學(xué)習(xí)地址 在使用yii2框架開發(fā)項目時,我遇到了一個常見但棘手的問題:如何高效地將bootstrap集成到項目中。bootstrap是一個非常流行的前端框架,它可以幫助我們...
thinkphp怎么跳轉(zhuǎn)當(dāng)前頁
thinkphp跳轉(zhuǎn)當(dāng)前頁的方法:1、在index/login下新建一個login.html頁面;2、新建一個login控制器;3、通過“protected function success(){...}”判斷跳轉(zhuǎn)是否成功;4、打開“dispatch_jump.tpl...
WebStorm與VSCode用于前端開發(fā)的區(qū)別
webstorm和vscode在前端開發(fā)中的主要區(qū)別在于:1) webstorm是功能強大的ide,適合需要集成度高的開發(fā)者;2) vscode是輕量級、可擴展的編輯器,適合需要靈活性的用戶。webstorm提供豐富的功能如...
“熊貓監(jiān)控”網(wǎng)站(jiankong.xmtui.com)究竟使用了哪些技術(shù)?
“熊貓監(jiān)控”網(wǎng)站(jiankong.xmtui.com 和 xmtui.com)的技術(shù)棧分析 許多開發(fā)者都對網(wǎng)站背后的技術(shù)實現(xiàn)充滿好奇。“熊貓監(jiān)控”網(wǎng)站就是一個很好的例子。該網(wǎng)站包含登錄地址 jiankong.xmtui.com 和...
如何在 Laravel 項目中引入并配置 Bootstrap
在 laravel 項目中引入 bootstrap 有兩種方法:1. 通過 npm 安裝,2. 通過 cdn 引入。1. 使用 npm 安裝 bootstrap 并在資源文件中引入,編譯后即可使用。2. 通過 cdn 引入,只需在 blade 模板中...
如何使用Laravel實現(xiàn)前后端分離部署
在現(xiàn)如今互聯(lián)網(wǎng)世界中,以web應(yīng)用程序作為核心的軟件服務(wù)越來越流行。其中,laravel框架作為php語言的一個優(yōu)秀開發(fā)框架,不僅具有高效的性能,而且還擁有友好的開發(fā)體驗、豐富的開源 community...
layui 菜單怎么設(shè)置子菜單
在 layui 中設(shè)置子菜單可以通過以下步驟實現(xiàn):1. 使用 nav 組件創(chuàng)建基本菜單結(jié)構(gòu)。2. 在主菜單項中嵌套 元素添加子菜單項。3. 對于更復(fù)雜的菜單,可以進一步嵌套 元素創(chuàng)建多級菜單。layui 的子...