排序
如何關(guān)閉wordpress移動(dòng)端
如何關(guān)閉wordpress移動(dòng)端 方法/步驟 首先進(jìn)入后臺(tái),填寫您的管理員賬戶密碼 點(diǎn)擊儀表盤—外觀—編輯 到右側(cè)邊欄底部選中樣式表(style.css) 在左邊欄找到第11項(xiàng)(11.0 Media Queries) 將11.0 Medi...
dedecms的模板文件在哪
dedecms的模板文件在哪 DedeCMS系統(tǒng)的模板我們給分為4種: 1,常用模板,主要在/ templets/default/ 2,默認(rèn)底層模板,在/ templets/system/ 3,插件目錄模板,在/ templets/plus/ 4,會(huì)員模板...
如何在不修改第三方CSS類的情況下,覆蓋其樣式?
可以覆蓋第三方css類而不修改其源代碼。方法包括:1. 使用更具體的選擇器,如.my-app .button覆蓋.button;2. 利用css層疊規(guī)則和選擇器優(yōu)先級(jí),避免使用!important,保持代碼可維護(hù)性和性能。 ...
深入了解thinkphp加載css文件的原理
在使用thinkphp框架進(jìn)行開發(fā)時(shí),有時(shí)候會(huì)遇到無(wú)法加載到css文件名的情況。不僅會(huì)影響頁(yè)面的呈現(xiàn)效果,而且會(huì)影響網(wǎng)站的整體性能。針對(duì)這一問(wèn)題,我們需要深入了解thinkphp框架加載css文件的原理...
wordpress怎么改標(biāo)題大小
WordPress允許用戶輕松更改標(biāo)題大小,以提升網(wǎng)站的可讀性和視覺(jué)吸引力:登錄后端,前往“外觀”>“主題編輯器”;找到主題樣式表(一般為style.css);定位標(biāo)題選擇器(如需更改H1,查找選擇...
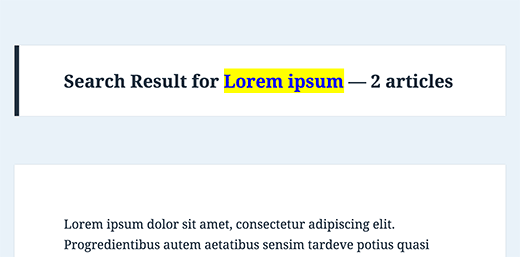
在 WordPress 中顯示搜索詞和結(jié)果計(jì)數(shù)
在本教程中,我們將分享如何在搜索頁(yè)面上添加一個(gè)簡(jiǎn)單的功能,該功能將顯示搜索詞和結(jié)果數(shù)量。此功能是我們的一位用戶通過(guò)電子郵件提出的特殊請(qǐng)求。如果您希望我們討論某個(gè)主題,請(qǐng)隨時(shí)提出建議...
thinkphp加載的css路徑不對(duì)怎么辦
在使用 thinkphp 框架進(jìn)行開發(fā)的過(guò)程中,有時(shí)會(huì)遇到加載的 css 文件路徑不正確的問(wèn)題,從而導(dǎo)致樣式文件無(wú)法正常加載,影響頁(yè)面美觀度,甚至導(dǎo)致一些功能無(wú)法使用。本文將介紹導(dǎo)致 css 文件路徑...
在Dreamweaver中編寫內(nèi)聯(lián)CSS樣式的技巧
在dreamweaver中編寫內(nèi)聯(lián)css樣式的方法包括:1. 在html元素的style屬性中直接添加樣式,如 <p style="color: blue; font-size: 18px;">這是一個(gè)藍(lán)色大字體文本</p>;2. ...
如何開發(fā)一個(gè)響應(yīng)式的WordPress插件
如何開發(fā)一個(gè)響應(yīng)式的WordPress插件 簡(jiǎn)介 在移動(dòng)互聯(lián)網(wǎng)時(shí)代,響應(yīng)式設(shè)計(jì)已經(jīng)成為了網(wǎng)站開發(fā)的標(biāo)配。而對(duì)于使用WordPress搭建的網(wǎng)站來(lái)說(shuō),開發(fā)一個(gè)響應(yīng)式的插件是十分重要的。本文將為你介紹如何...
wordpress如何將標(biāo)題隱藏
隱藏可選的文章和頁(yè)面標(biāo)題 如果不想通過(guò)代碼實(shí)現(xiàn)隱藏可選文章和頁(yè)面的標(biāo)題,可以安裝并激活WordPress Hide Title plugin插件,在相應(yīng)頁(yè)面或文章的編輯窗口中,點(diǎn)擊WordPress管理下的文章和頁(yè)面...
前端seo是什么
前端 SEO 是針對(duì)網(wǎng)站前端代碼進(jìn)行優(yōu)化,以提升搜索引擎可見(jiàn)度和排名。其重要性體現(xiàn)在:提高網(wǎng)站可見(jiàn)性、提升用戶體驗(yàn)、增強(qiáng)內(nèi)容可訪問(wèn)性。主要策略包括:優(yōu)化 HTML 結(jié)構(gòu)、使用結(jié)構(gòu)化數(shù)據(jù)、優(yōu)化...
.jpg)