
隱藏可選的文章和頁面標題
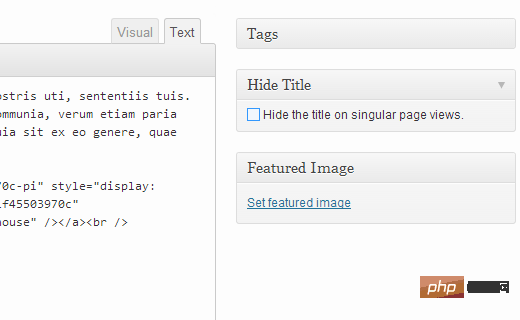
如果不想通過代碼實現(xiàn)隱藏可選文章和頁面的標題,可以安裝并激活WordPress Hide Title plugin插件,在相應頁面或文章的編輯窗口中,點擊WordPress管理下的文章和頁面菜單下需要編輯的項目即可。在編輯窗口下,有一個隱藏標題的自定義區(qū)塊:

相關推薦:《WordPress教程》
你要做的就是選中這個復選框并單擊更新或發(fā)布按鈕,插件將隱藏單次PV上的標題。這意味著,主頁或其他分類頁面上仍然會顯示,只是單次PV上不再顯示了。
如果你希望創(chuàng)建一個簡單的、不顯示文章標題的登錄頁面,這種方法確實非常方便。
隱藏所有的WordPress文章和頁面標題
如果你想隱藏單一頁面上所有的文章和頁面標題,可以通過修改主題來實現(xiàn)。
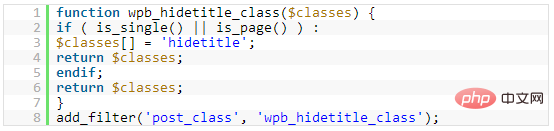
最簡單的方法就是在WordPress的functions.php文件中加一段下面的代碼:

這個過濾器只是在顯示單一文章或頁面時的post_class()function中增加了一個類.hidetitle。但是,這個過濾器只有在WordPress主題支持post class的情況下有效。如果你希望只對文章有效,就刪除代碼中的|| is_page()。
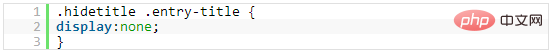
添加這個function之后,還需要在主題樣式表中添加這個css規(guī)則。

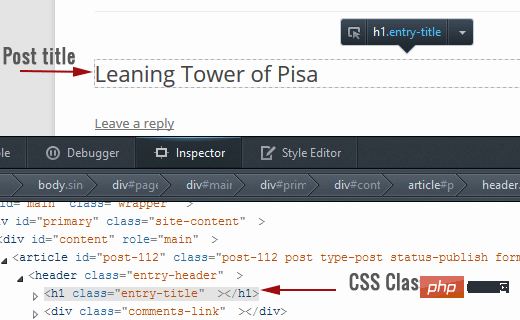
在上面的CSS中,我們使用了顯示CSS屬性來隱藏文章和頁面標題。但是,這個CSS規(guī)則僅適用于WordPress主題使用的文章和頁面標題是條目標題(entry-title)。在谷歌chrome瀏覽器中打開文章,將鼠標移到文章標題上,右鍵單擊并選擇審查元素,你會看到頁面的源代碼中文章標題的代碼,其中就有你WordPress主題所使用的CSS類。

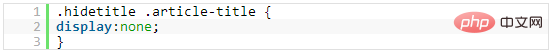
如果主題使用article-title作為文章標題的CSS類,只需要如下簡單更改CSS:

以上方法適用于大部分WordPress主題。但是這些方法只是隱藏標題并不能阻止加載這些標題。如果你想移除WordPress主題模板上的文章和頁面標題,就需要刪除主題文件中的the_title代碼了。
如果你只是希望在單一PV上實現(xiàn),那只需要在single.php文件中修改。如果你希望全站都實現(xiàn)該效果,就可能需要編輯index.php、archive.php、single.php等文件了。




















