排序
CSS 如何實現滾動條的漸變效果
如何在css中實現滾動條的漸變效果?使用::-webkit-scrollbar及其子選擇器,并通過background-image屬性設置漸變背景。1. 使用::-webkit-scrollbar、::-webkit-scrollbar-thumb和::-webkit-scrol...
解決Dreamweaver中CSS樣式不生效的問題
在dreamweaver中,css樣式不生效的原因主要有:1. 文件路徑錯誤,2. 選擇器問題,3. 樣式覆蓋,4. 瀏覽器緩存,5. dreamweaver配置問題。解決方法包括檢查文件路徑、使用開發者工具調試選擇器、...
layui 表格怎么設置奇偶行不同背景色
在 layui 表格中設置奇偶行不同背景色可以通過 css 或 javascript 實現。1. 使用 css 的 :nth-child 偽類選擇器設置奇數行和偶數行的背景色。2. 通過 javascript 在表格渲染完成后動態添加類名...
利用PhpStorm進行前端HTML、CSS和JavaScript開發
在前端開發中,選擇一個合適的IDE(集成開發環境)是至關重要的。PhpStorm作為JetBrains家族的一員,雖然以PHP開發為主,但它對HTML、CSS和JavaScript的支持同樣強大。本文將探討如何利用PhpSto...
dreamweaver怎么設置文字顏色
要使用 Dreamweaver 設置文字顏色,請執行以下步驟:選擇文字。在“屬性檢查器”面板中單擊“文本顏色”工具。在顏色選擇器中選擇顏色并單擊“確定”。可選:設置其他文本樣式。提示:可以使用 ...
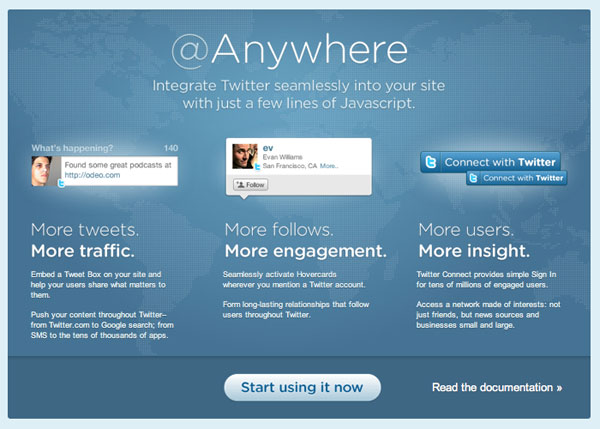
使用 Twitter 的 @Anywhere 服務的 6 個簡單步驟
上周,Twitter 發布了 @Anywhere,只需在代碼中添加幾行,就可以將 Twitter 的所有平臺功能引入您的網站。 @Anywhere 可以允許任何事情,從將簡單的@用戶名轉換為可點擊的鏈接,甚至直接從您的...
QueryList遞歸采集結果異常:文檔示例與實際結果為何不一致?
QueryList遞歸采集:預期結果與實際結果差異分析及解決方案 在使用QueryList進行多層級數據抓取時,開發者常常遇到文檔示例與實際運行結果不一致的情況。本文將通過一個案例,深入分析問題根源...
CSS樣式width:100%失效且代碼提示感嘆號,是什么原因?
css樣式失效原因探究:width: 100% 后面的感嘆號 很多開發者在使用CSS樣式時,可能會遇到一些讓人困惑的情況。例如,明明設置了元素的寬度為width: 100%,卻發現樣式并沒有生效,并且在代碼編輯...
Wails桌面應用第三方皮膚CSS無法覆蓋:如何解決CSS選擇器權重沖突?
Wails桌面應用:解決第三方皮膚CSS覆蓋沖突 在構建支持第三方皮膚的Wails桌面應用時,確保自定義CSS能夠正確覆蓋默認樣式至關重要。本文將探討如何解決第三方皮膚CSS無法生效的常見問題,其根本...
如何解決不同瀏覽器對事件委托的支持差異問題?
事件委托在不同瀏覽器中的支持差異可以通過以下步驟解決:1. 使用polyfill確保兼容性,2. 標準化事件對象,3. 進行性能測試,4. 利用調試工具。通過這些方法,可以確保javascript代碼在各種瀏覽...
SecureCRT支持自定義主題顏色嗎
是的,securecrt確實支持自定義主題顏色。您可以按照以下步驟來設置自定義配色方案: 確認版本:首先,啟動SecureCRT終端工具,找到導航欄中的幫助(Help)選項,然后點擊關于SecureCRT(About ...