排序
HTML進度條怎么做?progress標簽怎么使用?
在html中創建進度條最直接的方法是使用標簽。1. 基本用法通過value和max屬性定義當前值與最大值,如<progress value="30" max="100"></progress>表示30%進度;...
vscode 無法激活 venv
VS Code激活不了虛擬環境可能是以下原因造成的:解釋器路徑錯誤、環境變量配置問題、插件或虛擬環境故障。解決方法包括:設置正確的解釋器路徑、檢查環境變量、更新插件、重新創建虛擬環境、定...
Element-UI的el-menu組件:如何在PC端和移動端調整樣式并控制菜單展開方式?
element-ui的el-menu組件:響應式設計與菜單交互 本文探討如何優化Element-UI中el-menu組件的樣式,使其在PC端和移動端都能呈現最佳效果,并靈活控制菜單的展開方式。 Element-UI的el-menu組件...
Vue.js動態樣式應用:如何根據布爾值正確修改元素內邊距?
Vue.js動態樣式:巧妙運用CSS選擇器解決內邊距修改難題 在Vue.js開發中,動態調整元素樣式是常見需求。本文將解決一個關于根據布爾值動態修改元素內邊距的難題。 問題描述: 開發者試圖通過綁定...
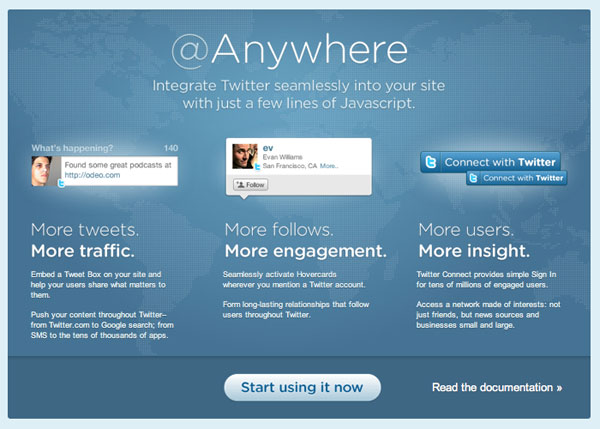
使用 Twitter 的 @Anywhere 服務的 6 個簡單步驟
上周,Twitter 發布了 @Anywhere,只需在代碼中添加幾行,就可以將 Twitter 的所有平臺功能引入您的網站。 @Anywhere 可以允許任何事情,從將簡單的@用戶名轉換為可點擊的鏈接,甚至直接從您的...
如何解決Flex布局多層嵌套中橫向滾動顯示不完整的問題?
Flex布局嵌套導致橫向滾動顯示不全的解決方案 在使用Flex布局進行多層嵌套時,經常會遇到橫向滾動條無法完整顯示內容的問題。本文將分析此問題并提供有效的解決方案。 問題描述 多層嵌套的Flex...
js怎么實現畫板涂鴉功能 Canvas實現自由繪制畫板
實現javascript畫板涂鴉功能的核心在于利用canvas元素與鼠標或觸摸事件結合進行繪圖。具體步驟如下:1. 創建包含canvas和控制元素的html結構;2. 使用getcontext('2d')獲取2d渲染上下文;3. 監...
vscode怎么設置代碼括號匹配_括號高亮配置
要設置vs code的括號匹配和高亮,首先安裝“bracket pair colorizer 2”插件,然后通過settings.json文件自定義顏色及選項。1. 安裝插件后默認自動生效;2. 自定義顏色需編輯settings.json文件...
如何使用CSS和JavaScript設置特定類名的第一個元素的樣式?
精準控制樣式:CSS和JavaScript針對特定類名首元素的樣式設置 網頁開發中,常常需要對特定類名的第一個元素應用獨特的樣式。例如,假設頁面包含多個class為'red'的元素,而我們只想改變第一個元...
vscode怎么選擇語言模式
要選擇 VSCode 中的語言模式,可按以下步驟操作:使用語言模式選擇器;按鍵盤快捷鍵 (Ctrl/Cmd + K, M);自動檢測;手動設置;安裝擴展。 如何在 VSCode 中選擇語言模式 VSCode 是一款流行的代...