排序
uni-app常用組件的詳細介紹和使用示例
uni-app的常用組件包括view、text、image、button和input。1. view組件用于布局,類似于div。2. text組件用于顯示文本,支持樣式設置。3. image組件用于顯示圖片,支持多種格式。4. button組件...
如何用瀏覽器內嵌腳本自動化網頁元素操作和數值計算?
瀏覽器內嵌腳本實現網頁自動化與數值計算 本文探討如何利用瀏覽器內嵌腳本自動化網頁元素操作和數值計算。 我們將解決一個實際案例:自動點擊網頁按鈕、提取數值、計算并輸入結果,以及循環執行...
wordpress自動采集插件怎么用
wp-autopost是目前最好用的wordpress自動采集發布插件,最大的特點是可以采集來自于任何網站的內容并自動發布到你的wordpress站點。 不像其他大部分WordPress采集插件,只能根據Feed進行采集,...
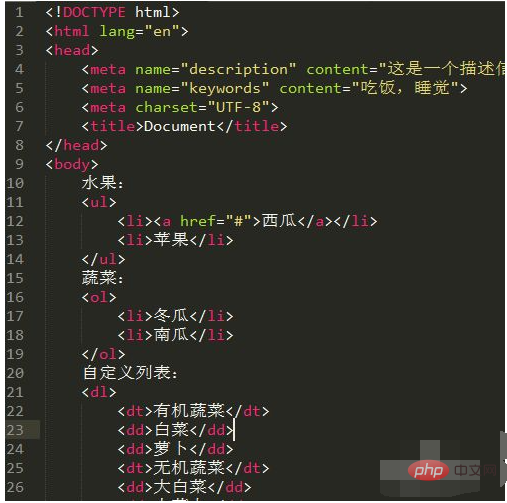
詳解Sublime插件Emmet的安裝及Tab補全代碼問題的解決方法
emmet是一款web前端開發工具sublime非常有用的插件,使用仿css選擇器的語法來生成代碼,大大提高了html和css代碼編寫的速度。只需按住tab鍵即可把一個簡寫展開成html和css的代碼塊,如下圖所示...
如何用JavaScript實現策略模式?
用javascript實現策略模式可以通過對象和函數來完成。1)定義不同的策略,如折扣策略。2)創建一個上下文類,如order類,使用這些策略。3)在運行時動態選擇策略。策略模式使代碼模塊化且易于測試...
?CentOS 8 部署 Python 爬蟲:Scrapy 框架環境搭建
在 centos 8 上搭建 scrapy 框架環境需要以下步驟:1. 安裝 python 3 和 scrapy:使用 sudo yum install python3-pip 和 pip3 install scrapy 命令;2. 創建 scrapy 項目:使用 scrapy startpro...
在HTML結構中,如何通過CSS選擇器定位第一個類名為“item”的子元素?
CSS選擇器精準定位:動態HTML結構中首個特定類元素 在HTML結構中,當子元素數量不確定時,如何利用CSS選擇器精確選中第一個具有特定類名的子元素,是一個常見的挑戰。本文將深入探討解決方法,...
如何使用CSS選擇第一個類為“red”的元素并設置其樣式?
CSS樣式設置:精準定位首個特定類元素 網頁開發中,常需對特定類別的首個元素進行單獨樣式設定。例如,僅將第一個擁有'red'類的元素設為紅色。本文探討幾種實現方法。 問題描述: HTML結構中包...
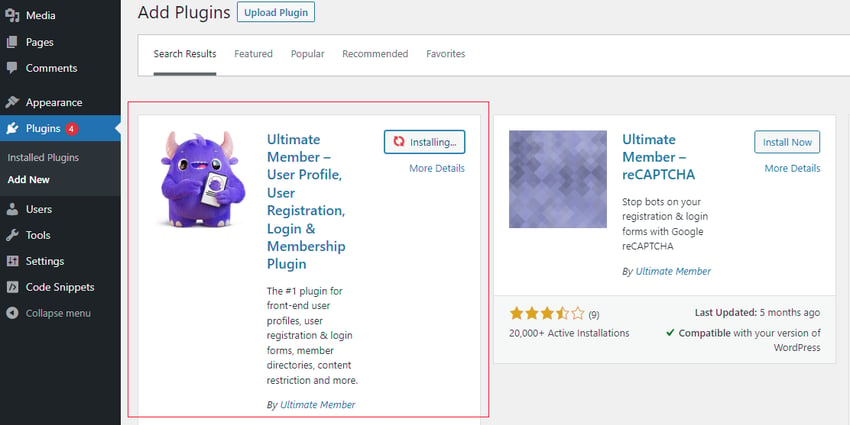
在 WordPress 中創建自定義表單:分步指南
表單使您能夠從網站訪問者那里收集信息。無論是注冊帳戶、登錄您的網站、向您提供有關產品的反饋、與您聯系還是訂閱新聞通訊,您都可以通過表單收集數據。 使用 WordPress,可以非常輕松地將表...
Vue.js動態樣式:為什么我的內聯樣式不起作用,如何正確使用CSS選擇器?
Vue.js動態樣式與CSS選擇器:解決內聯樣式失效問題 在Vue.js開發中,動態調整元素樣式是常見需求。本文分析一個動態樣式應用案例,解釋其失效原因并提供正確解決方案。 問題: 開發者嘗試使用Vu...
如何在Element UI的el-table中定制合并行的懸停效果?
Element UI el-table合并行懸停效果自定義 本文探討如何自定義Element UI el-table組件中合并行的懸停效果。 用戶希望實現兩種不同的懸停行為: 單行高亮 (右側或整行): 鼠標懸停在合并行的任意...