排序
如何在Bootstrap 4中實現多項目輪播?
在 Bootstrap 4 中實現多項目輪播的解決方案 在進行網頁開發時,利用 Bootstrap 4 實現多項目輪播是一個常見的需求。盡管 Bootstrap 的官方文檔提及了輪播功能,但并未直接說明如何同時展示多個...
手把手教你實現thinkphp ajax無刷新分頁
下面thinkphp框架教程欄目將給大家介紹怎么實現thinkphp的ajax無刷新分頁,希望對需要的朋友有所幫助! 一步步實現thinkphp上的ajax無刷新分頁前言 thinkphp框架自帶的分頁類是每次翻頁都要刷新...
CentOS HDFS高可用性方案
在centos上實現hdfs高可用性(high availability, ha)主要涉及配置主備namenode、利用zookeeper進行狀態監控和故障切換,以及配置journalnode來共享編輯日志以實現數據同步。以下是詳細的步驟...
yii2是什么
yii有兩個最主要的版本:yii1.1和yii2.0。yii1.1是老的版本,在寫這本書時,最新版本號是1.1.15。 yii1.1現在已經不再進行新的開發了,官方只是進行維護,更新安全漏洞等,不會再有新的功能特性...
如何解決API請求頻率限制問題?使用Hyperf/token-bucket可以!
可以通過以下地址學習Composer:學習地址 在開發api服務時,如何有效地限制請求頻率是一個關鍵問題。如果處理不當,可能會導致服務器過載,甚至被惡意攻擊者利用。為了解決這個問題,我嘗試了幾...
WebStorm創建CSS框架項目(如Bootstrap)的方法
在webstorm中創建一個基于bootstrap的項目可以通過以下步驟實現:1. 打開webstorm,選擇'create new project',選擇'static web'作為項目類型,設置項目位置和名稱。2. 使用npm安裝bootstrap,...
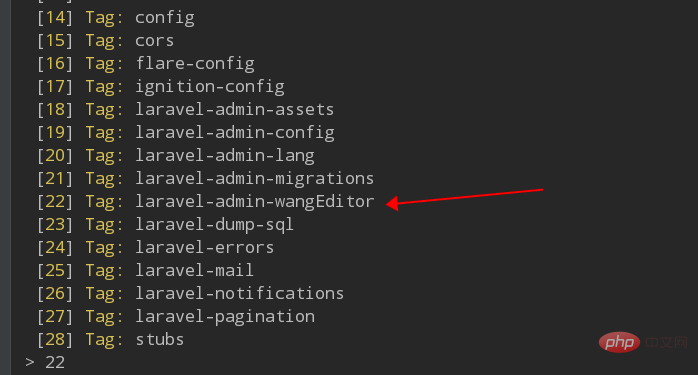
laravel-admin怎么使用wang-editor富文本插件
下面由laravel教程欄目給大家介紹laravel-admin怎么使用wang-editor富文本插件,希望對需要的朋友有所幫助! ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ...
laravel怎么管理頁面?(技巧分享)
laravel是一個流行的php web應用程序框架,它以其出色的功能和易于使用而著稱。在laravel中,如何管理頁面是一個非常重要的問題。以下是關于如何管理頁面的一些提示和技巧。 使用Blade模板引擎 ...
怎么使用thinkphp框架實現登錄功能
第一步:創建登錄頁面 要開始,必須先建立一個登錄頁面。該頁面需要含有用戶和密碼欄位,以及“登錄”按鈕。構建頁面時,應該使用HTML和Bootstrap,并在視圖路徑中進行定義。以下是一個示例: n...
分享laravel超好用程序提示工具Laravel IDE Helper
laravel教程:laravel 超好用程序提示工具 Laravel IDE Helper安裝 安裝 larave-ide-helper# 如果只想在開發環境 安裝請加上 --dev composer require barryvdh/laravel-ide-helper安裝 doctrine...