排序
怎樣用一條SQL語句查詢不同的數據庫
這次給大家帶來怎樣用一條SQL語句查詢不同的數據庫,一條SQL語句查詢不同的數據庫的查詢有哪些,下面就是實戰案例,一起來看一下。 需求:一條SQL語句從多個數據庫查詢出相關聯的結果,輸出到客...
如何解決TYPO3CMS安裝和配置問題?使用Composer可以輕松搞定!
可以通過以下地址學習 Composer:學習地址 在使用 typo3 cms 進行網站開發時,我遇到了一個常見的問題:如何高效地安裝和配置 typo3 及其擴展。在嘗試了多種方法后,我發現使用 composer 和 typ...
yii框架怎么使用twig模板引擎
yii2 默認使用php 和html 混合的方式來寫視圖層,如果您已經非常習慣使用twig的語法,可以選擇使用twig視圖引擎。 github 已經有人提供了這樣的vendor ,可以直接composer 配置一下進行使用。 c...
詳解及案例:Laravel請求的生命周期介紹
本篇文章給大家帶來了關于laravel請求聲明周期的相關知識,請求生命周期有不同的術語,如自動加載器、內核、服務提供器、調度請求和路由等,希望對大家有幫助。 Laravel 是一個強大的PHP框架,...
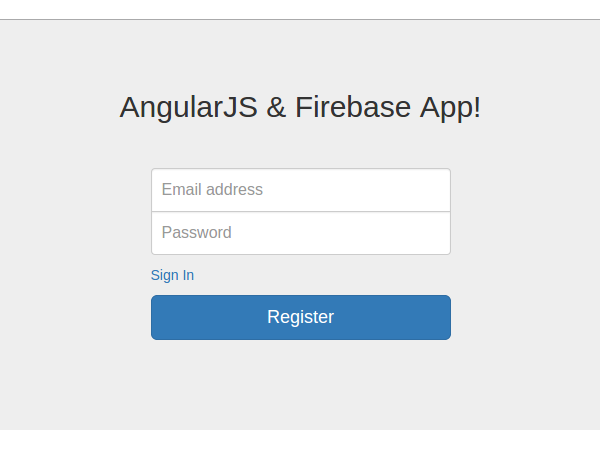
繼續旅程:從頭開始使用 AngularJS 和 Firebase 構建 Web 應用程序:第 2 部分
在本系列的第一部分中,我們了解了如何開始使用 angularjs 和 firebase 創建應用程序。我們創建了登錄頁面,并使用 firebase 作為后端實現了登錄功能。 在本教程中,我們將把本系列提升到一個新...
運用WebMan技術實現事件管理系統的打造
運用WebMan技術實現事件管理系統的打造 隨著互聯網的快速發展,企業和組織管理日益復雜,事件的管理變得尤為重要。為了提高效率和準確性,許多企業和組織開始使用事件管理系統來幫助他們跟蹤、...
怎樣使用 Bootstrap 樹形菜單插件
bootstrap樹形菜單插件使用步驟:1.引入必要的庫和樣式文件;2.使用javascript初始化樹形菜單;3.可選的高級定制,如添加圖標和自定義樣式。通過這些步驟,你可以構建出高效且美觀的樹形菜單,...
實現 Bootstrap 響應式圖片展示的方案
利用 bootstrap 實現響應式圖片展示可以通過以下步驟實現:1. 使用 img-fluid 類使圖片自動調整大小;2. 結合 lazy 屬性實現圖片延遲加載;3. 使用柵格系統控制圖片布局和比例;4. 優化圖片格式...
集成 Bootstrap 文件上傳插件的步驟
在bootstrap項目中集成文件上傳功能可以通過使用dropzone.js插件實現。具體步驟包括:1.通過cdn或npm引入dropzone.js;2.在html中創建dropzone區域;3.通過javascript配置dropzone;4.在服務器...
如何使用簡碼在 WordPress 中添加 Twitter Bootstrap CSS
添加工具提示、彩色按鈕和滾動效果等 css 元素可以幫助您的內容脫穎而出。問題是大多數人不知道如何使用 css 添加彩色按鈕、表格、標簽等。我們已經向您展示了如何在 wordpress 中添加彩色小部...