排序
JavaScript中如何查找數組中的最大值?
在javascript中查找數組中的最大值可以使用以下方法:1. 使用math.max()和apply(),如math.max.apply(null, numbers),簡潔但在大型數組時性能可能受影響。2. 使用reduce()函數,如numbers.redu...
如何提高 WordPress 網站的可訪問性
您想提高 wordpress 網站的可訪問性嗎?大多數時候,在我們努力創建更漂亮的網站時,可訪問性被忽視了。這給殘疾人帶來了問題和糟糕的用戶體驗。在本文中,我們將向您展示如何提高 wordpress 網...
如何在CentOS和RHEL上安裝最新的Nodejs
node.js是一個基于chrome javascript運行時的平臺,可輕松構建快速,可擴展的網絡應用程序。最新版本node.js yum存儲庫由其官方網站維護。使用本篇文章添加yum存儲庫,并使用簡單命令將最新node...
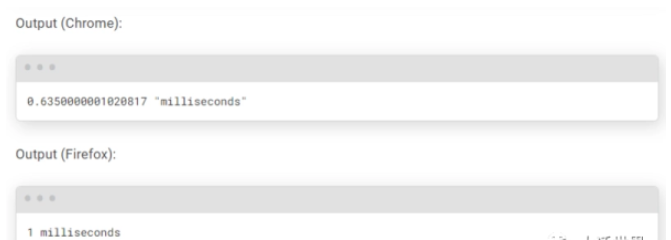
怎么使用Performance監控前端性能
performance.now Performance是一個做前端性能監控離不開的API,最好在頁面完全加載完成之后再使用,因為很多值必須在頁面完全加載之后才能得到。最簡單的辦法是在window.onload事件中讀取各種...
Sublime如何設置快捷鍵打開瀏覽器
下面由sublime使用教程欄目給大家介紹 sublime 設置快捷鍵打開瀏覽器的方法,希望對需要的朋友有所幫助! 這里是設置ctrl+alt+f快捷鍵,默認用谷歌chrome打開,打開速度有點慢,要等3s 1、 ctrl...
【吐血總結】23個VSCode 插件,助你提高開發效率和美觀性
本篇文章給大家總結了23個各種功能的vscode 插件,可以幫助開發者提高開發效率和美觀性,希望對大家有所幫助! 什么是VSCode? VSCode(全稱:Visual Studio Code)是一款由微軟開發且跨平臺的免...
vscode的插件安裝在哪里
插件安裝位置由 VS Code 擴展管理系統處理,位于操作系統下的隱藏文件夾中。高效插件選擇建議:按需安裝、關注評價和精簡配置。實用插件包括 Prettier(代碼格式化)、Live Server(實時預覽)...
重溫 Squire:高效的 HTML5 富文本編輯器
什么是 Squire? Squire 是一款極其輕量級的 HTML5 富文本編輯器,最適合您應用程序的豐富輸入表單和簡單的文檔創建。它提供跨瀏覽器支持,但刻意避免支持舊版瀏覽器的復雜性。它在 Opera 10、F...
如何通過Node.js日志進行性能調優
通過node.js日志進行性能調優是一個系統性的過程,涉及多個步驟和工具。以下是一些關鍵步驟和建議: 1. 啟用詳細日志 首先,確保你的應用程序啟用了詳細的日志記錄。你可以使用console.log、con...
在Chrome DevTools中如何成功修改并重放請求的Cookies?
Chrome開發者工具:高效修改并重放請求Cookie 在使用Chrome開發者工具調試網絡請求時,修改Cookie并重放請求是常見的需求,用于驗證參數有效性。然而,直接使用copy as fetch或copy as node fet...
如何通過JavaScript在瀏覽器打印時自定義頁眉和頁腳?
瀏覽器打印:自定義頁眉頁腳的技巧 打印網頁時,個性化頁眉頁腳能提升文檔的專業性。雖然window.print()方法無法直接控制頁眉頁腳,但我們可以通過一些技巧實現自定義。 瀏覽器本身提供了一些手...