本篇文章給大家總結了23個各種功能的vscode 插件,可以幫助開發者提高開發效率和美觀性,希望對大家有所幫助!

什么是vscode?
VSCode(全稱:visual studio Code)是一款由微軟開發且跨平臺的免費源代碼編輯器。該軟件支持語法高亮、代碼自動補全、代碼重構、查看定義功能,并且內置了命令行工具和git版本控制系統。用戶可以更改主題和鍵盤快捷方式實現個性化設置,也可以通過內置的擴展程序商店安裝擴展以拓展軟件功能。【推薦學習:《vscode》】
VSCode默認支持非常多的編程語言,包括JavaScript、typescript、css和html;也可以通過下載擴展支持python、C/c++、Java 和Go在內的其他語言。VSCode也支持調試 Node.JS 程序。

VSCode支持同時打開多個目錄,并將信息保存在工作區中以便復用。作為跨平臺的編輯器,VSCode允許用戶更改文件的代碼頁、換行符和編程語言。
VSCode的下載安裝
通過國內源下載VSCode將壓縮包解壓并移動到usr/local目錄:sudo mv VSCode-linux-x64 /usr/local/獲取運行權限:sudo chmod +x /usr/local/VSCode-linux-x64/code安裝VSCode(注意此處只能用普通用戶權限): /usr/local/VSCode-linux-x64/code創建軟鏈接: sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通過終端輸入vscode啟動軟件
VSCode插件集合
美觀類
1 CodeSnap
CodeSnap可以輕松生成高分辨率,精美的代碼圖片

使用方式很簡單:
-
使用命令將 Codesnap 調出
-
復制要作為輸出的一部分的代碼
-
保存圖像到本地

2 :emojisense:
:emojisense:可以為MarkDown文檔或命令行輸出表情,讓編程更有趣

直接復制Emoji大全里喜歡的標簽即可,例如下面我給數據集訓練過程的命令行增加了表情。

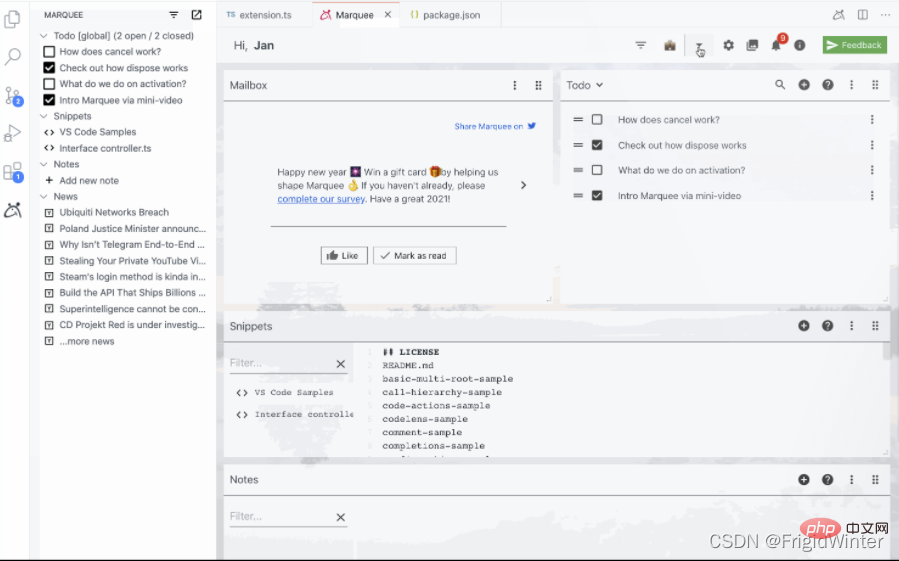
3 Marquee
Marquee可以將編程主屏幕改造得更實用或更美觀。有了這個擴展,你可以看新聞報道,天氣!此外,Marquee 支持用戶將項目添加到個人待辦事項列表中,以及一些快速筆記的暫存板。一些小但有用的插件功能。


4 Material Theme
Material Theme為 VScode 安裝不同的主題,允許你根據自己的喜好自定義整個編輯器的外觀。

下面是我個人使用的FireFly Pro主題。

5 Bookmarks
Bookmarks允許你在工作區中針對不同文件的特定行向代碼添加書簽。

6 Bracket Pair Colorizer
Bracket Pair Colorizer給括號加上不同的顏色,便于區分不同的區塊。

7 vscode-icons
vscode-icons給VSCode文件更換更好看的圖標。

編程類(前端)
1 Vetur
Vetur為Vue項目提供語法高亮、智能感知等。

2 auto Close Tag
Auto Close Tag自動閉合HTML/xml標簽。

3 Auto Rename Tag
Auto Rename Tag自動重命名HTML/XML標簽。

4 formate: CSS/less/scss formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增強可讀性。

5 Live Server
Live Server為靜態和動態頁面啟動具有實時重新加載功能的開發本地服務器。

6 Debugger for chrome
Debugger for Chrome將JS代碼的調試嵌入Chrome瀏覽器。

編程類(C/C++)
1 C/C++
C/C++為VSCode添加了對C/C++的語言支持,包括 IntelliSense 和Debugging等功能。

2 C++ Intellisense
C++ Intellisense為VSCode添加了對C/C++的智能感知。

3 CMake Tools
CMake Tools為VSCode添加了對CMake的支持與感知。

編程類(Python)
1 Python
Python為VSCode添加了對Python的語言支持,包括 IntelliSense 和Debugging等功能。

2 jupyter
Jupyter為VSCode添加了對Jupyter Notebook的功能支持。

效率類
1 Git Graph
Git Graph可視化你的Git提交流程。

2 koroFileHeader
koroFileHeader用于格式化生成文件頭部注釋和函數注釋。

3 Code Runner
Code Runner用于直接運行多種語言的代碼片段或文件。

4 Better Comments
Better Comments為代碼注釋提供各種特定類型注釋的高亮。

5 CodeTime
CodeTime提供你每天敲代碼時間的數據分析。

更多關于VSCode的相關知識,請訪問:vscode!!


















