排序
如何用JavaScript實現(xiàn)3D動畫?
使用javascript實現(xiàn)3d動畫通常通過three.js庫。1.引入three.js并設置基本場景。2.創(chuàng)建3d對象,如立方體或太陽系模型。3.實現(xiàn)動畫效果,如旋轉或軌道運動。4.優(yōu)化性能,使用webglrenderer和lod技...
如何清除 DNS 緩存(Mac、Windows、Chrome)
您是否曾被要求清除 dns 緩存? 此故障排除技巧可幫助您獲取網站的最新版本,尤其是在 DNS 更改后。 DNS 信息告訴您的瀏覽器在哪里可以找到網站。您的計算機將此信息保存在緩存中,以便快速將瀏...
Debian JS如何進行代碼調試
在debian系統(tǒng)上進行javascript代碼調試,你可以采用多種工具和策略。以下是一些常見的調試技巧和工具: 利用Node.js內置調試器 啟動調試器: 在你的JavaScript文件中插入 debugger; 語句。這將...
瀏覽器User-Agent簡史
在起初,有一個叫做ncsa mosaic的瀏覽器,它自稱ncsa_mosaic/2.0 (windows 3.1),并能夠顯示圖片和文字,人們對此歡欣鼓舞。 接著,一個新的瀏覽器出現(xiàn)了,名叫“Mozilla”,這是“干掉 Mosaic...
怎樣解讀Linux JS日志中的堆棧跟蹤
在linux環(huán)境中,javascript應用程序的日志通常包含錯誤消息、警告和其他有用的調試信息。當你在日志中看到堆棧跟蹤時,它可以幫助你了解錯誤發(fā)生的原因和位置。以下是如何解讀linux js日志中的...
怎樣分析Linux JS日志性能瓶頸
要在linux系統(tǒng)上分析javascript(js)日志以找出性能瓶頸,通常可以遵循以下步驟: 收集日志: 確保你的應用程序設置了適當的日志記錄功能,日志級別設置得當,以便能夠捕獲足夠的信息來分析性...
Node.js日志中第三方庫調用問題排查
在Node.js項目中,排查第三方庫調用問題時,可以采取以下步驟: 確認問題:首先,需要明確問題的具體表現(xiàn),例如錯誤信息、異常行為或者性能問題。 查看日志:檢查Node.js應用程序的日志文件,查...
如何解決移動端字體模糊、像素不清晰的問題?
解決移動端字體模糊和像素不清晰問題的方法包括:1. 使用css的transform屬性進行縮放,如body { transform: scale(1.0); transform-origin: 0 0;}。2. 應用-webkit-font-smoothing屬性,如body ...
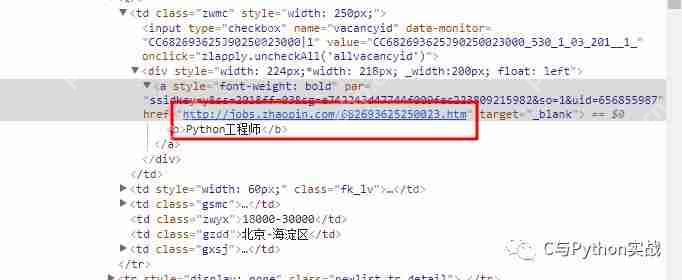
Python爬蟲之六:智聯(lián)招聘進階版
運行平臺: windows python版本: python3.6 ide: sublime text 其他工具: chrome瀏覽器0、寫在前面的話本文是基于基礎版上做的修改,如果沒有閱讀基礎版,請移步 Python爬蟲之五:抓取智聯(lián)招...
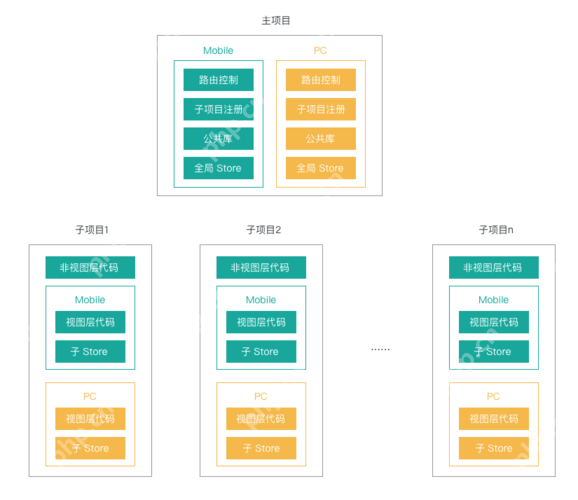
學習 H5 前端開發(fā)如何提升代碼質量
在h5前端開發(fā)中提升代碼質量的步驟包括:1. 統(tǒng)一代碼風格,使用eslint等工具;2. 實現(xiàn)模塊化,提高可維護性和復用性;3. 進行性能優(yōu)化,如減少dom操作和優(yōu)化網絡請求。通過這些方法,可以顯著提...
如何在不同瀏覽器中測試 WordPress 網站(簡單方法)
您想了解如何在不同的瀏覽器中測試 wordpress 網站嗎? 切換 WordPress 主題或更改設計時,跨瀏覽器測試至關重要,因為它有助于確保您的網站在不同瀏覽器、屏幕尺寸、操作系統(tǒng)和移動設備上看起...