排序
10個最好用的HTML/CSS 工具、插件和資料庫
大家在使用HTML/CSS開發項目的過程中,有使用過哪些工具,插件和庫?下面介紹的10種HTML/CSS工具,插件和資料庫,是國外程序員經常用到的。Firebug LiteFirebugLite 集成火狐瀏覽器,讓你在瀏覽...
JavaScript中如何合并兩個數組?
在javascript中,可以使用擴展運算符、concat方法或push結合apply來合并兩個數組。1.擴展運算符([...array1, ...array2])簡潔且性能好。2.concat方法(array1.concat(array2))安全,不修改原...
如何用JavaScript檢測內存泄漏?
使用javascript檢測內存泄漏可以通過chrome devtools和memlab等工具實現。1. 使用chrome devtools的memory標簽頁拍攝heap snapshot,比較不同時間點的快照,識別未及時回收的對象。2. 使用memla...
如何解決不同CSS文件中的樣式沖突?
解決css文件中的樣式沖突可以通過以下步驟:1. 使用!important聲明,但需謹慎;2. 采用模塊化css如bem命名約定;3. 優化css文件加載順序和使用預處理器;4. 避免使用!important和通用選擇器,采...
Python中如何模擬瀏覽器操作?
在python中模擬瀏覽器操作主要使用selenium和beautifulsoup。1.安裝selenium:pip install selenium。2.選擇并配置瀏覽器驅動程序,如chromedriver。3.使用selenium啟動瀏覽器并訪問網頁。4.模...
Inspect Element 基礎知識:為 DIY 用戶定制 WordPress
您是否曾經想臨時編輯一個網頁,看看它在特定樣式下的外觀如何? 可以使用瀏覽器中已有的名為“檢查”或“檢查元素”的工具來編輯文本、顏色等。對于所有 DIY 用戶來說,當他們發現這一點時,他...
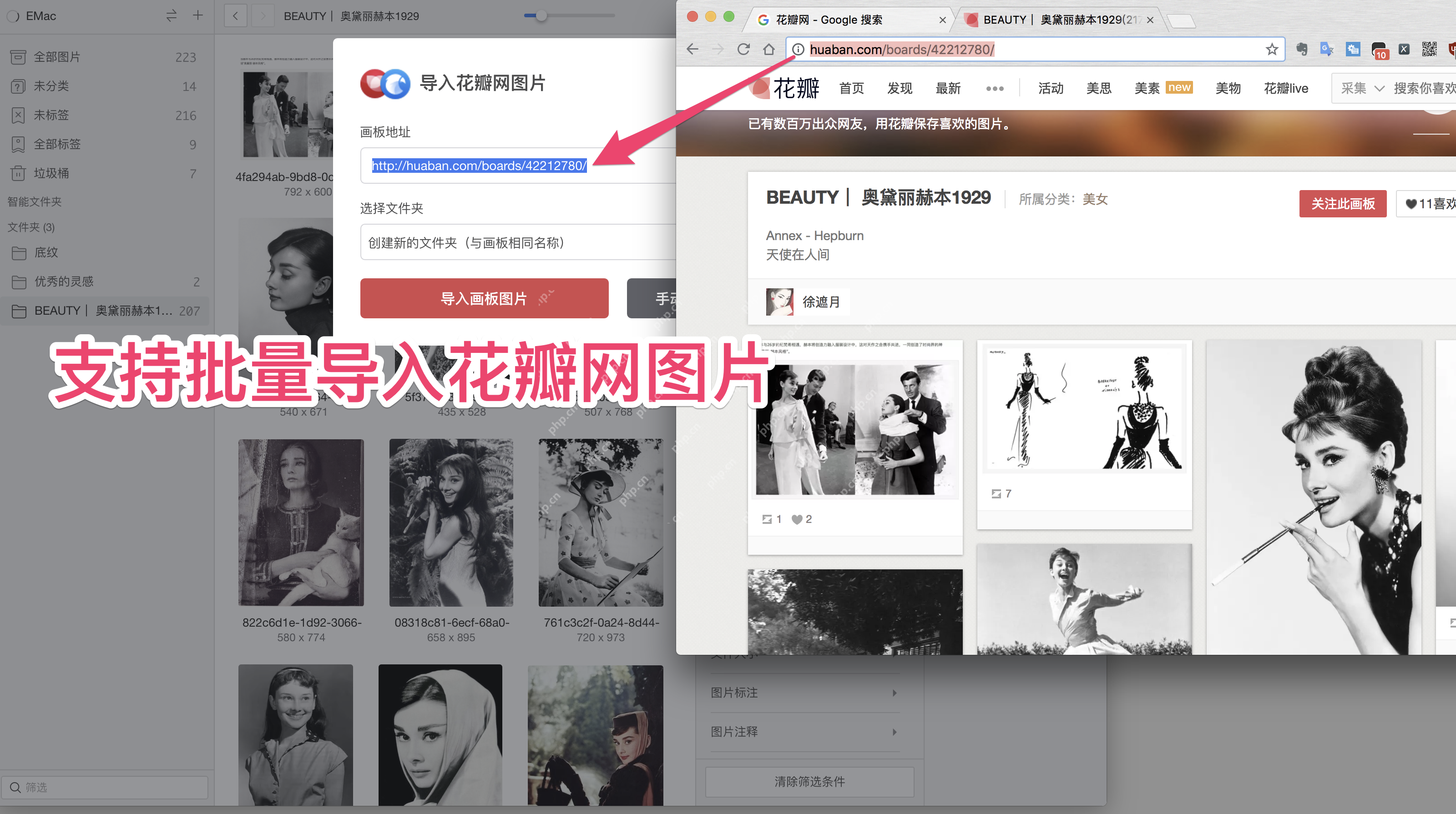
Eagle 自帶爬蟲功能的圖片數據庫
eagle是一款功能強大的圖片數據庫軟件,內置爬蟲功能,可以批量抓取花瓣網上的圖片,滿足你對圖片管理的需求。 Eagle不僅能自動識別圖片的色調,還支持通過顏色查找圖片。此外,它還提供了形狀...
怎樣在JavaScript中實現動畫效果?
使用requestanimationframe是實現javascript動畫的最佳方法。1. 它根據瀏覽器刷新率調用回調函數,確保動畫流暢。2. 使用貝塞爾曲線可以控制動畫速度,使其更自然。3. 優化性能時,使用css tran...
Python爬蟲之三:抓取貓眼電影TOP100
運行平臺:Windows Python版本:Python3.6 IDE:Sublime Text 其他工具:Chrome瀏覽器 獲取單頁內容 首先,在Chrome瀏覽器中打開貓眼電影首頁,點擊“榜單”,然后選擇'TOP100榜',即可查看所需...
Python的selenium庫怎么使用?
在探索Python的Selenium庫之前,讓我們先回答一個關鍵問題:為什么要使用Selenium?Selenium是一個強大的工具,用于自動化web瀏覽器的操作。它特別適合需要與網頁進行復雜交互的場景,例如自動...
Discuz 模板更新后樣式錯亂如何解決?
discuz 模板更新后樣式錯亂的原因可能包括瀏覽器緩存、css 文件路徑錯誤、模板文件未正確更新和插件沖突。解決方法如下:1. 清空瀏覽器緩存或使用無痕模式瀏覽網站;2. 檢查并確保 css 文件路徑...