排序
WEB安全Permeate漏洞靶場挖掘實踐
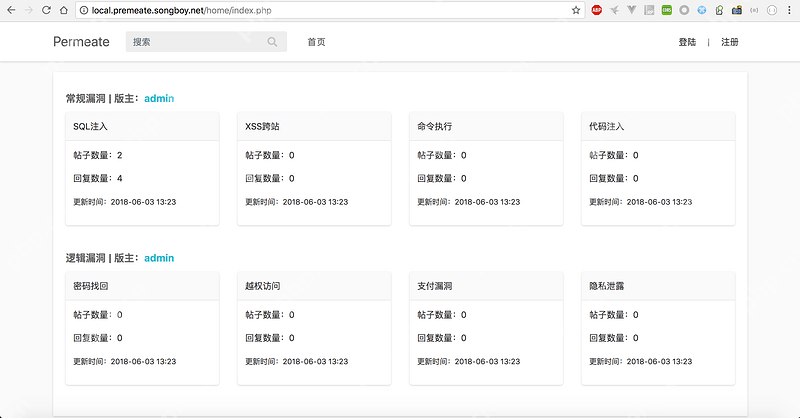
簡介 最近在逛碼云時候發現permeat靶場系統,感覺界面和業務場景設計的還不錯.所以過來分享一下. 同時也是分享一下我平時挖掘漏洞的一些思路吧,這篇文章里雖然只簡單介紹其中三種漏洞類型,但也...
CSS 怎樣讓滾動條在特定元素內隱藏但仍可滾動
可以使用css隱藏滾動條但仍可滾動。1.使用.hidden-scrollbar { overflow-y: scroll; }確保滾動功能。2.通過.hidden-scrollbar::-webkit-scrollbar { width: 0px; background: transparent; }隱...
HTML元素布局:父元素、自身及子元素如何共同影響網頁結構?
html元素布局:父、子元素及自身屬性的交互影響 網頁開發中,理解HTML元素布局至關重要。 元素布局并非僅指元素自身,而是包含其子元素和父元素的綜合作用。本文將深入探討這種相互影響。 一個...
設計稿1920px,如何用rem實現完美的屏幕適配?
rem布局方案:完美適配1920px設計稿 響應式設計中,rem單位的運用是關鍵。本文將詳細講解如何利用rem單位,針對1920px設計稿實現完美的屏幕適配。 許多開發者在使用rem時,會疑惑如何根據設計稿...
怎樣用JavaScript操作CSS樣式?
javascript可以通過dom操作來改變css樣式。1.使用element.style直接設置內聯樣式,如backgroundcolor和fontsize。2.使用classlist添加、移除或切換css類。3.使用getcomputedstyle讀取當前應用的...
網頁代碼編輯器如何實現代碼輸入?
在線代碼編輯器的html元素解析:一個常見的誤區 許多在線代碼編輯器支持HTML、CSS和JavaScript代碼輸入。 最近,一位用戶發現難以識別特定網頁代碼編輯器中用于代碼輸入的HTML元素。 盡管頁面顯...
JavaScript中如何動態創建HTML元素?
在javascript中動態創建html元素可以通過以下步驟實現:1. 使用document.createelement()創建元素;2. 設置元素內容并添加到dom;3. 使用循環和條件語句構建復雜結構;4. 利用文檔片段優化性能...
如何在事件傳播中選擇性地取消特定元素的事件監聽?
精準控制事件傳播:選擇性取消特定元素事件監聽 在處理HTML元素事件,特別是嵌套元素存在多個事件監聽器時,精準控制事件傳播至關重要。本文將演示如何避免執行特定元素(例如,擁有不可修改的...
如何使用JavaScript在瀏覽器中自定義打印頁眉頁腳?
JavaScript自定義瀏覽器打印頁眉頁腳:告別默認設置 網頁打印時,默認的頁眉頁腳往往不夠靈活。本文將介紹如何利用JavaScript和CSS,自定義瀏覽器打印輸出的頁眉和頁腳,提升打印文檔的專業性和...
如何解決使用rem等比縮放時,控制臺橫屏和豎屏打開時相差很大的問題?
rem等比縮放下的橫豎屏適配方案 在移動端開發中,使用rem進行等比縮放是常見的響應式設計策略。然而,橫豎屏切換時,頁面布局差異往往較大。本文探討如何解決這一問題,確保頁面在不同屏幕方向...
如何使用媒體查詢解決rem等比縮放問題?
響應式網頁開發中的rem等比縮放解決方案 在構建響應式網站時,使用rem單位進行布局常常會遇到等比縮放問題,尤其在屏幕橫豎屏切換時,頁面顯示效果差異明顯。本文探討如何有效解決這一難題,確...