排序
WEB安全Permeate漏洞靶場挖掘實踐
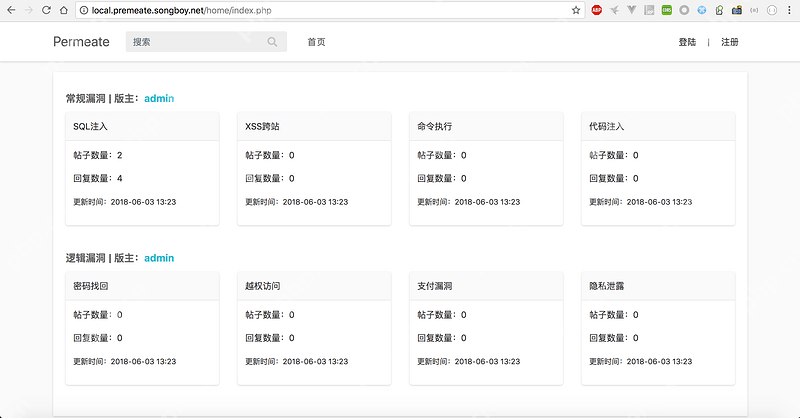
簡介 最近在逛碼云時候發現permeat靶場系統,感覺界面和業務場景設計的還不錯.所以過來分享一下. 同時也是分享一下我平時挖掘漏洞的一些思路吧,這篇文章里雖然只簡單介紹其中三種漏洞類型,但也...
零基礎如何快速上手 Bootstrap 框架
bootstrap是一種前端框架,通過預定義的css類和javascript組件幫助開發者快速構建響應式網站。1)使用bootstrap需要對html和css有一定了解。2)它簡化前端開發,確保跨設備一致性。3)通過添加類如...
如何解決不同CSS文件中的樣式沖突?
解決css文件中的樣式沖突可以通過以下步驟:1. 使用!important聲明,但需謹慎;2. 采用模塊化css如bem命名約定;3. 優化css文件加載順序和使用預處理器;4. 避免使用!important和通用選擇器,采...
如何在JavaScript中動態創建HTML元素?
在javascript中動態創建html元素的方法是使用document.createelement()。1. 創建元素:使用document.createelement('div')創建新元素。2. 設置屬性:如newdiv.id = 'mynewdiv'設置元素屬性。3. ...
怎樣用JavaScript操作CSS樣式?
javascript可以通過dom操作來改變css樣式。1.使用element.style直接設置內聯樣式,如backgroundcolor和fontsize。2.使用classlist添加、移除或切換css類。3.使用getcomputedstyle讀取當前應用的...
JavaScript中如何動態創建HTML元素?
在javascript中動態創建html元素可以通過以下步驟實現:1. 使用document.createelement()創建元素;2. 設置元素內容并添加到dom;3. 使用循環和條件語句構建復雜結構;4. 利用文檔片段優化性能...
在Dreamweaver中插入水平線和換行符
在dreamweaver中插入水平線使用 標簽,插入換行符使用標簽。1. 使用標簽在頁面上創建水平線,分隔內容,并可通過css自定義樣式。2. 使用標簽在文本中強制換行,但應謹慎使用以免影響頁面結構。3...
如何解決CSS樣式在不同環境(如開發、生產)中的不一致問題?
解決css樣式在不同環境中的不一致問題可以通過以下策略:1.使用css預處理器(如sass、less)來保持樣式的一致性;2.利用現代前端構建工具(如webpack、parcel)管理和優化css資源;3.采用css-in...
當多個選擇器沖突時,如何確定最終應用的樣式?
css選擇器優先級的計算規則是:[inline, id, class, element],分別對應1000、100、10和1。1. 內聯樣式優先級最高,為1000;2. id選擇器優先級為100;3. 類、屬性和偽類選擇器優先級為10;4. 元...
在Dreamweaver中編寫內聯CSS樣式的技巧
在dreamweaver中編寫內聯css樣式的方法包括:1. 在html元素的style屬性中直接添加樣式,如 <p style="color: blue; font-size: 18px;">這是一個藍色大字體文本</p>;2. ...
解決Dreamweaver中CSS樣式不生效的問題
在dreamweaver中,css樣式不生效的原因主要有:1. 文件路徑錯誤,2. 選擇器問題,3. 樣式覆蓋,4. 瀏覽器緩存,5. dreamweaver配置問題。解決方法包括檢查文件路徑、使用開發者工具調試選擇器、...