排序
WEB安全Permeate漏洞靶場挖掘實踐
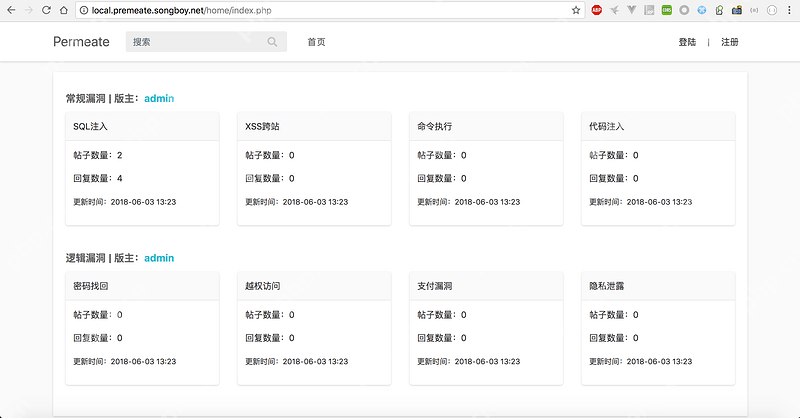
簡介 最近在逛碼云時候發現permeat靶場系統,感覺界面和業務場景設計的還不錯.所以過來分享一下. 同時也是分享一下我平時挖掘漏洞的一些思路吧,這篇文章里雖然只簡單介紹其中三種漏洞類型,但也...
如何利用aria-current屬性和CSS為當前頁面導航鏈接添加font-medium樣式?
利用ARIA屬性和CSS動態調整導航鏈接樣式 網頁開發中,動態調整元素樣式十分常見。本文介紹如何結合HTML的aria-current='page'屬性和CSS選擇器,為當前激活的導航鏈接設置font-medium樣式,提升...
使用rem等比縮放時,如何解決橫屏和豎屏顯示差異的問題?
rem等比縮放下的橫豎屏適配方案 在響應式網頁設計中,rem單位常用于實現等比縮放,但橫豎屏切換時,頁面顯示效果差異往往較大。本文提供一種有效的解決方案,幫助您在不同屏幕方向下保持一致的...
在線代碼編輯器究竟用什么HTML元素實現代碼輸入?
網頁代碼編輯器中的html元素分析 許多在線代碼編輯器允許用戶輸入HTML、CSS和JavaScript代碼。最近,有人提出了一個關于這類編輯器中具體使用哪些HTML元素來實現代碼輸入的問題。提問者觀察到一...
如何使用CSS實現從左到右過渡并從上到下逐漸變淺的背景色漸變效果?
CSS背景漸變:打造從左到右過渡,上到下變淺的視覺效果 網頁設計中,巧妙運用背景漸變能提升用戶體驗,尤其是在搜索框或輪播圖下方。本文將演示如何使用CSS創建一種從左到右平滑過渡,并從上到...
dreamweaver換行符是什么
Dreamweaver中使用標簽創建換行,通過菜單、快捷鍵或直接鍵入插入。可結合CSS樣式創建特定高度空行。在某些情況下,使用標簽替代標簽更合適,因為它可自動創建段落間空行并應用樣式控制。 Dream...
CSS 怎樣讓滾動條在特定元素內隱藏但仍可滾動
可以使用css隱藏滾動條但仍可滾動。1.使用.hidden-scrollbar { overflow-y: scroll; }確保滾動功能。2.通過.hidden-scrollbar::-webkit-scrollbar { width: 0px; background: transparent; }隱...
如何高效爬取Bing視頻搜索結果頁面的視頻鏈接?
高效爬取bing視頻鏈接的策略與代碼實現 在使用爬蟲技術獲取網絡信息時,經常會遇到目標網站數據并非直接呈現在html源碼中,而是通過javascript動態加載的情況。本文將針對如何從bing視頻搜索結...
JavaScript中如何動態創建HTML元素?
在javascript中動態創建html元素可以通過以下步驟實現:1. 使用document.createelement()創建元素;2. 設置元素內容并添加到dom;3. 使用循環和條件語句構建復雜結構;4. 利用文檔片段優化性能...
點擊標簽卻獲取不到目標元素?如何精準捕獲網頁點擊事件?
網頁點擊事件精準捕獲:解決標簽點擊問題 前端開發中,準確獲取用戶點擊的HTML元素至關重要。本文將分析如何精確獲取點擊事件的目標元素,特別是解決點擊、或等標簽時,無法正確獲取目標元素的...