排序
CSS容器查詢(@container)相比媒體查詢有何突破?當前瀏覽器兼容方案
容器查詢通過組件尺寸而非視口調(diào)整樣式,簡化響應式設計。1. 實現(xiàn)組件級別響應式,無需依賴全局媒體查詢;2. 減少樣式污染,提升可維護性。例如卡片組件可在不同容器寬度下自動切換布局,代碼更...
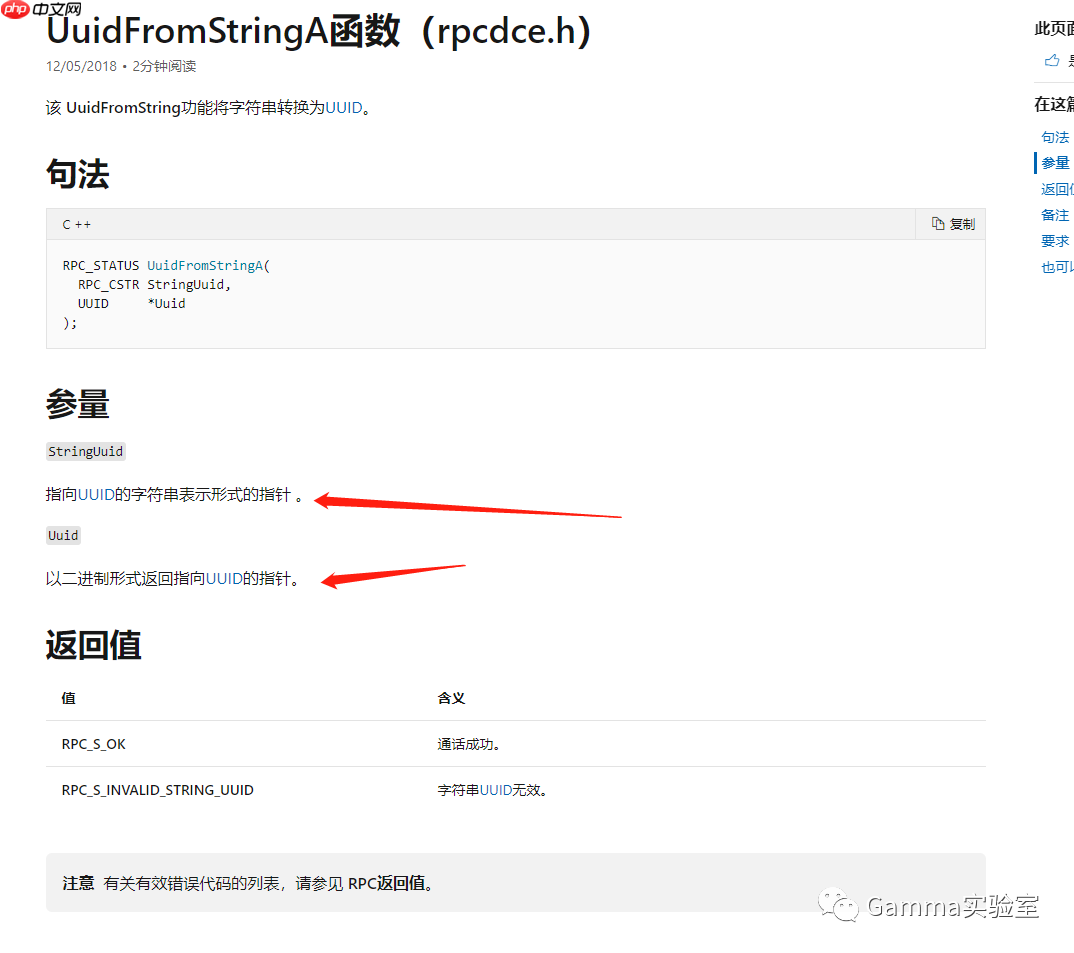
紅隊技巧-利用uuid加載shellcode
y 點擊藍字關注我哦 近期國外的Tweet上面的Check Point Research發(fā)布了一篇有趣的推文: 這篇推文大概講的是通過分析了一個惡意樣本,找到一種非常有趣的向內(nèi)存寫入shellcode方式。 這里就不細...
Vscode怎么復制整行代碼?Vscode快速復制操作技巧
在vscode中復制整行代碼最直接的方法是使用快捷鍵 shift + alt + down(向下復制)或 shift + alt + up(向上復制),無需選中內(nèi)容,光標所在行即為操作行;1. 該方式效率高且易形成肌肉記憶;2...
html中input標簽類型 html中input的常見屬性說明
input標簽常見類型包括text、password、email、number、tel、date、time、datetime-local、range、color、checkbox、radio、file、hidden、submit、reset和button。這些類型分別用于實現(xiàn)文本輸...
js查找find方法技巧_js查找find方法實戰(zhàn)解析
find()方法用于查找數(shù)組中滿足條件的第一個元素。它接收一個回調(diào)函數(shù)作為參數(shù),對每個元素執(zhí)行回調(diào),當返回true時立即返回該元素,否則返回undefined;基本語法為array.find(function(element, ...
怎么美化HTML表格?CSS樣式簡易教程
美化html表格主要通過css實現(xiàn),關鍵步驟包括:1.使用border-collapse合并邊框、設置表格寬度和字體;2.為表頭添加背景色、加粗和內(nèi)邊距;3.為單元格設置邊框、內(nèi)邊距和文本對齊方式;4.利用nth-...
js如何實現(xiàn)密碼強度檢測 密碼驗證的3種實現(xiàn)方案!
密碼強度檢測的js實現(xiàn)可通過定義強度等級、設定評分規(guī)則、編寫檢測函數(shù)三個步驟完成。具體方案有三種:1.基于正則表達式,通過匹配大小寫字母、數(shù)字、特殊字符等元素進行評分;2.基于評分系統(tǒng),...
js怎樣實現(xiàn)文字抖動效果 4種抖動動畫讓文本更具表現(xiàn)力
要實現(xiàn)文字抖動效果,可通過js控制文字位置變化,結(jié)合css動畫或外部庫來實現(xiàn)。方法一為簡單隨機抖動,通過隨機改變left和top值模擬抖動;方法二是利用css動畫定義抖動并通過js控制播放與停止;...
怎么美化HTML表格?CSS樣式簡易教程
美化html表格主要通過css實現(xiàn),關鍵步驟包括:1.使用border-collapse合并邊框、設置表格寬度和字體;2.為表頭添加背景色、加粗和內(nèi)邊距;3.為單元格設置邊框、內(nèi)邊距和文本對齊方式;4.利用nth-...
插件依賴缺失導致功能失效的診斷流程
插件依賴缺失會導致功能失效,解決方法包括分析錯誤信息、檢查配置文件和日志、使用依賴管理工具安裝依賴、確保系統(tǒng)層面依賴正確安裝、查閱文檔確認版本兼容性、使用虛擬環(huán)境隔離依賴、重新安裝...