排序
html中progress標簽作用 html中progress進度條實現
標簽用于顯示任務的完成進度,具有語義化和易用性。1. 使用時需設置 value 和 max 屬性表示當前進度與總量,如 <progress value="70" max="100"></progress>;...
html怎么設置文本換行 自動換行與強制換行技巧
要設置html文本換行,主要通過css屬性和html標簽控制。1. 使用word-wrap: break-word;讓長單詞或url在容器內自動換行;2. 使用word-break: break-all;允許在任意字符間斷行;3. 用標簽實現強制...
提升用戶體驗:使用viiny-dragger實現拖放功能
可以通過一下地址學習composer:學習地址 在開發一個需要用戶拖放功能的項目時,我遇到了一個棘手的問題:如何在不增加項目復雜度的情況下實現流暢的拖放交互。經過一番探索,我發現了 viiny-dr...
js怎樣實現本地存儲 js本地存儲的4種技術方案對比
在javascript中,實現本地存儲的技術選擇取決于具體需求。1.localstorage與sessionstorage的區別在于數據生命周期:localstorage長期保存數據,適合用戶配置;sessionstorage僅在會話期間有效,...
JavaScript中如何解析JSON字符串?
在javascript中解析json字符串使用json.parse()方法。1) 使用try...catch塊處理可能的syntaxerror異常。2) 對于大型數據,考慮流式或分批解析以優化性能。3) 確保安全性,防范來自不可信來源的...
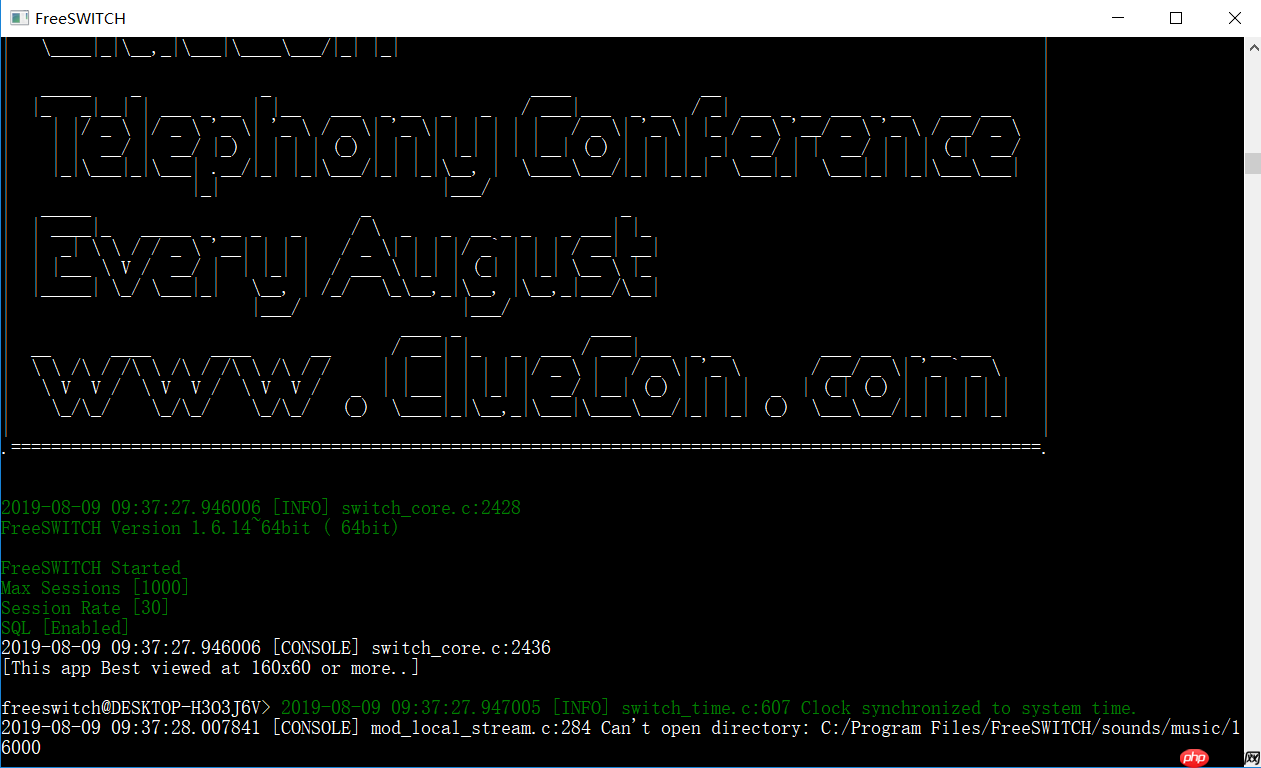
FreeSwitch Windows安裝教程
前言 在前一篇文章《FreeSwitch Linux(CentOS 6.5) 安裝教程》中,我們詳細介紹了如何在Linux(CentOS 6.5)上安裝FreeSwitch。本文將重點介紹在Windows系統下的安裝方法。 FreeSWITCH 是一個開源...
做網站該注意哪些基本要素
做網站該注意基本要素有以下幾點。 設計與內容指南網站應具有清晰的層次結構和文本鏈接。 每個網頁應至少可以通過一個靜態文本鏈接打開。文本鏈接不同于通過javascript等其他代碼生成的鏈接。如...
告別雜亂無章的HTML輸出:使用gajus/dindent優化你的PHP開發體驗
最近在開發一個項目,需要頻繁地檢查模板引擎生成的HTML結構。然而,輸出的HTML總是擠成一團,沒有任何縮進和換行,導致我在瀏覽器開發者工具中調試時非常痛苦。每次都需要手動格式化,或者復制...
CSS滾動條怎么美化 滾動條美化教程
使用css可以輕松自定義網頁滾動條樣式,主要通過::-webkit-scrollbar偽元素實現。1. 設置滾動條寬度和高度;2. 定義滾動槽背景色和圓角;3. 設置滾動滑塊顏色、圓角及懸停效果;4. 指定滾動條角...
js 怎么定義常量和變量
在 javascript 中,定義常量使用 const,定義變量使用 let。1. const 定義的變量不可重新賦值,但可以修改其內部屬性或元素。2. let 定義的變量可在其作用域內重新賦值,并遵循塊級作用域規則。...