排序
html怎么設(shè)置文本換行 自動換行與強(qiáng)制換行技巧
要設(shè)置html文本換行,主要通過css屬性和html標(biāo)簽控制。1. 使用word-wrap: break-word;讓長單詞或url在容器內(nèi)自動換行;2. 使用word-break: break-all;允許在任意字符間斷行;3. 用標(biāo)簽實現(xiàn)強(qiáng)制...
提升用戶體驗:使用viiny-dragger實現(xiàn)拖放功能
可以通過一下地址學(xué)習(xí)composer:學(xué)習(xí)地址 在開發(fā)一個需要用戶拖放功能的項目時,我遇到了一個棘手的問題:如何在不增加項目復(fù)雜度的情況下實現(xiàn)流暢的拖放交互。經(jīng)過一番探索,我發(fā)現(xiàn)了 viiny-dr...
js怎樣實現(xiàn)本地存儲 js本地存儲的4種技術(shù)方案對比
在javascript中,實現(xiàn)本地存儲的技術(shù)選擇取決于具體需求。1.localstorage與sessionstorage的區(qū)別在于數(shù)據(jù)生命周期:localstorage長期保存數(shù)據(jù),適合用戶配置;sessionstorage僅在會話期間有效,...
js 怎么定義常量和變量
在 javascript 中,定義常量使用 const,定義變量使用 let。1. const 定義的變量不可重新賦值,但可以修改其內(nèi)部屬性或元素。2. let 定義的變量可在其作用域內(nèi)重新賦值,并遵循塊級作用域規(guī)則。...
JavaScript中如何設(shè)置請求頭?
在javascript中,可以通過xmlhttprequest或fetch api設(shè)置請求頭。1.xmlhttprequest方法:創(chuàng)建對象、open方法后調(diào)用setrequestheader,最后send。2.fetch api方法:使用headers對象設(shè)置頭,并利...
如何用JavaScript實現(xiàn)快速排序?
快速排序在javascript中可以通過以下步驟實現(xiàn):1. 選擇一個基準(zhǔn)元素(如數(shù)組最后一個元素),2. 將數(shù)組分為小于和大于基準(zhǔn)的兩部分,3. 遞歸排序這兩部分。實現(xiàn)時可以使用原地排序優(yōu)化性能,如...
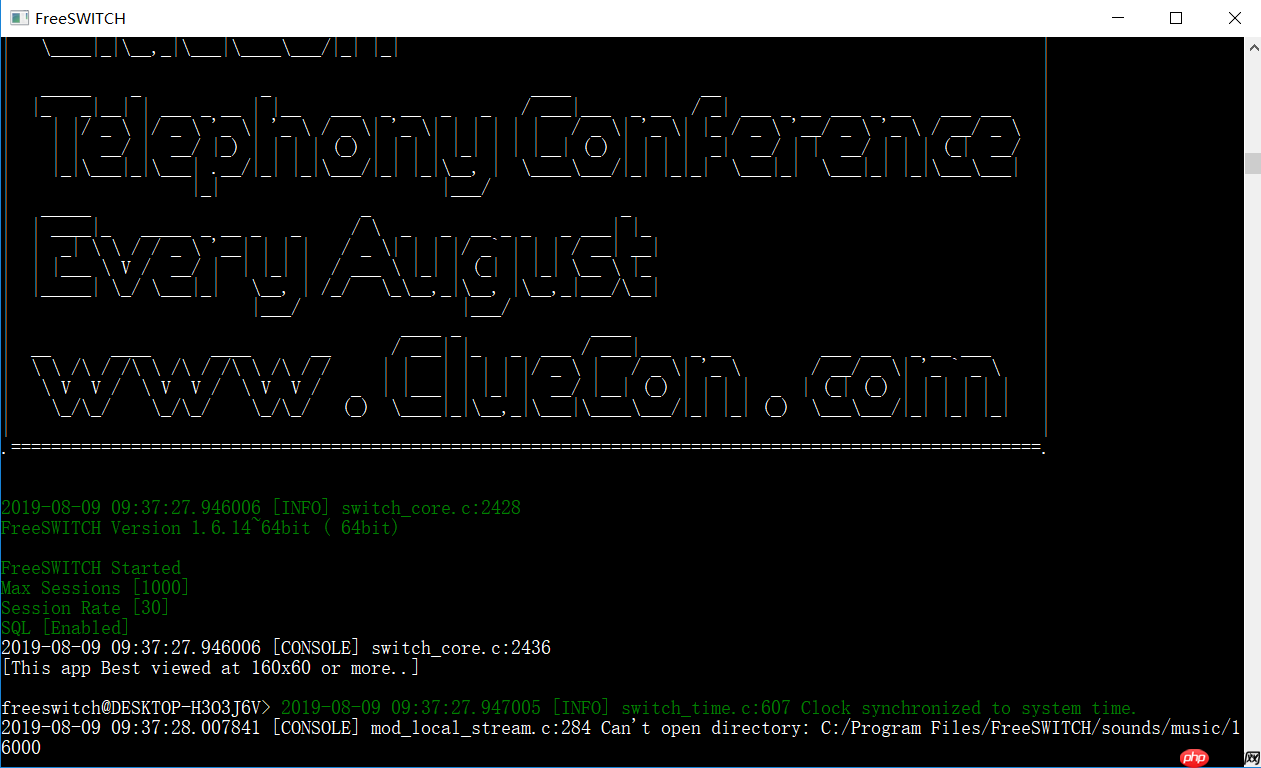
FreeSwitch Windows安裝教程
前言 在前一篇文章《FreeSwitch Linux(CentOS 6.5) 安裝教程》中,我們詳細(xì)介紹了如何在Linux(CentOS 6.5)上安裝FreeSwitch。本文將重點介紹在Windows系統(tǒng)下的安裝方法。 FreeSWITCH 是一個開源...
做網(wǎng)站該注意哪些基本要素
做網(wǎng)站該注意基本要素有以下幾點。 設(shè)計與內(nèi)容指南網(wǎng)站應(yīng)具有清晰的層次結(jié)構(gòu)和文本鏈接。 每個網(wǎng)頁應(yīng)至少可以通過一個靜態(tài)文本鏈接打開。文本鏈接不同于通過javascript等其他代碼生成的鏈接。如...
告別雜亂無章的HTML輸出:使用gajus/dindent優(yōu)化你的PHP開發(fā)體驗
最近在開發(fā)一個項目,需要頻繁地檢查模板引擎生成的HTML結(jié)構(gòu)。然而,輸出的HTML總是擠成一團(tuán),沒有任何縮進(jìn)和換行,導(dǎo)致我在瀏覽器開發(fā)者工具中調(diào)試時非常痛苦。每次都需要手動格式化,或者復(fù)制...
CSS滾動條怎么美化 滾動條美化教程
使用css可以輕松自定義網(wǎng)頁滾動條樣式,主要通過::-webkit-scrollbar偽元素實現(xiàn)。1. 設(shè)置滾動條寬度和高度;2. 定義滾動槽背景色和圓角;3. 設(shè)置滾動滑塊顏色、圓角及懸停效果;4. 指定滾動條角...