排序
VSCode中一些常用插件和快捷鍵,助你提高開發效率!!
本篇文章給大家介紹一下vscode中的一些常用的插件和快捷鍵,幫你大大提高軟件開發的效率。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 VS Code是一個開源的跨平臺開發工...
提高前端開發效率的vscode必備插件(分享)
本篇文章給大家分享一些提高前端開發效率的vscode必備插件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 【推薦學習:《vscode》】 vscode前端必備插件-提高開發效率 1...
非常有用的VSCode插件,讓編碼如虎添翼!!
本篇文章給大家推薦一些實用vscode插件,讓編碼如虎添翼!!有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 VSCode沒有安裝插件,就等同于一把槍沒有安裝配件,打把的時候...
composer的一些學習和理解
下面由composer教程欄目給大家介紹composer的一些學習和理解,希望對需要的朋友有所幫助! 關于composer一些學習和理解 composer 不是一個包管理器。是的,它涉及 'packages' 和 'libraries',...
怎么解決phpStorm使用vue提示"Attribute v-xxx is not allowed here"的問題
下面由phpstorm教程欄目給大家介紹解決phpstorm使用vue提示'attribute v-xxx is not allowed here'的方法,希望對需要的朋友有所幫助! 解決phpStorm使用vue提示'Attribute v-xxx is not allowe...
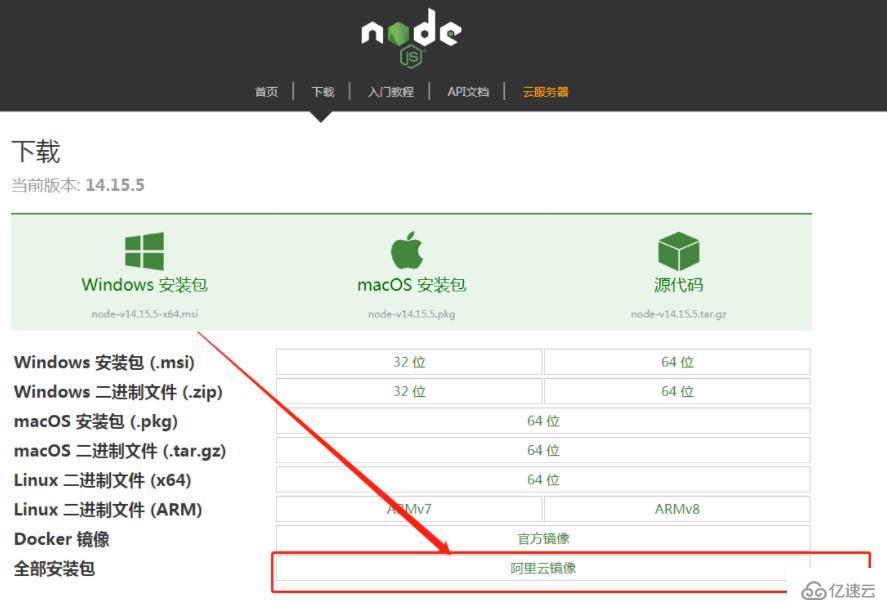
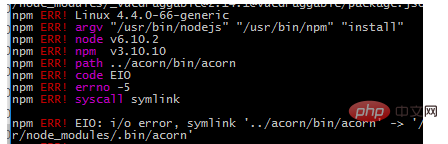
linux node和cnpm如何安裝
linux node cnpm的安裝方法:1、下載linux版的node,并放在“/home/node/”目錄下 ;2、打開linux解壓縮下gz;3、回到根目錄,建立軟連接;4、通過“npm install -g cnpm --registry=https://re...
30個提高php開發效率的VSCode插件
本篇文章給大家分享30個提高php開發效率的VSCode插件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 今天介紹一些我每天使用的非常有用的插件。有了它們,我們的 vsc(vsc...
webstorm搭建vue項目新手教程
本文的目的是為首次使用webstorm搭建vue項目的新手介紹具體的搭建流程。 首先我們來介紹幾個名詞。 Node.js: Node.js 是一個基于 Chrome V8 引擎的 JavaScript 運行環境。? 立即學習“前端免...
Laravel怎么自定義webpack.mix.js
下面由laravel教程欄目給大家介紹laravel怎么自定義webpack.mix.js,希望對需要的朋友有所幫助! Laravel自定義webpack.mix.js 我們在使用laravel構建項目時,經常會把后臺管理及前臺放在同一個...
總結Homestead中使用laravel-mix問題
下面由laravel教程欄目給大家匯總homestead中使用laravel-mix問題,希望對需要的朋友有所幫助! Homestead 中使用 laravel-mix 問題匯總laravel】{ "private": true, "scripts&q...
VSCode中配置TypeScript自動編譯
相關推薦:《vscode教程》 安裝TypeScript編譯器 Visual Studio Code包含TypeScript語言支持,但不包括TypeScript編譯器tsc。您需要在全局或工作區中安裝TypeScript編譯器,以將TypeScript源代...