本篇文章給大家分享30個提高php開發效率的VSCode插件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

今天介紹一些我每天使用的非常有用的插件。有了它們,我們的 vsc(vscode)將會像一個長了五只可以發射激光的獨角獸一樣!
如果你還是一個 VSC 的新手,那么點擊左側最下方的按鈕來安裝插件。

Material Theme
visual studio Code 最悠久的主題!

立即學習“PHP免費學習筆記(深入)”;
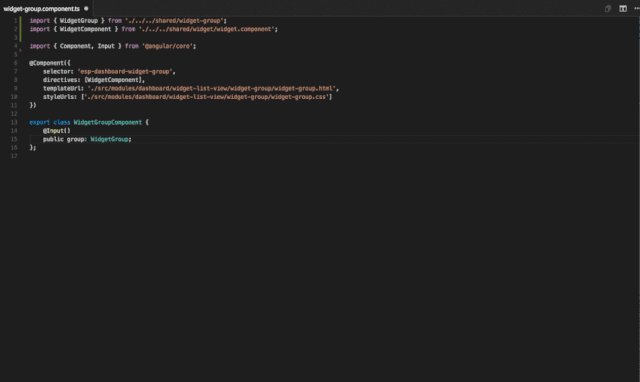
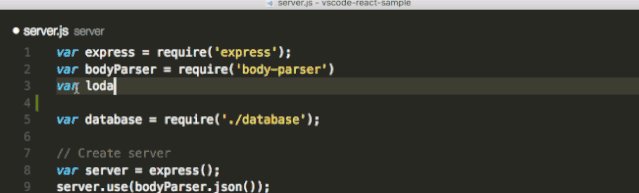
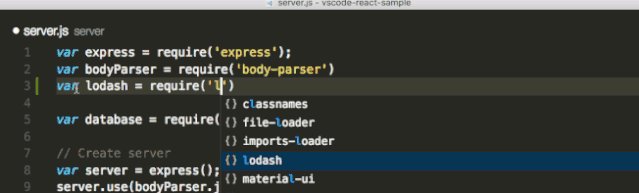
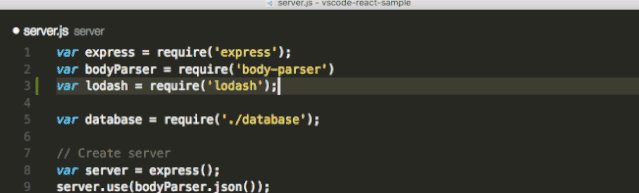
auto Import
自動去查找、分析、然后提供代碼補全。對于 typescript 和 TSX,可以適用。

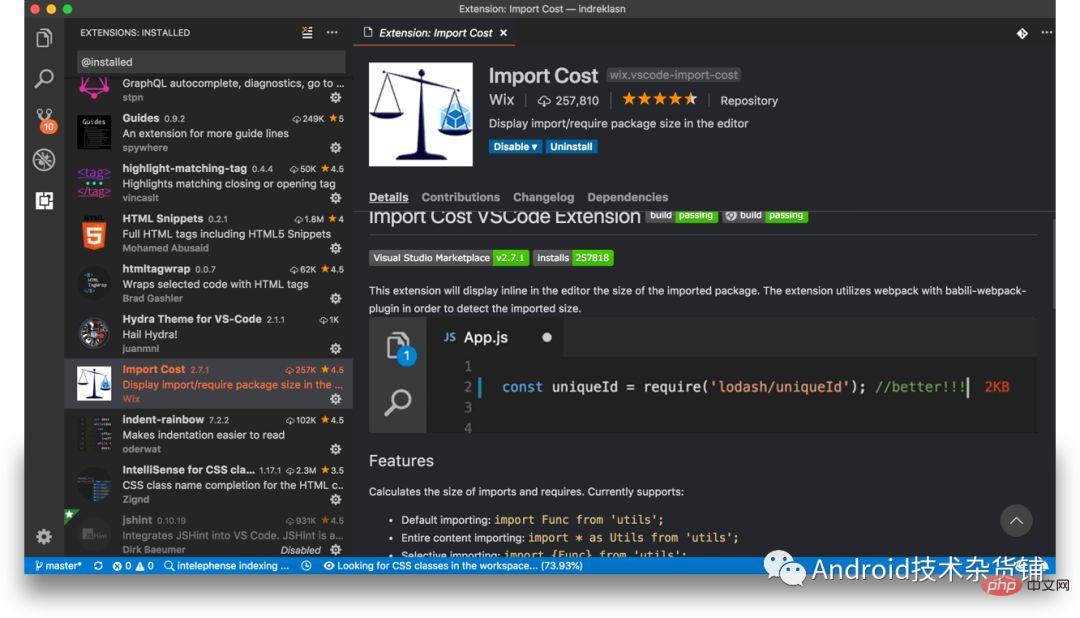
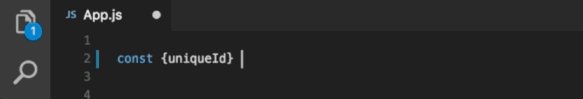
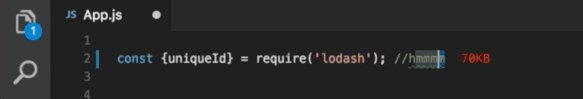
Import Cost
該插件會在行尾顯示導入的包的大小。為了計算包大小,該插件要使用 webpack 和 babili-webpack-plugin。


推薦學習:《VSCode》
Indent-Rainbow
一個簡單的插件可以使得對齊更加具有可讀性。

IntelliSense for css class names in html
基于你的項目以及通過link標簽引用的外部文件,該智能插件提供 HTML 中 CSS class 名字的補全。

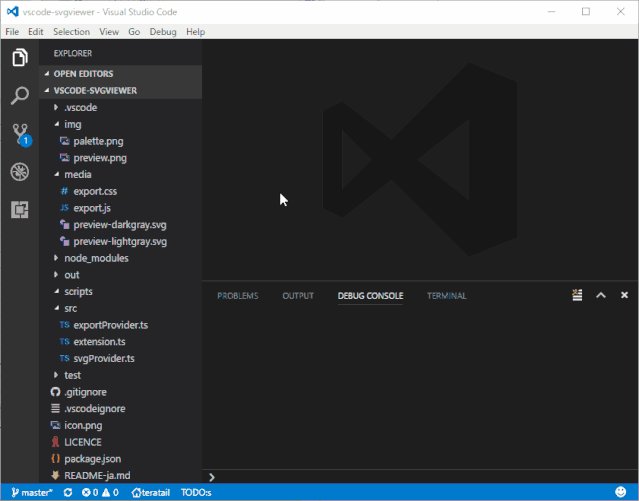
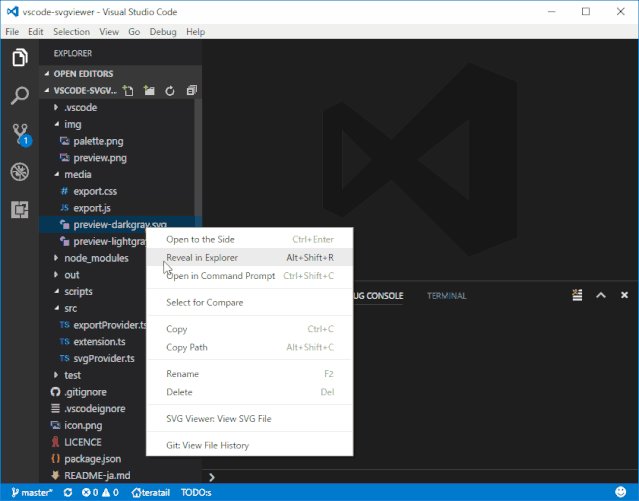
SVG Viewer
一個用來預覽 SVG 的插件。

Prettier
你絕對不能少了這個插件,你需要它來一鍵美化你的 JavaScript/TypeScript/CSS 代碼。

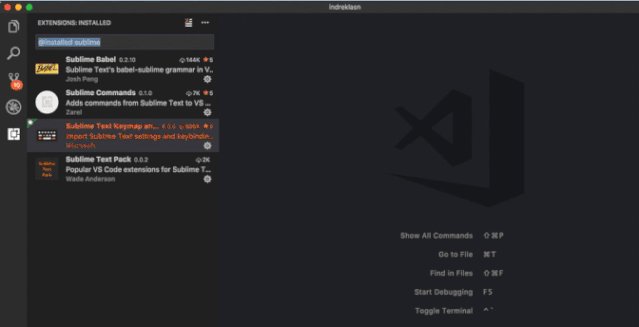
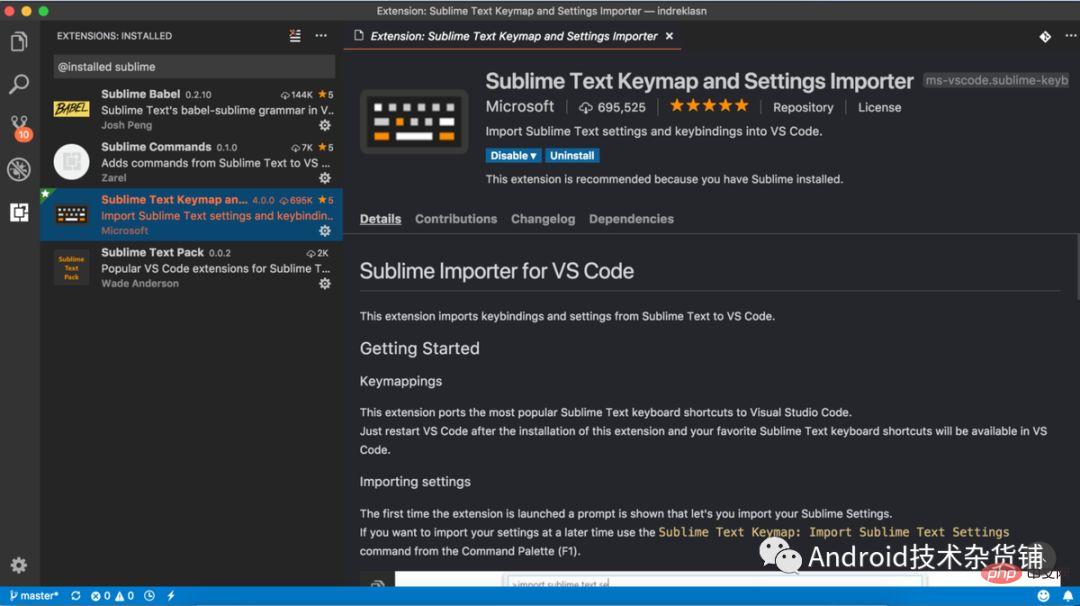
sublime text Keymap and Settings Importer
從下載量來看,看來不少人從 Sublime Text 轉移過來了。

這個插件將 visual studio code 的快捷鍵綁定改成了和 Sublime Text 3 一樣。你可以試一試:cmd + P (Mac),ctrl + P (windows)。

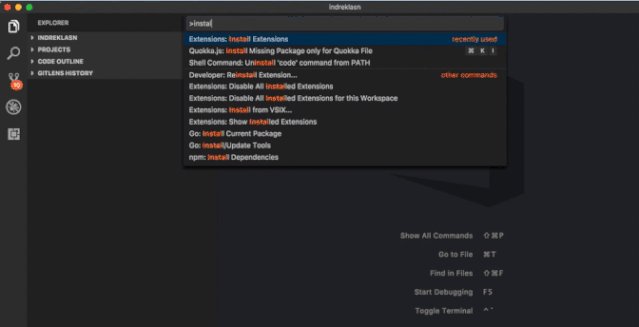
你可以跳轉到文件,如果在搜索前添加>符號,你甚至可以搜索動作,比如打開內置的終端、安裝插件等等。
對于習慣使用 ST3 的人,這是一個很大的加分項。
npm Intellisense
vscode 插件可以在導入語句自動補全 npm 模塊名稱。

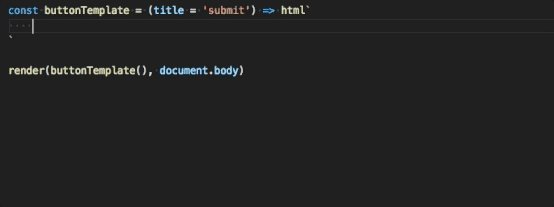
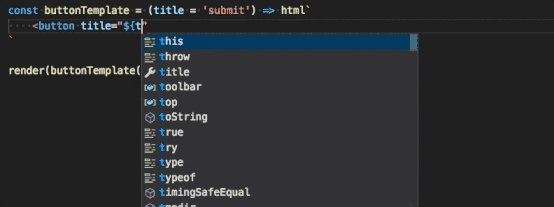
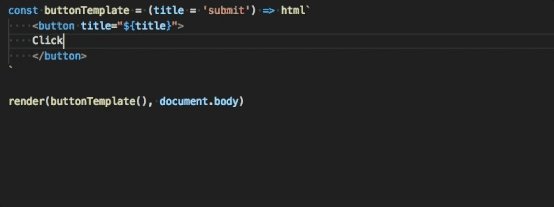
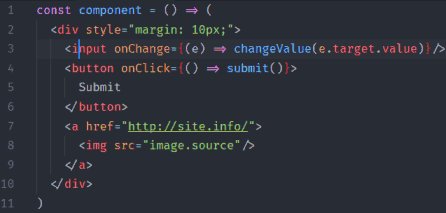
lit-html
在 JavaScript/TypeScript 的文件中,如果有使用到 HTML 標記,lit-html 提供語法高亮和相應的補全支持。

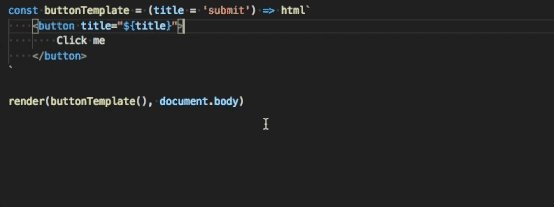
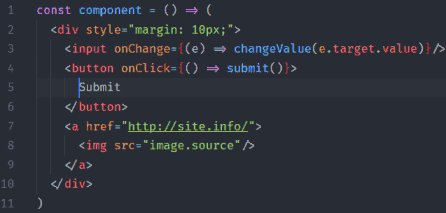
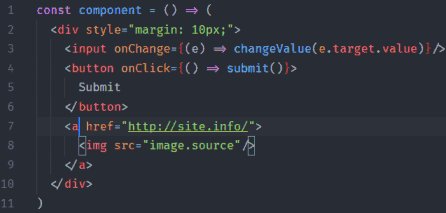
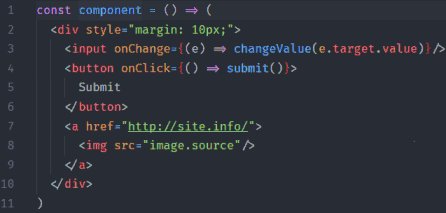
highlight-matching-tag
這本來應該是 VSCode 應該默認提供的功能,高亮匹配的標簽。

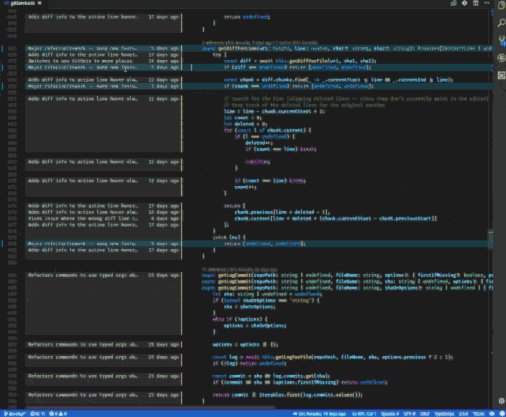
gitLens
啥也別說,直接上圖!

Git Project Manager
Git Project Manager 可以然你直接一鍵搜索并打開某個的基于 Git 管理的項目。

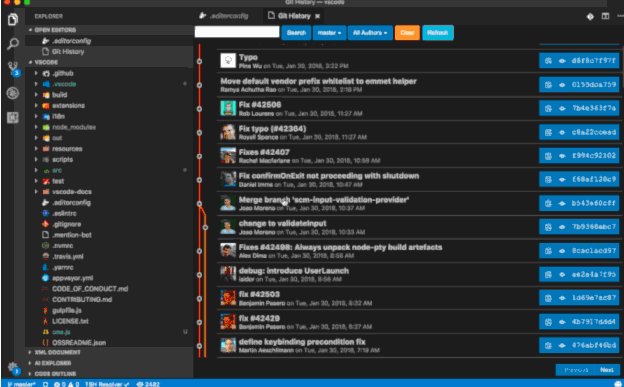
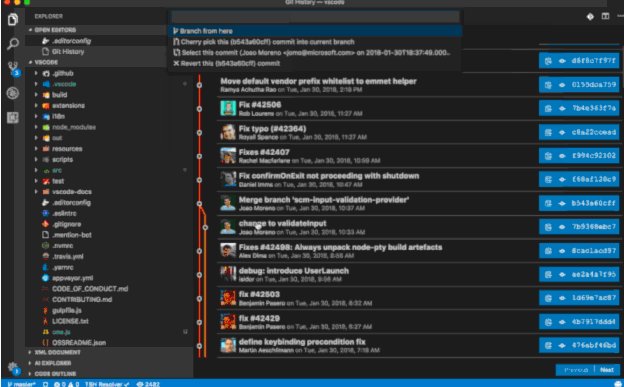
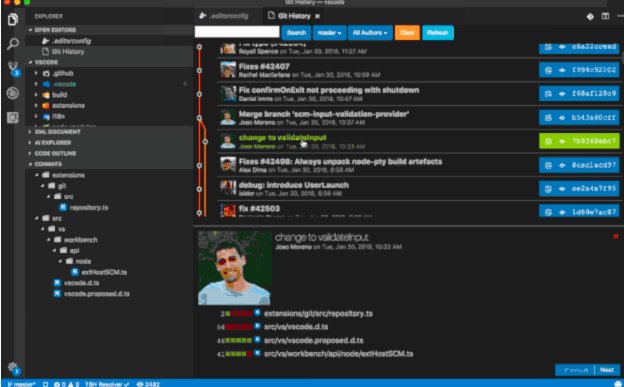
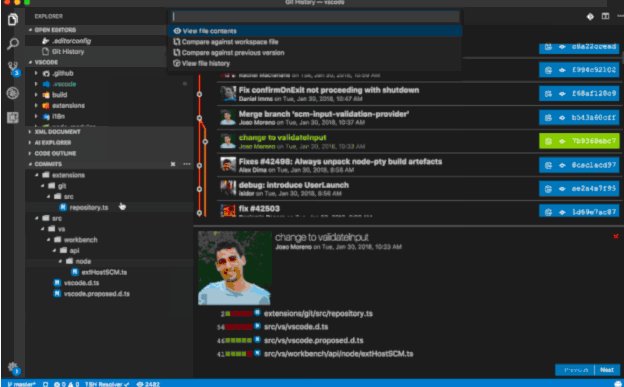
Git history
用來查看 git log 或則一個文件的 git 歷史,比較不同的分支,commits。

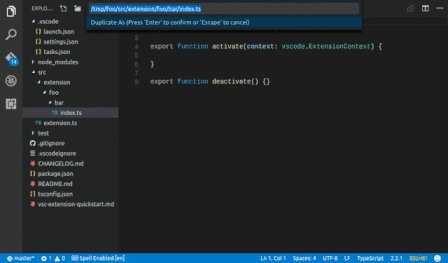
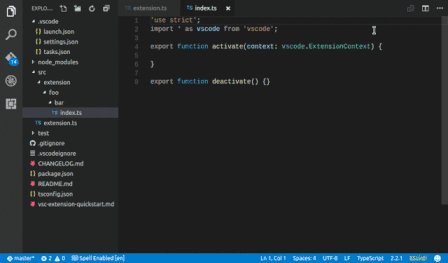
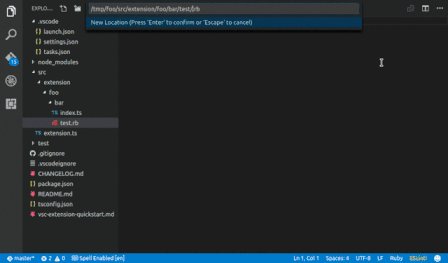
File Utils
提供了一個更加簡潔的方法來創建、復制、移動、重命名、刪除文件/文件夾。

Bracket Pair Colorizer
如果你的代碼有很多的回調,那么這種高亮可以幫助你更好地區分不同的代碼塊。

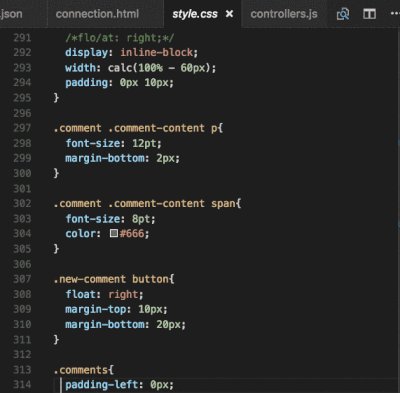
Color Highlight
直觀展示你定義的顏色。

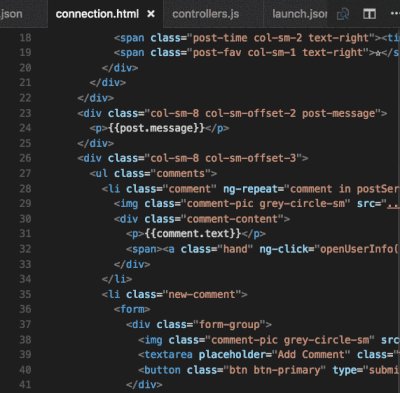
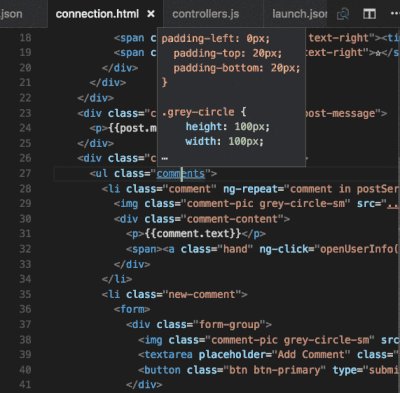
CSS Peek
可以在 HTML 中通過 CSS id 或則 class 來定位到其定義。

Debugger for chrome
用 Chrome 來 Debug 你的 JavaScript 代碼,或則其它支持 Chrome Debugger 協議的平臺。

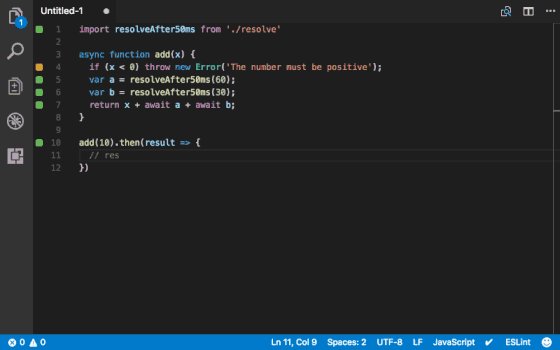
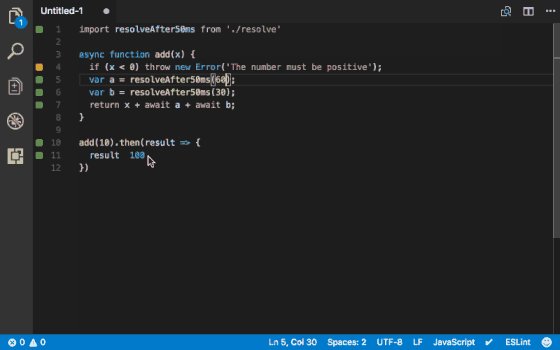
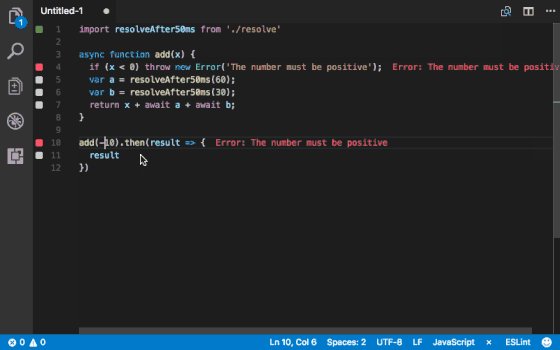
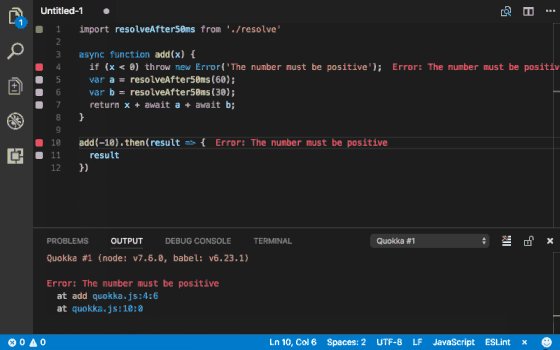
Quokka.JS
實時執行 JavaScript 代碼(做快速的 demo 很有用)。

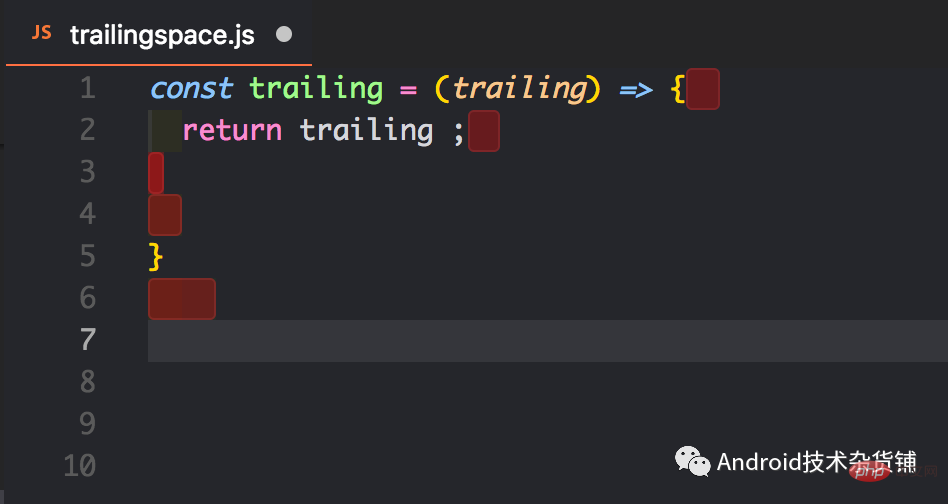
Trailing Spaces
高亮那些冗余的空格,可以快速刪掉。

TypeScript Hero
輔助用 TypeScript 編程的童鞋!
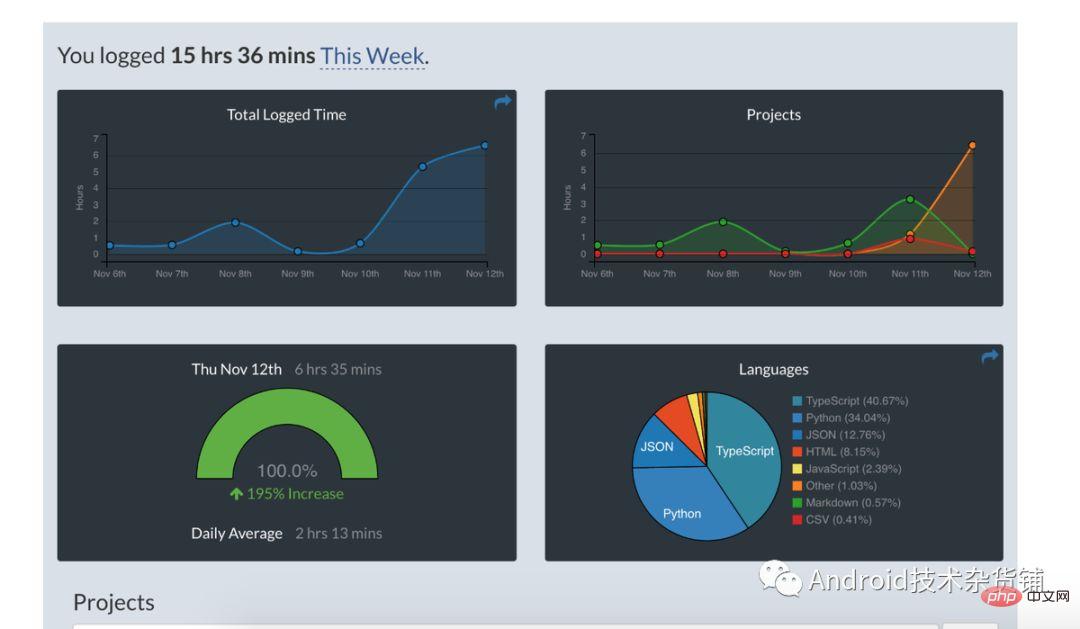
WakaTime
從你的使用習慣中生成數據報表。
Vetur
VS Code 下面的 Vue 工具!有 Pine Wu 開發,已經累計 400 多萬下載量!
Code Runner
支持多種語言的代碼的立即執行。支持的語言:C, C++, Java, JavaScript, PHP, python, perl, Perl 6, ruby, Go, lua, Groovy, PowerShell, BAT/CMD, bash/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, coffeescript, scala, swift, julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, rust, Racket, AutoHotkey, AutoIt, kotlin, Dart, Free Pascal, Haskell, Nim, D。

PHP IntelliSense

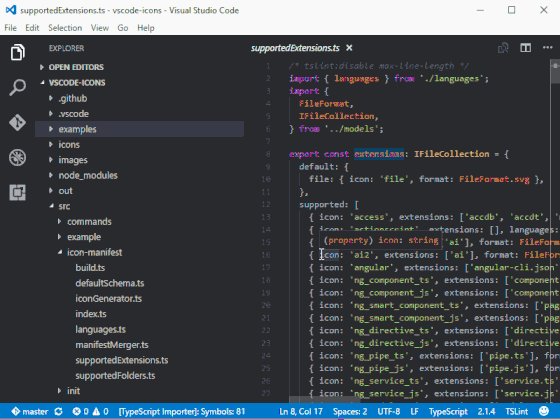
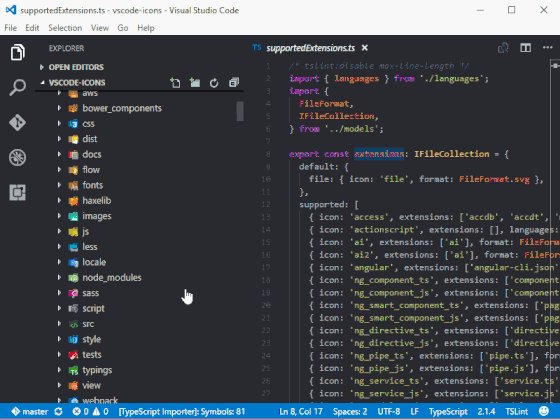
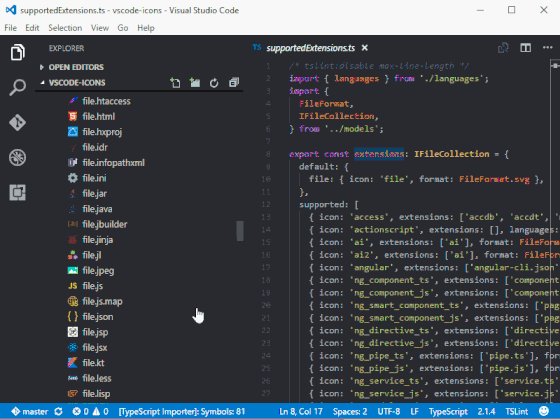
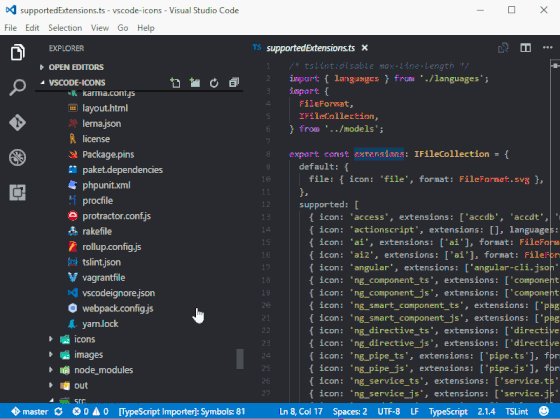
vscode-icons
Icon 集合。

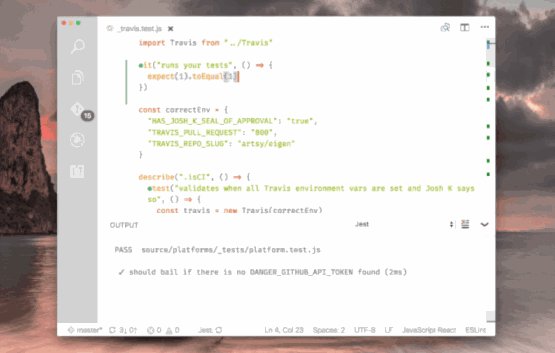
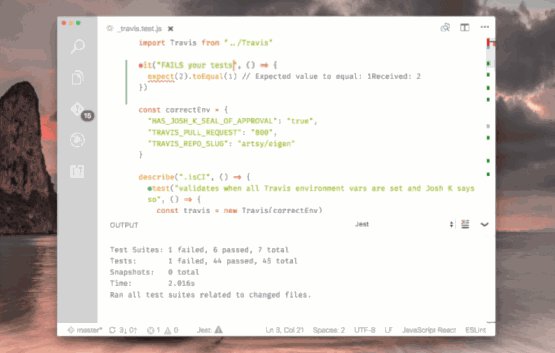
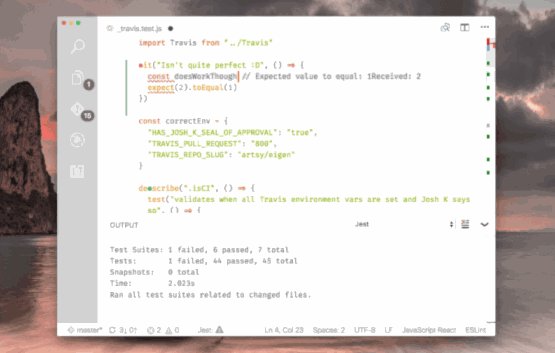
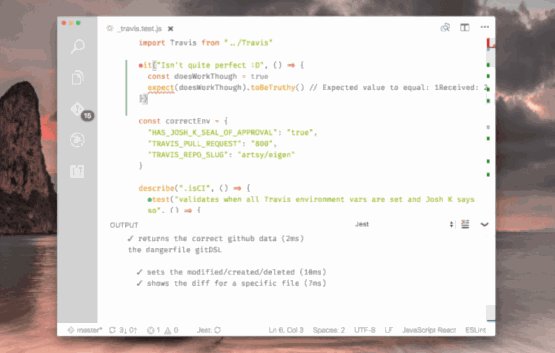
Jest
愉快地使用 Facebook 的 Jest。

react.js code snippets
用 es6 語法去開發 React.js 應用非常方便。

—END—
更多編程相關知識,請訪問:VSCode!!


















