排序
優(yōu)化Dedecms模板CSS樣式打造獨(dú)特風(fēng)格的方法
通過(guò)優(yōu)化dedecms模板的css樣式,可以打造獨(dú)特風(fēng)格。1.了解css基礎(chǔ)語(yǔ)法和選擇器。2.通過(guò)精心設(shè)計(jì)的css樣式提升視覺效果和用戶體驗(yàn)。3.合理設(shè)置選擇器優(yōu)先級(jí),優(yōu)化性能。4.使用css3高級(jí)特性實(shí)現(xiàn)動(dòng)...
如何通過(guò)CSS實(shí)現(xiàn)鼠標(biāo)滾輪的橫向滾動(dòng)效果?
CSS妙招:輕松實(shí)現(xiàn)鼠標(biāo)滾輪橫向滾動(dòng) 網(wǎng)頁(yè)設(shè)計(jì)中,我們常常需要鼠標(biāo)滾輪實(shí)現(xiàn)橫向滾動(dòng),尤其是在水平方向排列內(nèi)容較多的場(chǎng)景。默認(rèn)情況下,滾輪通常控制縱向滾動(dòng),需要按住Shift鍵才能橫向滾動(dòng),...
如何在移動(dòng)端精確實(shí)現(xiàn)設(shè)計(jì)稿中的小標(biāo)簽效果?
在移動(dòng)端如何實(shí)現(xiàn)設(shè)計(jì)稿中的小標(biāo)簽效果? 在設(shè)計(jì)移動(dòng)端應(yīng)用時(shí),如何精確還原設(shè)計(jì)稿中的小標(biāo)簽效果是一個(gè)常見的問(wèn)題。特別是當(dāng)需要實(shí)現(xiàn)邊框包裹文字,并且文字需要在水平和垂直方向上都居中時(shí),...
excel 可以計(jì)數(shù)突出顯示的單元格嗎
Excel具備出色的計(jì)數(shù)突出顯示單元格的能力,方法多樣:利用條件格式,根據(jù)條件突出顯示單元格,如大于某個(gè)值,再結(jié)合COUNTIF函數(shù)統(tǒng)計(jì)突出顯示的單元格數(shù)量。使用COUNTIFS函數(shù),設(shè)置多個(gè)條件并統(tǒng)...
如何用CSS3和JavaScript實(shí)現(xiàn)圖片點(diǎn)擊后周圍圖片散開并放大效果?
打造炫酷網(wǎng)頁(yè)交互:點(diǎn)擊圖片,周圍圖片散開并放大! 許多網(wǎng)站都采用這種引人注目的交互效果:點(diǎn)擊一張圖片,它會(huì)放大,同時(shí)周圍的圖片會(huì)向外散開。本文將詳細(xì)介紹如何使用CSS3和JavaScript實(shí)現(xiàn)...
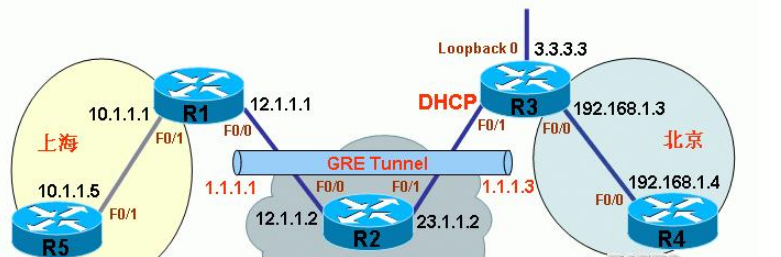
基于IPsec的動(dòng)態(tài)P2P-GRE是怎樣的
R1(config)#int f0/0 R1(config-if)#ip add 12.1.1.1 255.255.255.0 R1(config-if)#no sh R1(config-if)#exit R1(config)#int f0/1 R1(config-if)#ip add 10.1.1.1 255.255.255.0 R1(config-if)...
Java項(xiàng)目打包成JAR后出現(xiàn)NoClassDefFoundError:如何解決JDK版本兼容性問(wèn)題?
Gradle打包Java項(xiàng)目時(shí)解決NoClassDefFoundError異常 許多Java開發(fā)者在使用Gradle將項(xiàng)目打包成可執(zhí)行JAR文件時(shí),會(huì)遇到NoClassDefFoundError錯(cuò)誤。本文通過(guò)一個(gè)案例分析,講解如何解決此類問(wèn)題,...
如何用CSS3構(gòu)建一個(gè)具有遮蓋和粗邊框效果的Webpack Logo旋轉(zhuǎn)立方體?
使用css3構(gòu)建具有遮罩和粗邊框效果的旋轉(zhuǎn)webpack logo立方體 本文詳細(xì)介紹如何利用CSS3構(gòu)建一個(gè)酷炫的Webpack Logo旋轉(zhuǎn)立方體,該立方體包含內(nèi)外兩層,并具有遮罩和粗邊框效果。 我們將改進(jìn)初始...
PC頁(yè)面縮放后樣式保持不變:有哪些可行的解決方案?
應(yīng)對(duì)pc頁(yè)面縮放導(dǎo)致樣式變化的策略 許多網(wǎng)站開發(fā)者都面臨一個(gè)難題:用戶縮放瀏覽器窗口時(shí),頁(yè)面布局和樣式會(huì)發(fā)生改變,影響用戶體驗(yàn)。本文將探討如何有效應(yīng)對(duì)這一問(wèn)題,并提供一些可行的解決方...
CSS透明父盒子如何實(shí)現(xiàn)子盒子垂直居中且文本位置不變?
在css布局中,如何實(shí)現(xiàn)父盒子擁有透明度且包含文本,同時(shí)讓子盒子在父盒子內(nèi)垂直居中,且文本位置保持不變?這是一個(gè)常見的css布局難題。本文將詳細(xì)解釋如何解決這個(gè)問(wèn)題,并提供具體的css代碼...
Java項(xiàng)目打包成JAR文件報(bào)錯(cuò)ClassNotFoundException:JDK版本兼容性問(wèn)題如何解決?
Java項(xiàng)目打包成可執(zhí)行JAR文件時(shí)出現(xiàn)ClassNotFoundException異常的解決方法 許多Java開發(fā)者在將項(xiàng)目打包成可執(zhí)行JAR文件時(shí),都會(huì)遇到ClassNotFoundException或NoClassDefFoundError異常。本文分...
.jpg)