排序
如何進行Apache Commons Collections反序列化漏洞分析與復(fù)現(xiàn)
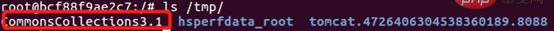
1.1 狀態(tài) 完成漏洞挖掘條件分析、漏洞復(fù)現(xiàn)。 1.2 漏洞分析 存在安全缺陷的版本:Apache Commons Collections3.2.1以下,【JDK版本:1.7.0_80】Apache Maven 3.6.3。 POC核心代碼:package com.p...
CSS布局難題:如何使父元素高度自適應(yīng)縮放后的子元素高度?
CSS 布局挑戰(zhàn):父元素高度如何響應(yīng)縮放后的子元素? 本文分析一個常見的 CSS 布局問題:一個內(nèi)聯(lián)塊級 div 元素包含一個同樣是內(nèi)聯(lián)塊級的 span 元素,span 元素應(yīng)用了 transform: scale(0.5) 進...
如何通過CSS在進度條中間實現(xiàn)突出效果?
CSS進度條中間突出效果實現(xiàn)技巧 前端開發(fā)中,經(jīng)常會遇到需要在進度條中間創(chuàng)建視覺突出效果的需求。本文將介紹一種使用CSS實現(xiàn)該效果的簡潔方法。 下圖展示了目標(biāo)效果:一個帶有中間突出部分的進...
多個Prettier插件僅最后一個生效是什么原因?如何解決?
多個Prettier插件僅最后一個生效的根本原因及解決方案 本文分析了Prettier多個自定義插件僅最后一個生效的問題,并提供詳細(xì)的解決方案。 問題描述: 用戶開發(fā)了兩個Prettier插件:prettier-plug...
Vue.js動態(tài)style在微信小程序web-view中失效,究竟是什么原因?
在Vue.js項目中,使用動態(tài)style屬性控制元素位移,瀏覽器運行正常,但在微信小程序web-view中失效,原因何在? 本文以一個輪播圖組件為例,該組件通過transform: translateX(-${slideWidth * cu...
CSS絕對定位導(dǎo)致拖拽卡頓如何優(yōu)化?
優(yōu)化CSS絕對定位,提升拖拽流暢度 在網(wǎng)頁開發(fā)中,position: absolute常用于精確定位元素,但在處理大量元素拖拽時,卻可能導(dǎo)致性能瓶頸,造成拖拽卡頓。本文針對此問題,提供高效的優(yōu)化方案。 ...
CSS透視效果:perspective屬性究竟應(yīng)該放在父元素還是子元素上?
CSS三維效果:perspective屬性應(yīng)用于父元素還是子元素? 本文分析perspective屬性在創(chuàng)建CSS三維效果時的最佳應(yīng)用位置,并解釋不同位置帶來的效果差異。 我們將探討為什么perspective通常應(yīng)該應(yīng)...
透明父元素內(nèi)如何垂直居中子元素且保持文本位置不變?
如何實現(xiàn)透明父盒子內(nèi)子元素的垂直居中顯示? 很多時候,我們需要在具有透明效果的父容器內(nèi),將子元素垂直居中顯示,同時保持父容器中的文本位置不變。 這篇文章將詳細(xì)解釋如何解決這個問題,特...
如何用CSS3高效實現(xiàn)Webpack Logo的三維立體效果?
巧用css3實現(xiàn)webpack logo的三維立體效果 本文將探討如何使用CSS3技術(shù),創(chuàng)建出類似Webpack Logo的三維立體效果。提問者嘗試使用多個 元素構(gòu)建內(nèi)外兩個盒子,但在旋轉(zhuǎn)時遇到遮蓋問題和顏色丟失等...
如何在Laravel中使用中間件進行響應(yīng)轉(zhuǎn)換
如何在Laravel中使用中間件進行響應(yīng)轉(zhuǎn)換 中間件是Laravel框架中非常強大且實用的功能之一。它允許我們在請求進入控制器之前或響應(yīng)被發(fā)送給客戶端之前,對請求和響應(yīng)進行處理。在本文中,我將演...
如何實現(xiàn)視差滾動和元素動畫效果,像資生堂官網(wǎng)那樣? 或者: 怎樣才能像資生堂官網(wǎng)一樣,實現(xiàn)頁面滾動伴隨的動畫效果?
打造如資生堂官網(wǎng)般的視差滾動與元素動畫效果 本文將探討如何實現(xiàn)類似資生堂官網(wǎng)(https://www.php.cn/link/914a153b9ab6f86a79a0f7b8d6250e2c。 這種效果并非單一插件所能實現(xiàn),而是多種技術(shù)的...