排序
手把手從0教你開發(fā)一個(gè)vscode變量翻譯插件
本篇文章帶大家從0開發(fā)一個(gè)vscode變量翻譯插件,本文會(huì)從四個(gè)方面來完整的展示整個(gè)插件從功能設(shè)計(jì)到發(fā)布的完整歷程,希望對(duì)大家有所幫助! 需求的起因是英語渣在開發(fā)的過程中經(jīng)常遇到一個(gè)變量知...
分享兩個(gè)VSCode終端中的實(shí)用小技巧
本篇文章給大家分享兩個(gè)vscode終端中的實(shí)用小技巧,希望對(duì)大家有所幫助! 使用VS Code終端也很有段時(shí)間了,今天好奇發(fā)現(xiàn)兩個(gè)小技巧,記錄一下現(xiàn)在激動(dòng)的心情。 那么這些技巧解決了什么問題呢? ...
vscode+babel開發(fā)一個(gè)智能移除未使用變量的插件(實(shí)戰(zhàn))
本篇文章分享一個(gè)在vscode中結(jié)合babel開發(fā)一個(gè)智能移除未使用變量插件的方法,希望對(duì)大家有所幫助! vscode 已經(jīng)成為前端不可缺失的開發(fā)工具之一,之所以 vscode 能夠獲得開發(fā)者的青睞,我想和...
VSCode中怎么配置擴(kuò)展進(jìn)行Arduino開發(fā)
vscode中怎么配置擴(kuò)展進(jìn)行arduino開發(fā)?下面本篇文章給大家介紹一下告別簡陋的arduinoide,使用vscode開發(fā)arduino的方法,希望對(duì)大家有所幫助! Arduino官方的IDE作為編輯器的功能挺簡陋的,用...
淺析vscode中vue文件保存時(shí)怎么自動(dòng)格式化
vscode中vue文件保存時(shí)怎么自動(dòng)格式化?下面本篇文章給大家介紹一下vscode保存按照eslint規(guī)則自動(dòng)格式化的方法,希望對(duì)大家有所幫助! 最近寫vue用了vue-admin-template,npm run dev跑起來總是...
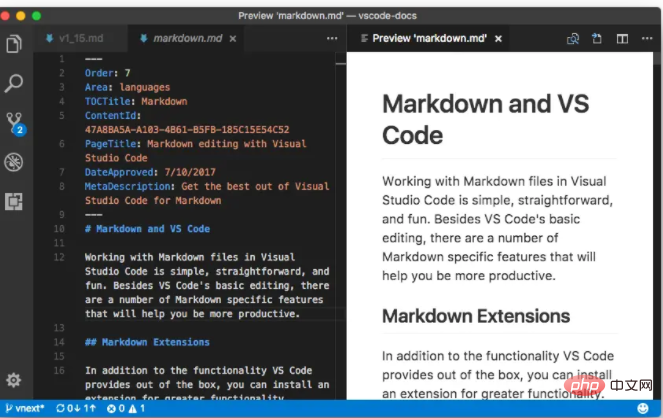
在VSCode中寫Markdown也太爽了吧!
之前寫 md 文檔都是用的 typora ,這款編輯器很簡潔方便, 但是在處理圖片的時(shí)候有點(diǎn)蛋疼,當(dāng)然你可以用付費(fèi)插件自動(dòng)上傳,但是秉著勤儉節(jié)約的特質(zhì),我就逛了逛了其他方案。然后發(fā)現(xiàn)其實(shí)用 vscode...
分享30款好看的VSCode主題,值得收藏!
本篇文章給大家分享30款好看的vscode主題,里面總有一款適合你,快來收藏使用吧,希望對(duì)大家有所幫助! 大家好,我是CUGGZ,今天來給大家分享30款好看的VS Code主題。有喜歡的主題,只需要在VS ...
vscode中html需要安裝的插件可以有哪些
插件有:1、“Auto Close Tag”;2、“Auto Rename Tag”;3、“Beautify”;4、“HTML CSS Support”;5、“open in browser”;6、“View In Browser”等等。 本教程操作環(huán)境:windows7系統(tǒng)、...
手把手帶你開發(fā)一個(gè)vscode百度翻譯插件
怎么進(jìn)行vscode插件開發(fā)?本篇文章帶大家一起開發(fā)一個(gè)vscode百度翻譯插件,希望對(duì)大家有所幫助! 每次給元素取className的時(shí)候總是時(shí)不時(shí)的要去百度翻譯下,大大的減慢了開發(fā)速度,這款簡易版的...
VSCode怎么自定義設(shè)置主題和代碼顏色
怎么自定義設(shè)置vscode編輯器的主題和代碼顏色?下面本篇文章就來給大家介紹一下修改主題和代碼顏色的方法,希望對(duì)大家有所幫助! 在VS Code 的左下角,點(diǎn)擊設(shè)置。 打開設(shè)置后,在搜索欄搜索關(guān)鍵...
.jpg)