之前寫 md 文檔都是用的 typora ,這款編輯器很簡潔方便, 但是在處理圖片的時候有點蛋疼,當然你可以用付費插件自動上傳,但是秉著勤儉節約的特質,我就逛了逛了其他方案。然后發現其實用 vscode 寫 markdown 也非常爽啊。
主題插件
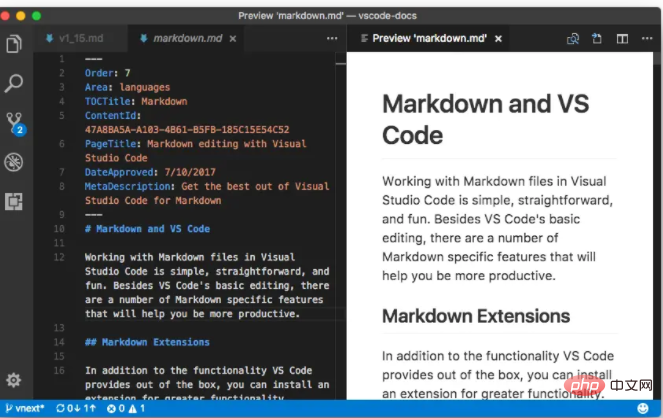
這一步其實很重要,畢竟寫文章,一方面是寫的好,另一方面是排版好看清楚,可以說 Github 主題的 md 渲染方式是個人最喜歡的了,簡潔清爽又不失專業。【推薦:vscode使用教程】

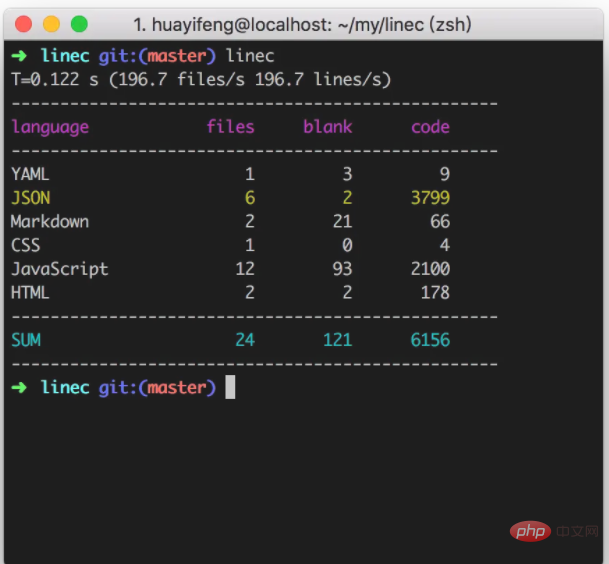
圖片自動工具
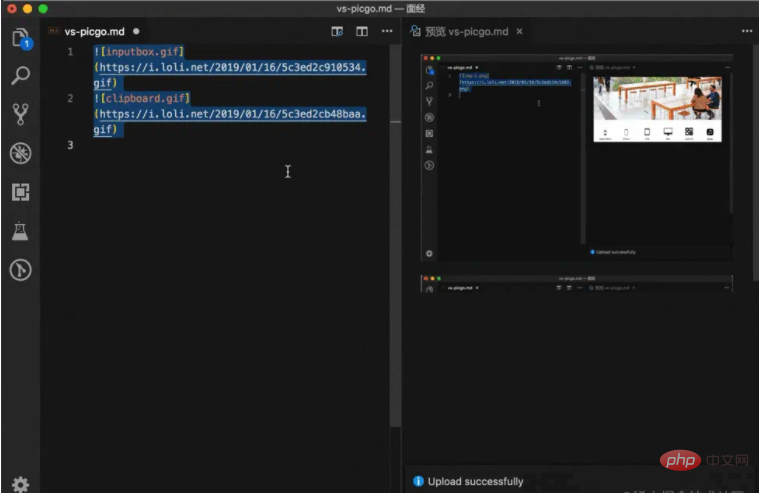
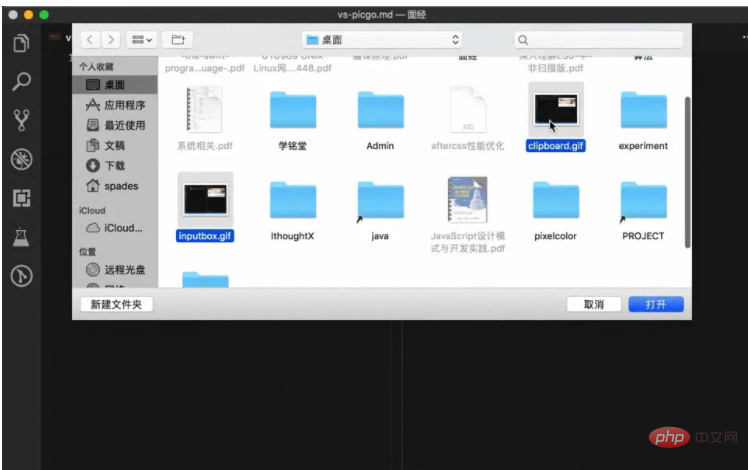
這是一款 vscode 插件,支持快捷鍵將你的圖片上傳到遠端,默認用的是圖床 vscode使用教程(免費的)。 但是個人建議配置自己的七牛云 存儲或者阿里??等。畢竟自己的東西更加安全可靠一些。
支持截圖上傳,本地上傳等方式直接轉化成線上地址,無需手動在圖床上傳再來回粘貼。


錄制 Gif 工具
強烈推薦 vscode使用教程 。當然還有 vscode使用教程,這個生成的gif太大了。
這是一款高顏而且高質量的 Gif 生成工具, 一般生成的 gif 只有幾百 k。 我這篇文章基本上的 gif 圖只有 100k 左右。

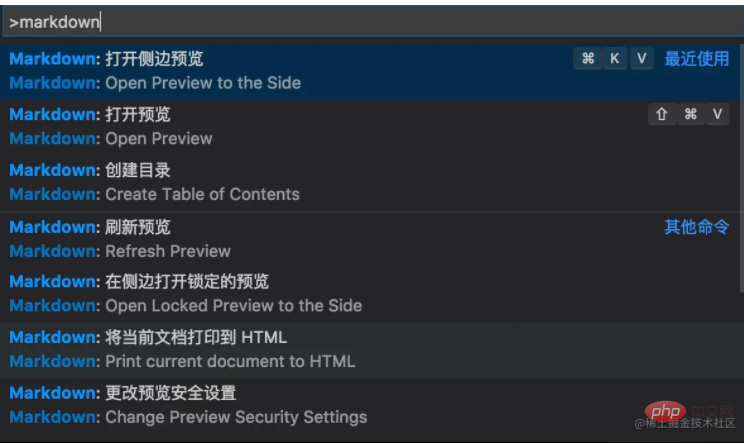
目錄以及快捷鍵
支持以下功能 + 快捷鍵
按下 shift + command + p 可以查看。

| Key | Command |
|---|---|
| Ctrl+B | 切換粗體 |
| Ctrl+I | 切換斜體 |
| Alt+S | 切換下劃線 |
| Ctrl+Shift+] | 標題升級 |
| Ctrl+Shift+[ | 標題降級 |
| Ctrl+M | 切換數學環境 |
| Alt+C | 選中/不選中任務 |
| Ctrl+Shift+V | 切換預覽 |
| Ctrl+KV | 將預覽切換到側邊 |
截圖工具
qq/微信自帶的快捷功能即可。
當然如果你想要這種高大上的截圖,帶陰影的。

這個其實是 Mac 自帶的功能。
Command + Shift + 3
這個組合鍵可以將當前屏幕的整個圖像截取下來,然后以「屏幕快照 + 日期」的編號形式命名,并自動以.PNG 格式保存到桌面。
Command + Shift + 4
這個組合鍵可以截取當前屏幕上任意一塊區域的圖像,按完組合鍵即可松手,然后鼠標自動變為一個標準器,當你移動光標(用鼠標單擊拖動或是在觸控板上三指同時拖動)選擇截取區域時,旁邊會出現一個即時變化的長寬像素數值,確定后松開手勢(或鼠標)即可完成截圖。同樣,這種操作以「屏幕快照 + 日期」的編號形式命名,并自動以.PNG 格式保存到桌面。
Command + Shift + 4 + Spacebar
如果你想完整的截取屏幕上某一個窗口的圖像,可以先按完 Command + Shift + 4 的組合鍵,然后按下空格鍵(或者 Command + Shift + 4 + 空格鍵同時按下),光標會自動變成一個照相機圖標,此時所有區域處于蒙版狀態,將光標移動到目標窗口單擊即可完成截圖。
如果你不選擇任何窗口,只是把光標放在桌面上,單擊就會自動截取整個背景壁紙的圖像,注意,是背景壁紙。同樣,這種操作以「屏幕快照 + 日期」的編號形式命名,并自動以.PNG 格式保存到桌面。
特效
代碼的陰影: vscode使用教程 (裝 X 必備)

移動端套殼

Android、iOS、Window各種殼。
生成的圖片較大, 這張圖約為1.7M。所以需要后面的圖片壓縮。

圖片壓縮
vscode使用教程 ?可以看到效果巨明顯。

寫到最后
大家就可以開心地裝X了,有了這么些強大的工具,嗯,真香。