排序
詳細(xì)了解VSCode中前端常用插件安裝及配置
本篇文章給大家詳細(xì)介紹一下vscode中前端常用插件安裝及配置。有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對大家有所幫助。 整理這篇文章的契機(jī)呢,是因?yàn)樽罱o小伙伴安利了幾款個人覺...
(超詳細(xì))VScode中配置C語言環(huán)境的方法
vscode中怎么配置c語言環(huán)境?下面本篇文章給大家介紹一下vscode配置c語言環(huán)境的方法(超詳細(xì)),希望對大家有所幫助! 【推薦學(xué)習(xí):vscode、vscode】 vscode vscode!{ "configurations&qu...
vscode如何配置vue
如何配置 VSCode 以編寫 Vue:安裝 Vue CLI 和 VSCode Vue 插件。創(chuàng)建一個 Vue 項(xiàng)目。設(shè)置語法高亮顯示、linting、自動格式化和代碼段。安裝 ESLint 和 Prettier 以增強(qiáng)代碼質(zhì)量。集成 Git(可...
vscode是什么時候出來的
Visual Studio Code(VS Code)于 2015 年 4 月 29 日首次發(fā)布。此后,它不斷更新,最新版本是 2023 年 8 月 3 日發(fā)布的 VS Code 1.73.1。 VS Code 是什么時候發(fā)布的? Visual Studio Code(簡...
VS Code項(xiàng)目中如何避免.vscode文件夾干擾其他項(xiàng)目?
vs code 項(xiàng)目文件夾的困擾:避免 .vscode 文件夾干擾其他項(xiàng)目 很多開發(fā)者在使用 VS Code 時,可能會遇到這樣的問題:一個項(xiàng)目包含 .vscode 文件夾后,其他項(xiàng)目也莫名其妙地出現(xiàn)了這個文件夾。這...
如何讓windows更好的支持Linux開發(fā)
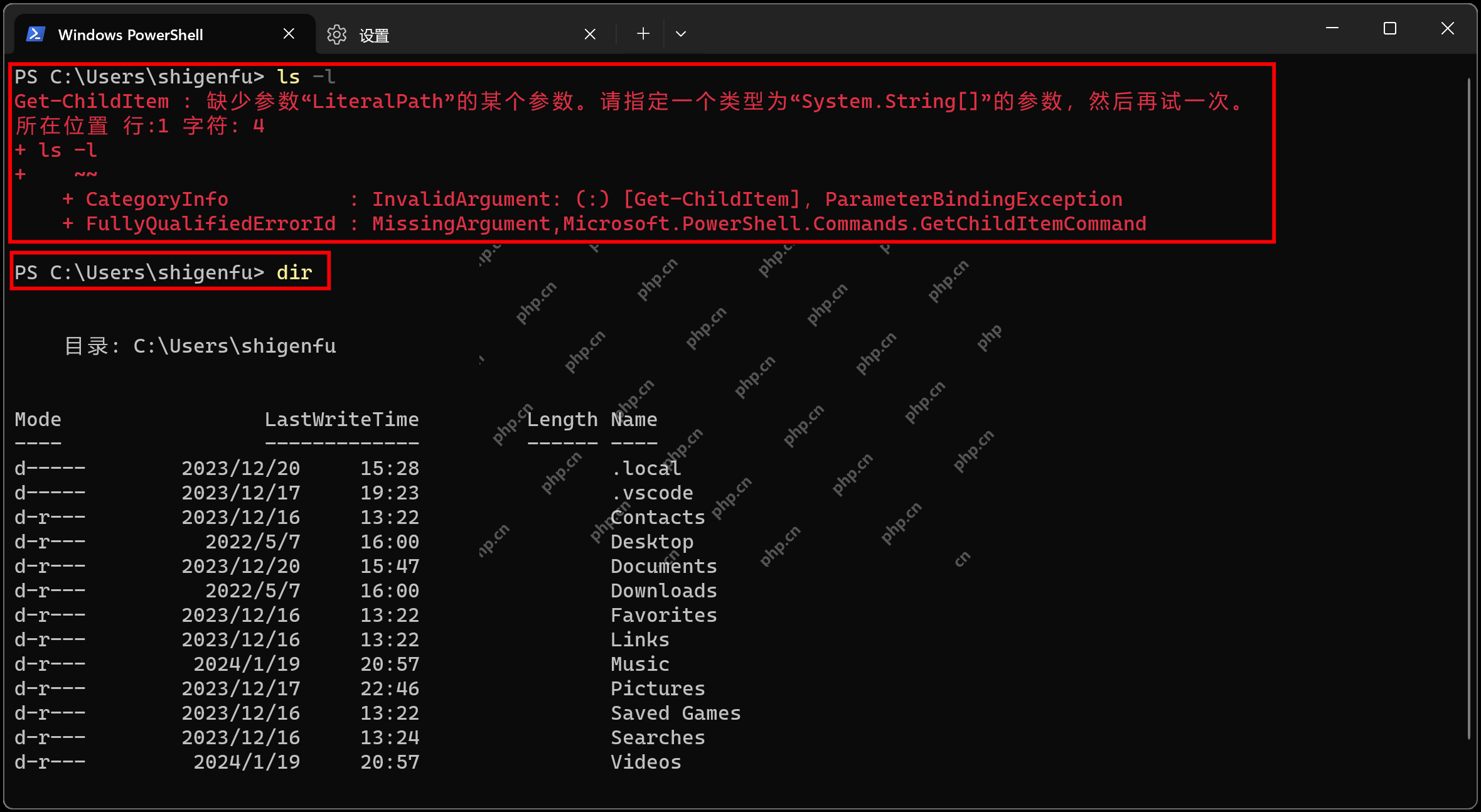
shigen的日常開發(fā)用到的就是mac+windows,在我的mac里也安裝了windows的虛擬機(jī)。讓我比較煩的是linux或者說mac上的命令在windows上不能用,再次降低了我的開發(fā)效率。 window終端要是在windows上...
VSCode 中代碼版本比較功能的使用方法與常見問題
在 vscode 中高效利用代碼版本比較功能的步驟包括:1. 確保項(xiàng)目已初始化 git 倉庫;2. 使用側(cè)邊欄的 git 圖標(biāo)進(jìn)入管理界面;3. 右鍵選擇文件并點(diǎn)擊“compare with...”進(jìn)行版本比較;4. 處理合...
如何修改VSCode的默認(rèn)字體樣式 快速切換編輯器字體樣式的技巧
要修改 vscode 字體樣式并快速切換風(fēng)格,可按以下步驟操作:1. 打開設(shè)置,搜索 “font family”,在 “editor: font family” 中輸入所需字體如 'fira code';2. 若使用連字體,開啟 “editor: ...
vscode可以編譯c嗎?
vscode(Visual Studio Code)一個輕量且強(qiáng)大的代碼編輯器,支持Windows,OS X和Linux。內(nèi)置JavaScript、TypeScript和Node.js支持,而且擁有豐富的插件生態(tài)系統(tǒng),可通過安裝插件來支持C/C++、C#...
vscode怎么運(yùn)行g(shù)it項(xiàng)目
首先打開文件夾,作為一個工作空間,用來存儲項(xiàng)目 然后按ctrl+`打開終端,window下默認(rèn)打開powershell 然后輸入git clone url 命令進(jìn)行拉取git倉庫的代碼,ssh地址需要配證書,這里就用http連接...
.jpg)