排序
vscode把側邊欄調整到右側
首先我們點擊菜單欄“文件”——“首選項”——“用戶設置”選項 彈出兩個窗口,左邊是默認設置窗口,右邊是用戶設置的窗口;我們盡量不要在默認設置更改數值,而是在用戶設置窗口修改,那樣會...
vscode怎么快速新建html頁面
vscode怎么快速新建html頁面? 一、快速編輯 推薦學習:vscode教程 新建一個html文件 首行輸入 !? 回車 立即學習“前端免費學習筆記(深入)”; 二、運行html界面 安裝插件 1、open in brower...
詳解vscode中如何更簡單、有效地調試Node.js程序!!
本篇文章給大家介紹一下使用vscode調試node.js的超簡單方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 推薦學習:《vscode》、《vscode》 讓我們面對現實吧...調試 N...
扒一扒vscode Prettier選項中的16個實用屬性,讓代碼變美!
本篇文章扒拉一下vscode prettier的選項,總結分享16個讓你的代碼變漂亮的屬性,希望對大家有所幫助! 做前端開發很久了,但是每次都依賴腳手架或開源的代碼模版的統一風格來編寫代碼,碰上不喜...
linux打開VScode有亂碼
linux打開vscode有亂碼 ? ? 1、首先打開VScode,依次打開文件-首選項-設置 2、在搜索框輸入autoGuessEncoding,然后會出現一條設置,將它勾選上即可。 對于單個文件,可以通過以下設置修改文...
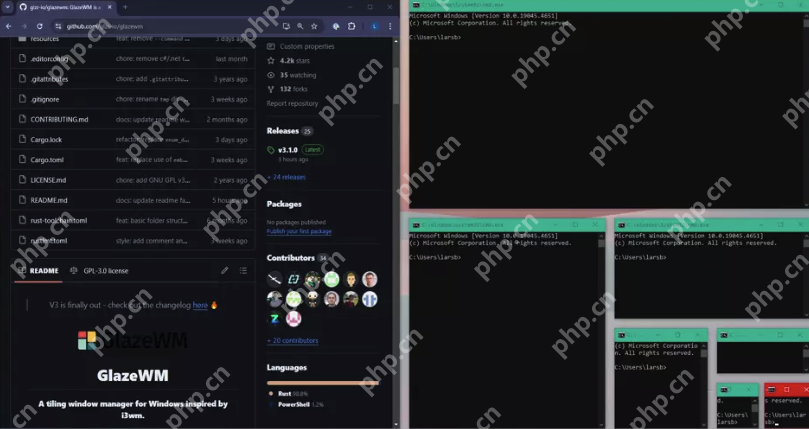
5.3K Star 煩惱全丟掉!GlazeWM:讓Windows下的窗口管理更高效的秘密武器!
在日常工作中,無論是編寫代碼、處理文檔,還是進行設計,多窗口的混亂布局總是讓人頭疼。如果你像我一樣,經常需要在多個窗口之間切換,又追求高效、干凈的工作環境,或許你會感到傳統的window...
12個開發中常用的VSCode插件分享
VSCode 之所以是如此出色的代碼編輯器,其原因之一是由社區創建的龐大的插件庫,從而提高了開發人員的工作效率。 以下是一些我最喜歡的VSCode 插件。 1. Rainbow Brackets 地址:https://market...
vscode終端怎么用
VSCode 的內置終端可在編輯環境中運行命令和腳本。您可以通過快捷鍵、菜單或輸入命令打開終端。在終端中,您可以輸入命令,運行腳本,并自定義主題、字體大小和清除屏幕。 如何使用 VSCode 終端...
如何配置VSCode的JSON驗證規則 JSON文件校驗設置技巧
vscode支持通過自定義json schema對json文件進行規則校驗。1. 使用json.schemas設置自定義規則,通過settings.json綁定特定路徑文件與schema地址(本地或遠程),實現自動校驗;2. 創建.vscode/...
vscode如何調整編輯器寬度_寬度設置方法介紹
調整vs code編輯器寬度主要有以下方法:1.拖動分隔條直接調整;2.使用ctrl+b或cmd+b快捷鍵切換側邊欄顯示以間接調整;3.通過view->editor layout菜單設置多列布局;4.調整字體大小和字間距優...