
VSCode 之所以是如此出色的代碼編輯器,其原因之一是由社區創建的龐大的插件庫,從而提高了開發人員的工作效率。 以下是一些我最喜歡的vscode 插件。
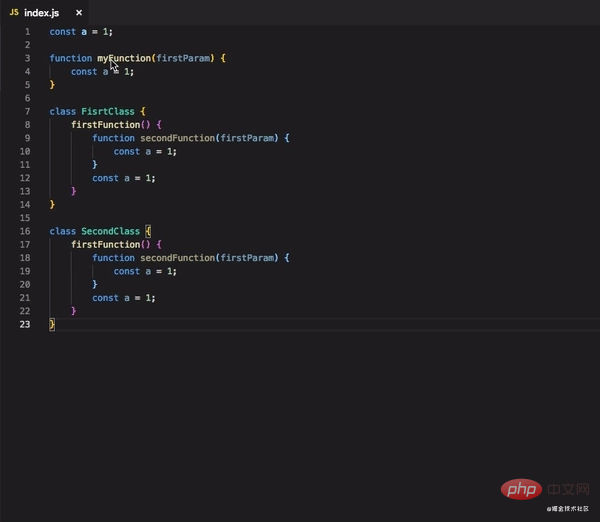
1. Rainbow Brackets
地址:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

這個插件讓我們的括號變成五顏六色,這樣很容易就能找到匹配的對。
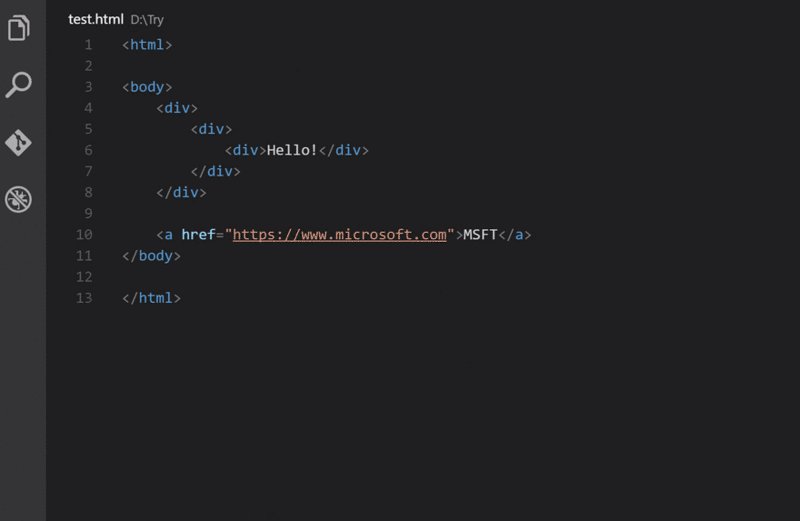
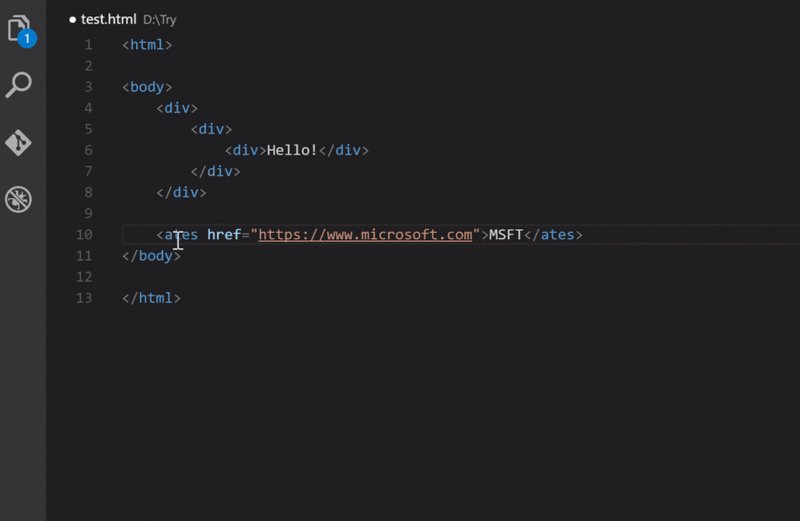
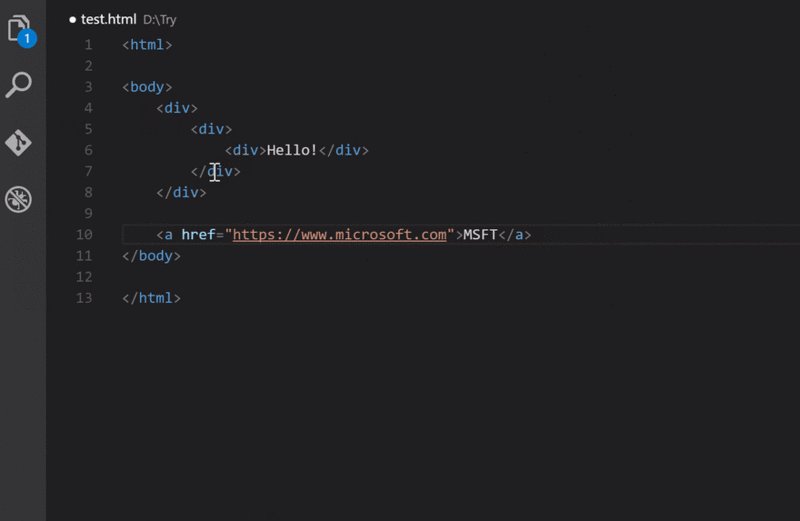
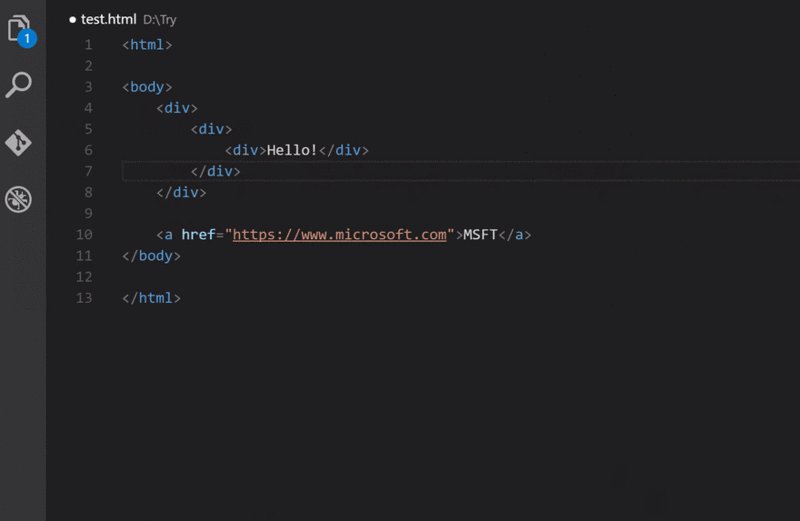
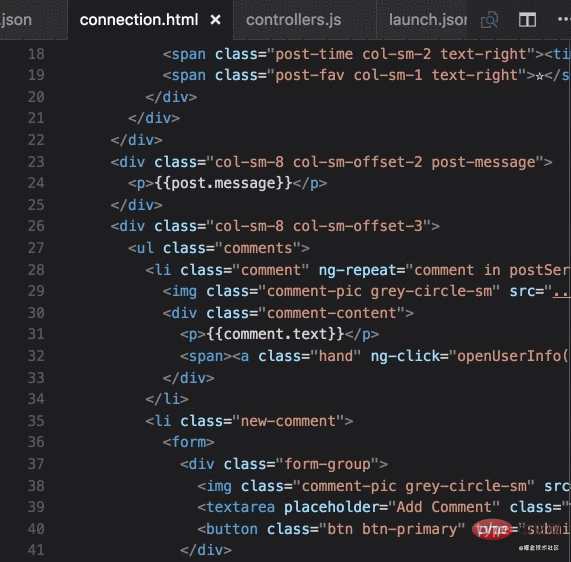
2. auto Rename Tag
地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

重命名一個html / xml標簽時,自動重命名配對的HTML / XML標簽。
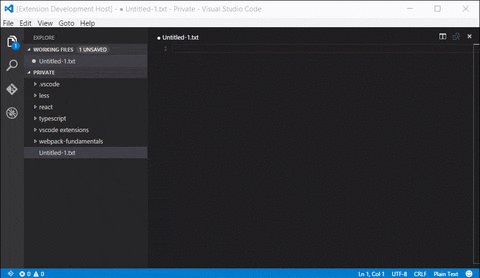
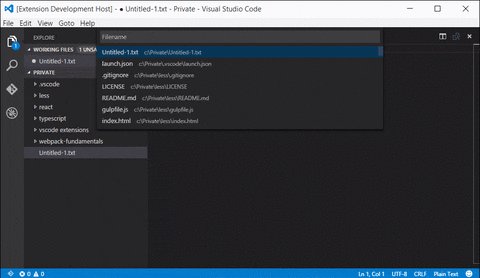
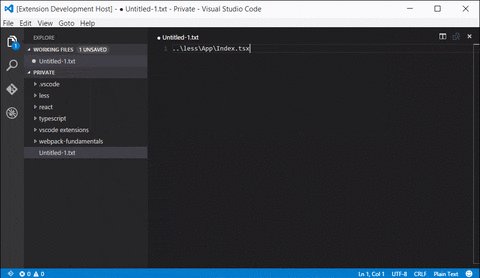
3. Relative Path
地址:https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

此插件節省了我很多時間來編寫導入語句。 使用簡單的鍵盤快捷鍵即可輕松獲取工作區中任何文件的相對路徑。
4. Prettier
地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

和esLint不同在于,ESLint只是一個代碼質量工具(確保沒有未使用的變量、沒有全局變量,等等)。而 Prettier 只關心格式化文件(最大長度、混合標簽和空格、引用樣式等)。可見,代碼格式統一的問題,交給 Prettirer 再合適不過了。和 Eslint 配合使用,風味更佳。
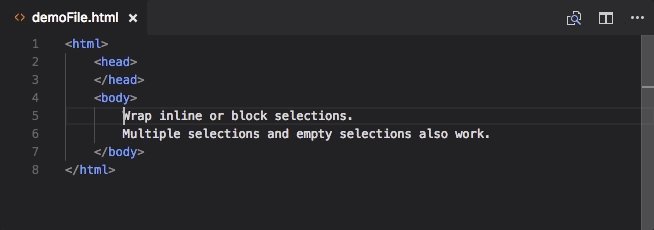
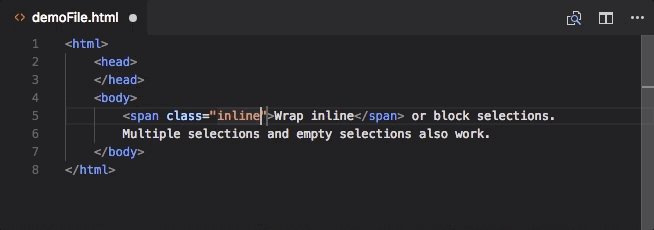
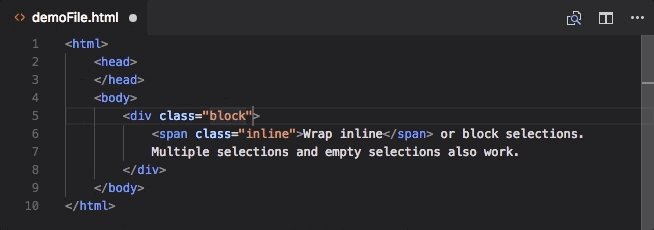
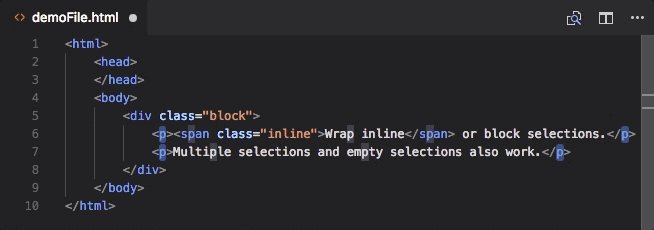
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在選中HTML標簽中外面套一層標簽。
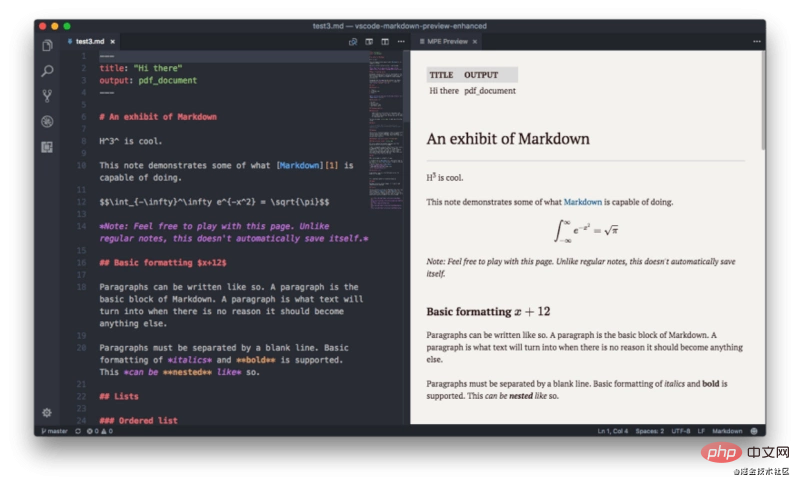
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你寫過markdown文件,有一個實時預覽是非常有用的。
推薦學習:《VSCode》
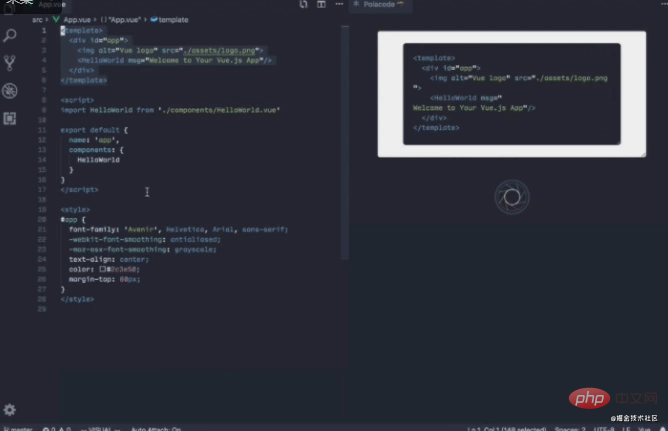
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

這個插件可以將你的代碼保存成圖片分享給別人!
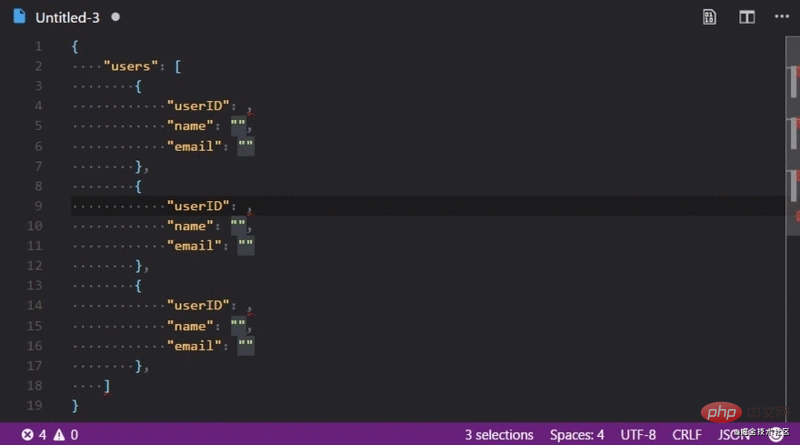
8. Random everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

這個插件可以根據數據類型自動生成隨機數據,特別適合生成測試數據。
9. css Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件擴展了HTML和ejs代碼編輯功能,支持在源代碼中的字符串中找到css/scss/less(類和id)。這在很大程度上是受方括號中稱為CSS內聯編輯器的類似功能的啟發。
10. Turbo console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一鍵 注釋 / 啟用 / 刪除 所有 console.log。
簡單說下這個插件要用到的快捷鍵:
ctrl + alt + l 選中變量之后,使用這個快捷鍵生成 console.logalt + shift + c 注釋所有 console.logalt + shift + u 啟用所有 console.logalt + shift + d 刪除所有 console.log
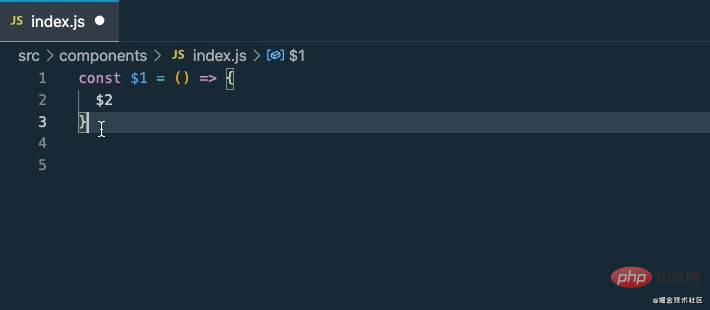
11. Simple React Snippets
地址:https://marketplace.visualstudio.com/items?itemName=burkeholland.simple-react-snippets

快速生成 React 模板片段~
12. Snippet Creator
地址:ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

有許多代碼段擴展,如上面的React,但有時我們可能想要制作自己的自定義代碼段,這個插件可以讓你輕松做到這一點。
原文地址:https://blog.csdn.net/qq449245884/article/details/113578723原者:Katherine Peterson轉載地址:https://blog.csdn.net/qq449245884/article/details/114298467譯者:前端小智@大遷世界
更多編程相關知識,請訪問:VSCode!!


















