排序
PHPStorm 對(duì) Vue.js 項(xiàng)目的代碼提示與組件識(shí)別問(wèn)題
在使用 phpstorm 開(kāi)發(fā) vue.js 項(xiàng)目時(shí),可以通過(guò)以下步驟提升代碼提示和組件識(shí)別效果:1. 確保正確配置 vue.js 項(xiàng)目,包括 package.json 和 .idea 文件夾中的配置;2. 使用 typescript 結(jié)合 vue....
用Vue.js開(kāi)發(fā)知識(shí)問(wèn)答系統(tǒng)的實(shí)戰(zhàn)技巧
使用vue.js開(kāi)發(fā)知識(shí)問(wèn)答系統(tǒng)的實(shí)戰(zhàn)技巧包括:1) 利用組件系統(tǒng)構(gòu)建問(wèn)答界面,2) 使用v-model實(shí)現(xiàn)雙向數(shù)據(jù)綁定,3) 通過(guò)vuex管理大量問(wèn)題和答案,4) 應(yīng)用keep-alive和v-if/v-show優(yōu)化性能。這些技...
有哪些Vue.js技術(shù)論壇和社區(qū)
探索vue.js社區(qū)和論壇的首選是:1. vue.js官方論壇,適合直接與開(kāi)發(fā)者互動(dòng);2. vue.js的discord服務(wù)器,提供即時(shí)交流;3. stack overflow,搜索歷史問(wèn)題和答案;4. reddit上的r/vuejs,關(guān)注技術(shù)...
uni-app列表界面的優(yōu)化和交互設(shè)計(jì)
在uni-app中,優(yōu)化列表界面和設(shè)計(jì)交互可以通過(guò)以下步驟實(shí)現(xiàn):1) 使用或組件,其中適合大量數(shù)據(jù)并支持虛擬列表技術(shù);2) 采用分頁(yè)加載或無(wú)限滾動(dòng)方式加載數(shù)據(jù);3) 利用組件實(shí)現(xiàn)滑動(dòng)刪除等交互;4)...
Vue.js 和 Angular 的技術(shù)差異分析
vue.js 和 angular 的技術(shù)差異主要體現(xiàn)在響應(yīng)式系統(tǒng)、依賴注入、組件化開(kāi)發(fā)和模板語(yǔ)法上。1) vue.js 采用響應(yīng)式系統(tǒng),通過(guò) object.defineproperty 或 proxy 實(shí)現(xiàn)數(shù)據(jù)監(jiān)聽(tīng)和更新,適合快速開(kāi)發(fā)和...
如何在JavaScript中實(shí)現(xiàn)路由守衛(wèi)?
在javascript中實(shí)現(xiàn)路由守衛(wèi)可以通過(guò)vue.js、react和純javascript實(shí)現(xiàn)。1. 在vue.js中,使用全局守衛(wèi)檢查用戶認(rèn)證狀態(tài)。2. 在react中,使用privateroute組件和react router v6實(shí)現(xiàn)。3. 純javasc...
uni-app如何調(diào)用上一個(gè)頁(yè)面的方法
在uni-app中,通過(guò)頁(yè)面棧優(yōu)雅地調(diào)用上一個(gè)頁(yè)面的方法。1.使用getcurrentpages獲取頁(yè)面棧。2.通過(guò)索引訪問(wèn)上一個(gè)頁(yè)面。3.調(diào)用上一個(gè)頁(yè)面的方法。需要注意頁(yè)面生命周期、棧變化、方法封裝和性能優(yōu)...
Vue.js項(xiàng)目的性能瓶頸分析與解決
vue.js項(xiàng)目的性能瓶頸主要集中在組件復(fù)雜度過(guò)高、數(shù)據(jù)量過(guò)大、不必要的重新渲染和資源加載問(wèn)題。解決方法包括:1. 使用vue devtools監(jiān)控和優(yōu)化組件渲染;2. 通過(guò)虛擬滾動(dòng)或分頁(yè)加載處理大量數(shù)據(jù)...
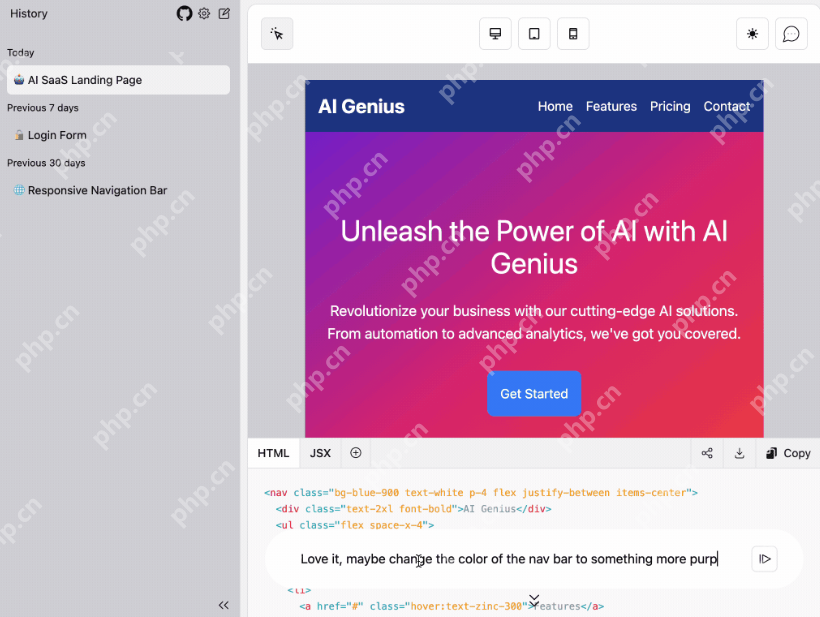
【前端開(kāi)發(fā)必備】Windows上快速部署OpenUI并實(shí)現(xiàn)遠(yuǎn)程AI生成網(wǎng)頁(yè)UI
前言 本篇文章介紹如何在windows系統(tǒng)本地部署open ui并結(jié)合cpolar內(nèi)網(wǎng)穿透工具配置公網(wǎng)地址,輕松實(shí)現(xiàn)隨時(shí)隨地遠(yuǎn)程訪問(wèn)本地部署的open ui智能生成前端代碼。 Open UI 是一個(gè)開(kāi)放源代碼的項(xiàng)目,...
用Vue.js開(kāi)發(fā)金融數(shù)據(jù)可視化平臺(tái)的方法
使用vue.js開(kāi)發(fā)金融數(shù)據(jù)可視化平臺(tái)可以通過(guò)以下步驟實(shí)現(xiàn):1) 利用vue.js的組件化設(shè)計(jì),將復(fù)雜的金融數(shù)據(jù)拆分成獨(dú)立的組件,如股票價(jià)格走勢(shì)圖;2) 使用vue.js的響應(yīng)式系統(tǒng)實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)更新;3)...
怎樣用JavaScript修改元素的內(nèi)容?
用JavaScript修改元素的內(nèi)容并不難,但要做到靈活自如,還需要一些技巧和實(shí)踐。讓我們深入探討一下如何高效地實(shí)現(xiàn)這一目標(biāo)。 JavaScript作為前端開(kāi)發(fā)的核心語(yǔ)言,提供了多種方法來(lái)操作DOM元素的...
.jpg)