排序
如何優化Vue.js項目的打包體積
可以通過以下步驟優化vue.js項目的打包體積:1. 使用最新版本的vue.js。2. 使用webpack-bundle-analyzer分析打包文件,減少不必要的依賴和使用按需加載。3. 利用vue router的懶加載功能。4. 使...
如何在Vue.js中保護用戶隱私數據
在vue.js中保護用戶隱私數據可以通過以下方法實現:1. 使用vuex集中管理狀態,并對敏感數據進行加密存儲;2. 利用計算屬性控制數據顯示,保護敏感信息;3. 使用https加密網絡傳輸數據;4. 在生...
Vue.js開發直播平臺的前端技術選型和實現
在開發vue.js直播平臺時,應選擇vue.js作為前端框架,結合vue router和vuex進行路由和狀態管理,使用webrtc和websocket實現實時通信和媒體處理,并通過hls優化視頻流傳輸。具體實現包括:1) 使...
如何用uni-app看vue寫的效果
在uni-app中查看vue寫的效果需要創建uni-app項目并將vue代碼復制進去。1. 創建uni-app項目,選擇合適的模板。2. 將vue代碼復制到uni-app的pages或components目錄。3. 使用hbuilderx的內置瀏覽器...
Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)
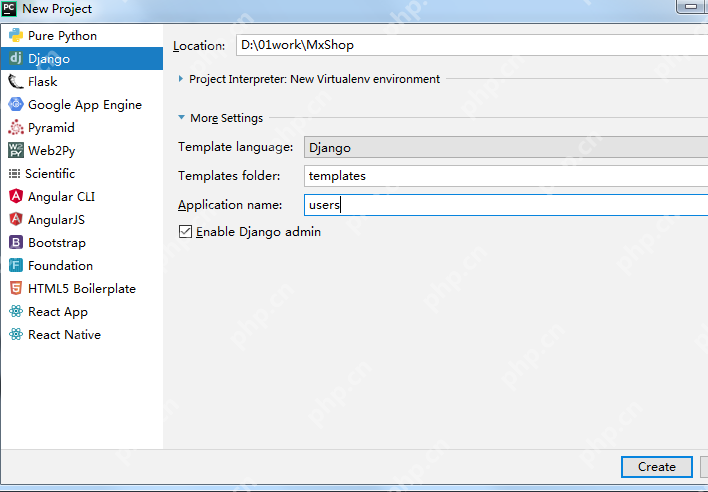
1.開發環境配置Windows7 64位旗艦版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.項目初始化 新版的pycharm很貼心的讓每一個新的項目,都自動會在一個虛擬環境中,放心的新建項目就可...
怎樣開發一個完整的PythonWeb應用程序?
要開發一個完整的python web應用程序,應遵循以下步驟:1.選擇合適的框架,如django或flask。2.集成數據庫,使用orm如sqlalchemy。3.設計前端,使用vue或react。4.進行測試,使用pytest或unitte...
學習Vue.js中的CompositionAPI的技巧
composition api通過setup函數提供靈活、可組合的邏輯管理方式。1) 與options api相比,composition api提高了代碼的可讀性和復用性。2) 使用ref和reactive創建響應式數據,computed計算派生狀...
uni-app界面動畫效果的設計和實現
在uni-app中設計和實現界面動畫效果可以通過vue.js的過渡系統和動畫api實現。1. 使用transition-group和css實現列表項的進入和離開動畫。2. 利用uni.createanimation創建復雜的旋轉和縮放動畫。...
php是后端語言嗎 深入解析php的語言屬性和應用領域
php是后端語言。php是一種廣泛用于服務器端腳本的編程語言,核心功能在后端,主要用于動態網頁和數據庫交互。其語言屬性包括解釋型、動態類型和簡單易學的語法,應用領域涵蓋動態網站、api開發...
Vue.js 怎么優化性能
優化vue.js應用性能的方法包括:1.通過watch控制耗時計算,2.條件渲染減少不必要的組件操作,3.保持組件簡單,4.使用keep-alive緩存組件,5.異步組件加載,6.虛擬滾動,7.代碼分割。這些方法能...
WebStorm創建Vue3項目的最新配置和操作
選擇webstorm創建vue3項目因為它支持vue3的完整開發周期,并提供豐富的智能提示、代碼補全和調試工具。1.確保webstorm為最新版本。2.使用vue cli創建項目:npm install -g @vue/cli,然后vue cr...