排序
js代碼怎么進行壓縮
javascript代碼壓縮可以通過使用壓縮工具來實現(xiàn),如uglifyjs、terser和gzip。1. 選擇合適的壓縮工具,如uglifyjs,它能去除空格、換行符、注釋,并縮短變量名和函數(shù)名。2. 集成壓縮工具到構(gòu)建流...
PHPCMS能用Vue開發(fā)嗎?
PHPCMS能用Vue開發(fā)嗎? PHPCMS能用Vue開發(fā),只需在PHPCMS模板中引入vue.js,就可以使用Vue進行開發(fā),Vue是一套用于構(gòu)建用戶界面的漸進式JavaScript框架,該框架目標(biāo)是通過盡可能簡單的API實現(xiàn)響...
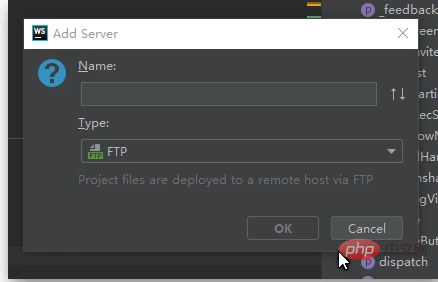
怎么使用web/phpstorm將本地代碼實時自動同步到遠程服務(wù)器
下面由phpstorm教程欄目給大家介紹怎么使用web/phpstorm將本地代碼實時自動同步到遠程服務(wù)器,希望對需要的朋友有所幫助! 使用web/phpstorm將本地代碼實時自動同步到遠程服務(wù)器場景 如果開發(fā)和...
手把手帶你會習(xí)VSCode debug,不信你還不會!
2022年了,該學(xué)會用vscode debug了!下面本篇文章手把手帶大家會習(xí)vscode debug,希望對大家有所幫助! VSCode作為目前使用人數(shù)最多的IDE,在前端開發(fā)者中也是十分受歡迎的。它免費、開源、還具...
JavaScript中如何使用npm腳本?
npm腳本可以通過以下方式優(yōu)化javascript開發(fā)過程:自動化任務(wù):定義在package.json中的腳本可以自動化構(gòu)建、測試和部署任務(wù),減少手動操作。組合命令:使用&&鏈接多個命令,如清理目錄...
GitHub項目分享:6款非常有價值的可視化搭建開源項目
之前我一直在研究低代碼可視化相關(guān)的技術(shù)和產(chǎn)品, 也主導(dǎo)過很多可視化搭建項目, 主要目的是降低企業(yè)研發(fā)成本和縮短產(chǎn)品交付周期, 隨著互聯(lián)網(wǎng)技術(shù)的發(fā)展也陸陸續(xù)續(xù)有很多優(yōu)秀的技術(shù)產(chǎn)品問世, 接下...
如何檢測頁面中是否存在未壓縮的資源?
檢測頁面中未壓縮資源的方法包括:1)使用瀏覽器開發(fā)者工具查看http頭部信息;2)分析服務(wù)器日志;3)使用webpagetest等第三方工具。通過這些方法,可以有效識別未壓縮資源并進行優(yōu)化,提升網(wǎng)頁加...
PHPCMS 后臺管理界面卡頓,如何優(yōu)化響應(yīng)速度?
提升phpcms后臺管理界面響應(yīng)速度可以通過以下步驟實現(xiàn):1)優(yōu)化數(shù)據(jù)庫查詢,通過索引優(yōu)化、查詢重寫和避免使用select *來減少查詢時間;2)優(yōu)化前端資源,通過合并和壓縮javascript文件減少加載...
React打包:如何避免代碼壓縮以方便他人修改?
React 應(yīng)用打包:如何避免代碼壓縮? 在使用 react-app-rewired 打包 react 應(yīng)用時,開發(fā)者常常希望在交付靜態(tài)頁面后,方便其他人進行修改而無需重新編譯。 一個常見的需求是:如何避免代碼壓縮...
Vue.js 怎么優(yōu)化性能
優(yōu)化vue.js應(yīng)用性能的方法包括:1.通過watch控制耗時計算,2.條件渲染減少不必要的組件操作,3.保持組件簡單,4.使用keep-alive緩存組件,5.異步組件加載,6.虛擬滾動,7.代碼分割。這些方法能...
學(xué)習(xí) H5 前端開發(fā)要多久能上手項目
學(xué)習(xí)h5前端開發(fā)需要3-6個月才能上手項目:1. 零基礎(chǔ)學(xué)習(xí)者大約需要6個月,從html、css和javascript基礎(chǔ)開始。2. 有一定基礎(chǔ)的學(xué)習(xí)者可能只需3個月,直接學(xué)習(xí)h5特性和高級用法。 引言 在當(dāng)今的互...