排序
vscode運行任務快捷鍵
在 VSCode 中運行任務:創建 tasks.json 文件,指定 version 和任務列表;配置任務的 label、command、args 和 type;保存并重新加載任務;使用快捷鍵 Ctrl + Shift + B (macOS 為 Cmd + Shift ...
如何在ThinkPHP6中使用Laravel Mix進行前端構建
隨著前端技術的日新月異,越來越多的web開發者開始探索如何使用現代化的前端工具來提升web應用的開發效率和用戶體驗。laravel mix作為laravel框架中的一款前端構建工具,在多年的發展過程中得到...
怎樣使用Storybook進行Vue.js組件開發和測試
storybook 可顯著提升 vue.js 組件的開發和測試效率。1) 設置 storybook 環境,2) 編寫故事展示和測試組件,3) 使用 storybook 功能優化開發流程,從而確保組件在各種環境下的表現。 引言 在當...
用 Vue CLI 創建項目時的配置選項說明
vue cli 提供了豐富的配置選項來優化和定制 vue.js 項目。1) 項目配置選項如 --babel 和 --css 可以選擇代碼轉換和預處理器。2) 這些選項通過 vue-cli-service 傳遞給 webpack,影響構建過程。3...
Docker+Nginx怎么部署單頁應用
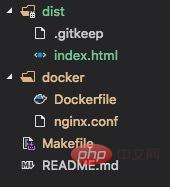
開發到部署,親力親為 當我們開發一個單頁面應用時,執行完構建后 npm?run?build 會生成一個 index.html 在 dist 目錄,那怎么把這個 index.html 部署到服務器上呢? 目錄結構 dist/:前端構...
laravel-mix怎么自動壓縮html模板文件
下面由laravel教程欄目給大家介紹laravel-mix 自動壓縮html模板文件,希望對需要的朋友有所幫助! laravel-mix 自動壓縮html模板文件 laravelcd /var/www/html/laravel-project npm i -D larave...
React靜態頁面打包:如何避免代碼壓縮以方便后期維護?
React靜態頁面打包:如何保留未壓縮代碼以簡化后期維護? 在使用 react-app-rewired 打包 react 應用時,代碼通常會被壓縮以優化加載速度。但對于靜態頁面項目,開發者可能更傾向于保留未壓縮的...
如何利用CSS預處理器(如Sass、Less)來優化樣式管理?
css預處理器能讓css代碼更有條理和高效。1)使用變量和嵌套來組織樣式,提高可維護性。2)通過混合和繼承優化樣式管理,增強代碼復用性。使用這些功能可以大大提升開發效率。 引言 當你面對一大...
如何減少JS日志量
要減少JavaScript日志量,您可以采取以下幾種方法: 移除console.log()語句:檢查代碼中的所有console.log()語句,并刪除那些不必要的。這將有助于減少日志輸出,從而提高性能。 使用日志級別:...
深入解析VSCode代碼高亮原理
本篇文章給大家深入解析vscode代碼高亮原理。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。 全文5000字,解讀 vscode 背后的代碼高亮實現原理,歡迎點贊關注轉發。 Vscode...
PHPCMS能用Vue開發嗎?
PHPCMS能用Vue開發嗎? PHPCMS能用Vue開發,只需在PHPCMS模板中引入vue.js,就可以使用Vue進行開發,Vue是一套用于構建用戶界面的漸進式JavaScript框架,該框架目標是通過盡可能簡單的API實現響...