排序
nginx部署vue項目找不到js css文件怎么解決
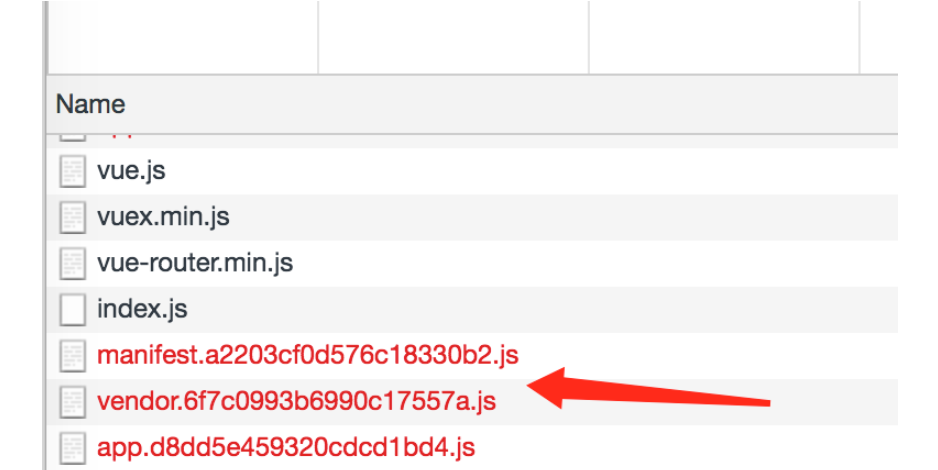
很多時候?npm run build?之后,?index.html?文件中webpack 自動插入的 js 文件 css 文件的相對目錄總是不對,發布到服務器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要為你...
Laravel怎么自定義webpack.mix.js
下面由laravel教程欄目給大家介紹laravel怎么自定義webpack.mix.js,希望對需要的朋友有所幫助! Laravel自定義webpack.mix.js 我們在使用laravel構建項目時,經常會把后臺管理及前臺放在同一個...
如何用CSS3創建Webpack風格的立方體Logo,解決旋轉和遮擋問題?
使用css3構建webpack風格的3d立方體logo 本文演示如何用CSS3創建類似Webpack logo的3D立方體效果,解決旋轉和遮擋問題。 之前的嘗試中,使用多個元素構建立方體導致旋轉和遮擋效果難以實現。目...
適合Vue.js開發的代碼格式化工具
適合vue.js開發的代碼格式化工具有prettier和eslint。1. prettier可自動格式化javascript、html和css,支持.vue文件,易于集成到構建工具中。2. eslint與prettier結合使用,提供更全面的代碼質...
如何在Debian上使用Laravel進行前端資源管理
在Debian上使用Laravel進行前端資源管理,通常涉及以下幾個步驟: 1. 安裝Laravel 首先,確保你已經安裝了Laravel。你可以使用Composer來安裝Laravel項目。 # 創建一個新的Laravel項目 composer...
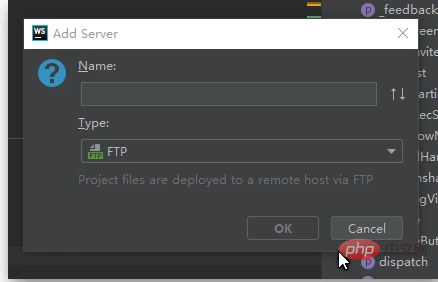
怎么使用web/phpstorm將本地代碼實時自動同步到遠程服務器
下面由phpstorm教程欄目給大家介紹怎么使用web/phpstorm將本地代碼實時自動同步到遠程服務器,希望對需要的朋友有所幫助! 使用web/phpstorm將本地代碼實時自動同步到遠程服務器場景 如果開發和...
使用 date-fns 簡化日期操作
日期操作是 JavaScript 中的常見任務,原生 Date 對象提供了一些基本功能。但是,處理日期可能很復雜且容易出錯,并且 Date 缺乏執行這些常見任務所需的功能。為了使日期處理變得更容易、更可靠...
如何用CSS3高效實現Webpack Logo的三維立體效果?
巧用css3實現webpack logo的三維立體效果 本文將探討如何使用CSS3技術,創建出類似Webpack Logo的三維立體效果。提問者嘗試使用多個 元素構建內外兩個盒子,但在旋轉時遇到遮蓋問題和顏色丟失等...
搭建 Vue.js 開發環境的詳細步驟
搭建 vue.js 開發環境的步驟包括:1. 安裝 vue cli:npm install -g @vue/cli;2. 創建項目:vue create my-vue-app;3. 進入項目目錄:cd my-vue-app;4. 啟動開發服務器:npm run serve。這些...
JS中的模塊化是什么?如何實現?
模塊化在javascript中指的是將代碼拆分成獨立且可復用的部分,以解決命名沖突和依賴混亂問題,提高可維護性和協作效率。具體方式包括:1. 按功能劃分模塊,如auth.js處理登錄、api.js調用接口、...
sw插件composer怎么做動畫教程
通過Composer集成動畫庫(如Swiper)可以高效開發動畫。Composer簡化了依賴管理,使安裝和更新變得容易。使用Swiper可以創建輪播圖動畫,配置選項包括自動播放和導航按鈕。常見問題包括沖突、性...