排序
如何在React新項(xiàng)目中選擇最佳的打包和狀態(tài)管理工具?
構(gòu)建現(xiàn)代React項(xiàng)目:打包與狀態(tài)管理最佳實(shí)踐 近年來(lái),React生態(tài)系統(tǒng)在構(gòu)建工具和狀態(tài)管理方面日新月異。本文將分享一個(gè)資深React開發(fā)者(擁有四年開發(fā)經(jīng)驗(yàn))在新項(xiàng)目中技術(shù)選型的經(jīng)驗(yàn),特別是針...
Yii框架如何實(shí)現(xiàn)代碼修改后的自動(dòng)熱加載?
加速Yii開發(fā):實(shí)現(xiàn)自動(dòng)代碼熱加載 Yii框架開發(fā)中,代碼修改后需要手動(dòng)刷新瀏覽器才能看到效果,效率低下。本文介紹如何利用Webpack和yii2-asset插件實(shí)現(xiàn)自動(dòng)熱加載,顯著提升開發(fā)體驗(yàn)。 默認(rèn)情...
如何在ThinkPHP6中使用Laravel Mix進(jìn)行前端構(gòu)建
隨著前端技術(shù)的日新月異,越來(lái)越多的web開發(fā)者開始探索如何使用現(xiàn)代化的前端工具來(lái)提升web應(yīng)用的開發(fā)效率和用戶體驗(yàn)。laravel mix作為laravel框架中的一款前端構(gòu)建工具,在多年的發(fā)展過程中得到...
Docker+Nginx怎么部署單頁(yè)應(yīng)用
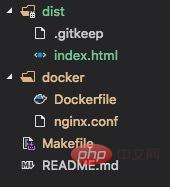
開發(fā)到部署,親力親為 當(dāng)我們開發(fā)一個(gè)單頁(yè)面應(yīng)用時(shí),執(zhí)行完構(gòu)建后 npm?run?build 會(huì)生成一個(gè) index.html 在 dist 目錄,那怎么把這個(gè) index.html 部署到服務(wù)器上呢? 目錄結(jié)構(gòu) dist/:前端構(gòu)...
Gitee Pages 靜態(tài)網(wǎng)站部署失敗:為什么我的文件明明存在卻顯示404?
gitee pages 靜態(tài)網(wǎng)站部署失敗:404 not found 問題詳解及解決方案 使用Gitee Pages部署靜態(tài)網(wǎng)站時(shí),經(jīng)常會(huì)遇到令人頭疼的404錯(cuò)誤。本文將針對(duì)一個(gè)實(shí)際案例——由于文件缺失導(dǎo)致的404錯(cuò)誤——進(jìn)...
提高Laravel應(yīng)用性能
使用Laravel做開發(fā)是高效而愉悅的體驗(yàn)。通常,當(dāng)你準(zhǔn)備部署應(yīng)用的時(shí)候,你可能會(huì)意識(shí)到應(yīng)用也許會(huì)在真實(shí)環(huán)境下表現(xiàn)不佳。 需要明白的是,沒有銀彈。通過努力去對(duì)應(yīng)用的每個(gè)細(xì)節(jié)完成所有的優(yōu)化,...
PHPCMS能用Vue開發(fā)嗎?
PHPCMS能用Vue開發(fā)嗎? PHPCMS能用Vue開發(fā),只需在PHPCMS模板中引入vue.js,就可以使用Vue進(jìn)行開發(fā),Vue是一套用于構(gòu)建用戶界面的漸進(jìn)式JavaScript框架,該框架目標(biāo)是通過盡可能簡(jiǎn)單的API實(shí)現(xiàn)響...
怎么使用 VSCode 調(diào)試瀏覽器上的的 JS 代碼
怎么使用 vscode 調(diào)試瀏覽器上的的 js 代碼?下面本篇文章給大家介紹一下用 vscode 調(diào)試網(wǎng)頁(yè)的 js 代碼的方法,希望對(duì)大家有所幫助! 相比純看代碼來(lái)說,我更推薦結(jié)合 debugger 來(lái)看,它可以讓...
vue和thinkphp的優(yōu)缺點(diǎn)
Vue 是一套用于構(gòu)建用戶界面的漸進(jìn)式框架。與其它大型框架不同的是,Vue 被設(shè)計(jì)為可以自底向上逐層應(yīng)用。Vue 的核心庫(kù)只關(guān)注視圖層,不僅易于上手,還便于與第三方庫(kù)或既有項(xiàng)目整合。另一方面,...
JavaScript中如何實(shí)現(xiàn)模塊打包?
在javascript中實(shí)現(xiàn)模塊打包可以通過使用webpack和rollup等工具來(lái)完成。具體步驟包括:1. 安裝webpack和相關(guān)依賴;2. 創(chuàng)建并配置webpack.config.js文件;3. 編寫模塊代碼;4. 使用npx webpack命...
支持團(tuán)隊(duì)協(xié)作的 H5 前端開發(fā)工具有哪些
支持團(tuán)隊(duì)協(xié)作的h5前端開發(fā)工具包括git、github/gitlab、vs code、trello/jira和webpack/parcel。1. git提供版本控制和代碼審查。2. github/gitlab支持項(xiàng)目管理和ci/cd。3. vs code通過擴(kuò)展如liv...
.jpg)