排序
怎樣用JavaScript優(yōu)化構(gòu)建性能?
用JavaScript優(yōu)化構(gòu)建性能,這話題真是讓不少開發(fā)者頭疼卻又充滿挑戰(zhàn)。構(gòu)建性能的優(yōu)化不僅能提高應(yīng)用的響應(yīng)速度,還能讓用戶體驗(yàn)更上一層樓。讓我們深入探討一下如何通過JavaScript來提升構(gòu)建性...
28 個(gè)提升JavaScript開發(fā)效率的 VSCode 插件
Visual Studio Code(也稱為VSCode)是一種輕量級(jí)但功能強(qiáng)大的跨平臺(tái)源代碼編輯器, ?借助對(duì)TypeScript?和Chrome調(diào)試器等開發(fā)工具的內(nèi)置支持,越來越多的開發(fā)都都喜歡使用它。 相關(guān)推薦:《vsc...
nginx怎么解決跨域
前后端分離,使用nginx解決跨域問題 前端:vue.js+nodejs+webpack 后臺(tái):SpringBoot 反向代理服務(wù)器:nginx 思想:將前端代碼打包,讓nginx指向靜態(tài)資源,nginx對(duì)后臺(tái)請(qǐng)求進(jìn)行轉(zhuǎn)發(fā)。 1、將前端...
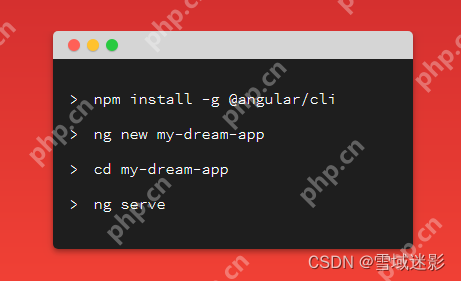
如何在 Windows 上安裝 Angular:Angular CLI、Node.js 和構(gòu)建工具指南
在 windows 上安裝 angular:angular cli、node.js 和構(gòu)建工具指南 本文翻譯自How to Install Angular on Windows: A Guide to Angular CLI, Node.js, and Build Tools,作者為Ahmed Bouchefra ...
vue和thinkphp的優(yōu)缺點(diǎn)
Vue 是一套用于構(gòu)建用戶界面的漸進(jìn)式框架。與其它大型框架不同的是,Vue 被設(shè)計(jì)為可以自底向上逐層應(yīng)用。Vue 的核心庫只關(guān)注視圖層,不僅易于上手,還便于與第三方庫或既有項(xiàng)目整合。另一方面,...
Vite 能否將HTML、CSS和JS打包成單個(gè)HTML文件?
Vite能否將HTML、CSS和JS項(xiàng)目打包成單個(gè)HTML文件? 許多前端開發(fā)者希望將項(xiàng)目打包成單個(gè)HTML文件,方便部署和分發(fā)。Vite作為一款快速現(xiàn)代的前端構(gòu)建工具,其核心優(yōu)勢(shì)在于快速啟動(dòng)和熱模塊替換。...
JS錯(cuò)誤日志如何快速定位問題
alt='js錯(cuò)誤日志如何快速定位問題' /> 在JavaScript開發(fā)中,高效地定位錯(cuò)誤日志是提升效率的重要技能。以下是幾個(gè)關(guān)鍵步驟: 查看控制臺(tái)錯(cuò)誤提示: 打開瀏覽器的開發(fā)者工具(一般通過F12快捷...
Laravel頁面無法加載CSS文件的解決方法
Laravel頁面無法加載CSS文件的解決方法,需要具體代碼示例 在使用Laravel框架開發(fā)網(wǎng)站時(shí),有時(shí)會(huì)遇到頁面無法加載CSS文件的情況,這可能會(huì)導(dǎo)致頁面樣式混亂或者無法正常顯示。這個(gè)問題通常是由...
Vue.js實(shí)現(xiàn)博客系統(tǒng)的詳細(xì)步驟
選擇vue.js構(gòu)建博客系統(tǒng)是因?yàn)槠潇`活性和易用性。構(gòu)建步驟包括:1. 使用vue cli搭建項(xiàng)目結(jié)構(gòu);2. 設(shè)計(jì)文章列表、詳情、登錄/注冊(cè)、發(fā)布/編輯等組件;3. 使用vue router實(shí)現(xiàn)頁面導(dǎo)航;4. 利用vue...
使用WebStorm調(diào)試Vue項(xiàng)目的詳細(xì)步驟
在webstorm中調(diào)試vue項(xiàng)目可以通過以下步驟實(shí)現(xiàn):1.啟動(dòng)調(diào)試服務(wù)器,使用“調(diào)試”按鈕或shift+f9。2.在代碼中設(shè)置斷點(diǎn),如main.js。3.使用高級(jí)功能如條件斷點(diǎn)和“watch”窗口監(jiān)控變量。通過這些...
.jpg)