排序
js代碼怎么進行壓縮
javascript代碼壓縮可以通過使用壓縮工具來實現,如uglifyjs、terser和gzip。1. 選擇合適的壓縮工具,如uglifyjs,它能去除空格、換行符、注釋,并縮短變量名和函數名。2. 集成壓縮工具到構建流...
vscode怎么啟動vue項目
在 VSCode 中啟動 Vue 項目的步驟如下:安裝 Vue CLI:npm install -g @vue/cli創建新項目:vue create your-project-name進入項目目錄:cd your-project-name安裝依賴項:npm install啟動開發...
Laravel開發:如何使用Laravel Mix編譯CSS和JavaScript?
laravel是一個流行的php開發框架,能夠幫助開發者快速構建web應用。而laravel mix則是一個非常有用的工具,它可以幫助開發者輕松地編譯css和javascript代碼,同時還支持多種其他功能。 本文將介...
Vue.js 與 Alpine.js 的功能特點差異
vue.js適合構建復雜的單頁面應用,而alpine.js適合快速增強html。1.vue.js提供強大的組件系統和響應式數據綁定。2.alpine.js提供輕量級的解決方案,類似于現代化的jquery。 引言 在前端開發的世...
PHPCMS 后臺管理界面卡頓,如何優化響應速度?
提升phpcms后臺管理界面響應速度可以通過以下步驟實現:1)優化數據庫查詢,通過索引優化、查詢重寫和避免使用select *來減少查詢時間;2)優化前端資源,通過合并和壓縮javascript文件減少加載...
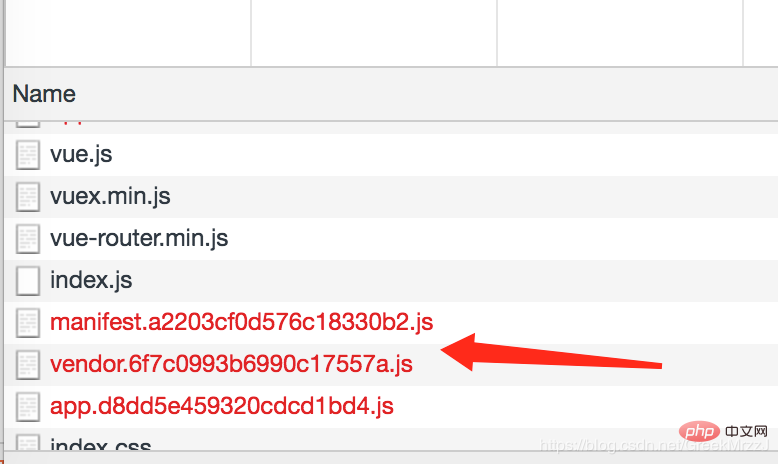
nginx部署vue項目找不到js css文件如何解決
很多時候?npm run build?之后,?index.html?文件中webpack 自動插入的 js 文件 css 文件的相對目錄總是不對,發布到服務器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要為你...
在 Laravel 中使用 Tailwind CSS
Tailwind Tailwind 是新的 CSS 實用程序框架,它很快成為我最喜歡的構建界面的方法。通常,嘗試一個新的框架、包或語言的最困難的部分是建立起來。 建造 Tailwind 的人做了一項令人難以置信的工...
React打包:如何避免代碼壓縮以方便他人修改?
React 應用打包:如何避免代碼壓縮? 在使用 react-app-rewired 打包 react 應用時,開發者常常希望在交付靜態頁面后,方便其他人進行修改而無需重新編譯。 一個常見的需求是:如何避免代碼壓縮...
支持團隊協作的 H5 前端開發工具有哪些
支持團隊協作的h5前端開發工具包括git、github/gitlab、vs code、trello/jira和webpack/parcel。1. git提供版本控制和代碼審查。2. github/gitlab支持項目管理和ci/cd。3. vs code通過擴展如liv...
Vue.js 怎么優化性能
優化vue.js應用性能的方法包括:1.通過watch控制耗時計算,2.條件渲染減少不必要的組件操作,3.保持組件簡單,4.使用keep-alive緩存組件,5.異步組件加載,6.虛擬滾動,7.代碼分割。這些方法能...
怎么解決phpStorm使用vue提示"Attribute v-xxx is not allowed here"的問題
下面由phpstorm教程欄目給大家介紹解決phpstorm使用vue提示'attribute v-xxx is not allowed here'的方法,希望對需要的朋友有所幫助! 解決phpStorm使用vue提示'Attribute v-xxx is not allowe...