排序
Appium框架的知識點有哪些
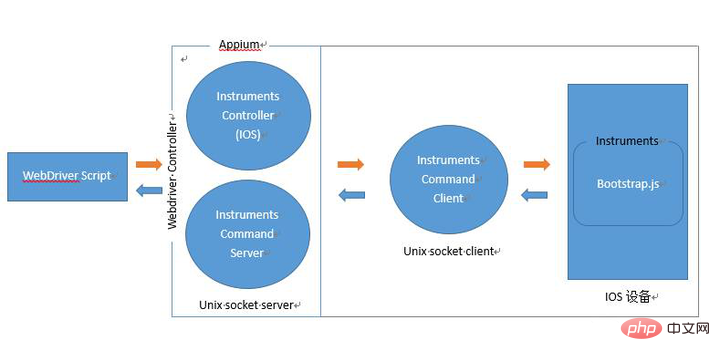
1、測試對象 Appium是一個開源工具,用于自動化iOS、Android設備和Windows桌面平臺上的原生、移動Web和混合應用。 '原生應用'指那些用iOS、Android或者WindowsSDK編寫的應用。 '移動web應用'是...
JavaScript命名規范與Android WebView兼容性問題如何解決?
JavaScript命名與Android WebView兼容性挑戰 本文探討JavaScript代碼命名規范與Android WebView兼容性問題。標準JavaScript命名規則規定變量和函數名由字母、數字、下劃線和美元符號組成,且不...
H5 前端和移動端原生開發的差異在哪
我們需要了解h5前端和移動端原生開發的差異,因為這有助于做出明智的技術決策和理解不同技術的適用場景。1) h5前端開發通過瀏覽器運行,性能可能受限,但具有跨平臺優勢。2) 移動端原生開發直接...
WebView File域同源策略繞過漏洞實例分析
基本知識android架構 Kernel內核層?漏洞危害極大,通用性強?驅動由于多而雜,也可能存在不少漏洞 Libaries系統運行庫層 系統中間件形式提供的運行庫?包括libc、WebKit、SQLite等等 AndroidRu...
抖店免密登錄:只用Cookie就能實現嗎?
抖店免密登錄:Cookie并非萬能鑰匙 本文分析了利用cookie在抖店實現免密登錄的可能性,以及用戶在實踐中遇到的問題和解決方案。 一位開發者使用electron+vue框架,通過webview標簽加載抖店網頁...
怎樣讓HTML頁面在微信瀏覽器中完美顯示
要在微信瀏覽器中完美顯示html頁面,需要從以下幾個方面入手:1.確保html結構清晰且語義化,使用合適的html5標簽;2.在css方面,注意兼容性問題,考慮使用備選布局方案;3.處理javascript時,注...
QQ 用 Electron 重構后,終實現 Linux、macOS、Windows 三端架構統一!
經過 24 年的更迭,國民應用 QQ 已成為 80/90 后的回憶,00 后的主戰場。而今,因為 QQ 一個最新版本的發布,吸引了不分年齡層次的技術人的目光。 7 月 3 日,騰訊正式上線 Windows QQ v9.9.0 ...
Electron渲染進程與WebView:如何實現高效的“同步”通信?
Electron 渲染進程與 WebView 的高效協作:模擬同步通信 在 Electron 應用開發中,渲染進程與內嵌 WebView 之間的通信是常見需求。 通常采用 preload 腳本注入,結合事件監聽和消息發送機制實現...
帶來了解VSCode怎么利用官方腳手架新建一個插件
本篇文章帶大家了解一下安裝 vscode 插件官方腳手架和使用腳手架新建一個vscode插件的方法,希望對大家有所幫助! 首先我們做一下了解,vscode官方所允許我們去做的操作有哪些? 擴展API Visual S...
Android WebView無法加載alipays:// scheme怎么辦?
Android WebView加載alipays:// scheme失敗的解決方案 在Android應用開發中,WebView常用于加載網頁內容。然而,加載自定義URL scheme(例如alipays://)時,經常遇到net::err_unknown_url_sche...
【吐血總結】VSCode的調試和使用小技巧,讓你開發工作效率倍增
本篇文章給大家總結分享一些vscode各場景高級調試與使用技巧,讓你的日常開發工作效率倍增,希望對大家有所幫助! VsCode自從誕生以來,以其各自優異的特性迅速走紅。尤其是對于前端開發小伙伴...