下面由sublime教程欄目給大家介紹如何使用sublime text寫前端代碼。

雖然ideA寫頁面同樣得心應手,但在前端方面,我現如今,仍是一個不折不扣小學生。所以我希望在學習的過程中,使用一個相對輕量級的IDE,Sublime和插件的結合正好可以滿足我的需求。
需求
首先,輕量級的前端IDE需要如下功能:
● 樹狀導航
立即學習“前端免費學習筆記(深入)”;
●?快速創建文件
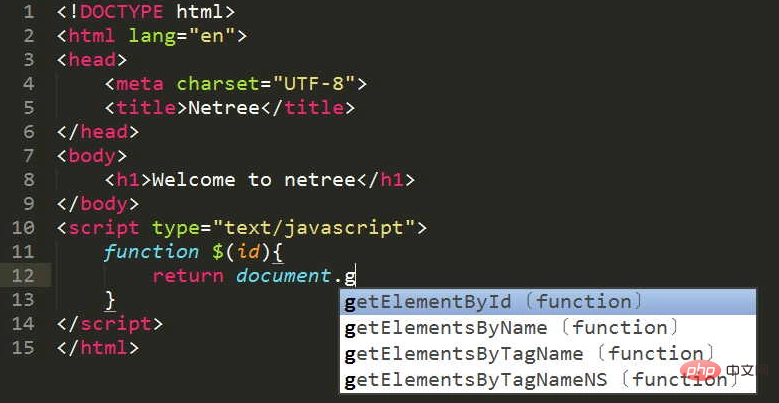
●?代碼自動補全
●?代碼高亮
●?代碼提示
●?代碼格式化
●?代碼追蹤
插件選擇
●?SideBarEnhancements:增強工具欄
●?AnvancedNewFile:快速創建文件
●?ConvertToUTF8:使用UTF8打文件
●?SublimeCodeIntel:代碼提示
●?DocBlockr:高級JS注釋
●?JSHint:JS語法檢查
●?JsFormart:JS代碼格式化
●?JavaScript Beautify:JS代碼格式化
●?git:git代碼跟蹤插件
效果圖

P.S. Sublime安裝插件方法見Sublime Text安裝插件
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END


















