
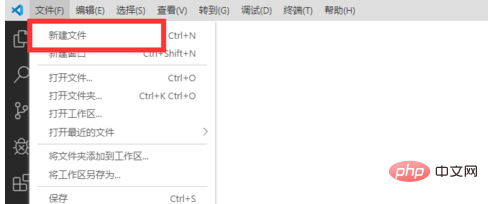
首先點擊文件下面的新建文件
推薦:《vscode教程》

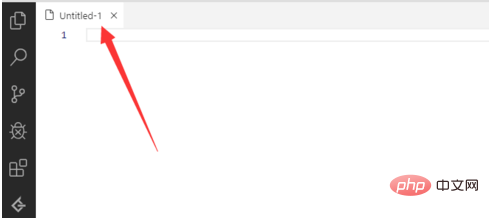
然后就會創(chuàng)建一個臨時文件了,如下圖所述

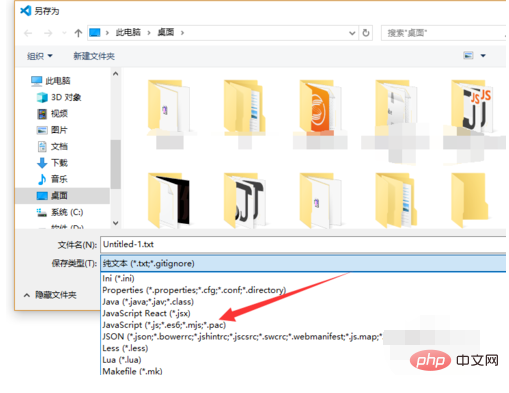
選擇文件類型為js,如下圖所示

也可以點擊底部的純文本,如下圖所示

在彈出的界面中選擇語言模式為JavaScript即可

然后在文件中寫點Js語句,如下圖所示

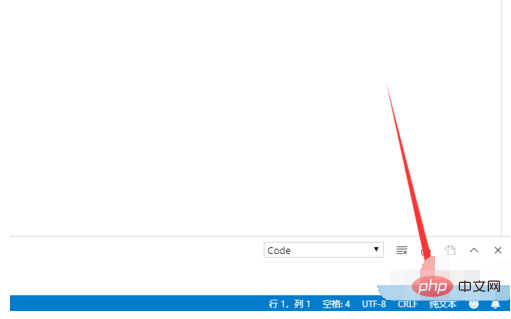
點擊右上角的三角按鈕,如下圖所示

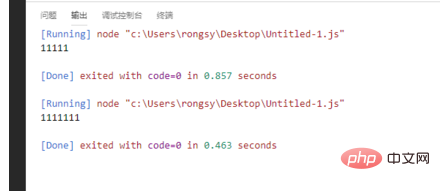
接著就可以看到底部的js輸出了,如下圖所示

? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦
.jpg)

















.png)
