如今,visual studio code無疑是最流行的輕量級代碼編輯器。它確實從其他代碼編輯器那借鑒了很多,最主要是從sublime和atom那里。然而它的成功關鍵是源于能提供更好的性能和穩定的表現。

另外,它還提供了如代碼智能提示等開發者非常需要的功能。而這些功能,曾經只在像Eclipse或者Visual Studio 2017這樣的完整集成開發環境(IDEs)中才有。
VS Code的強大無疑來自于它的插件市場。多虧了開源社區,VS Code現在幾乎對所有的編程語言、框架和開發技術都有支持。提供這種支持的方式是多樣的,主要包括了為特定技術提供代碼片段、語法高亮、Emmet以及智能提示功能。
VS Code插件的種類
在本文,我主要介紹專門針對JavaScript開發者的VS Code插件。有很多滿足此條件的VS Code插件,當然我不會都作介紹。相反,我會著重介紹那些已經相當流行而且對JavaScript開發者來說必不可少的VS Code插件。為簡單起見,我把它們分為10類。
在這之中可能有你已經知道并且正在使用的插件,但也很有可能有一些是你聽說過但未曾使用過的,我也希望通過本文能為你簡要的介紹一下這些插件。
立即學習“Java免費學習筆記(深入)”;
1. 代碼片段插件
當你第一次安裝VS Code時,它會附帶一些JavaScript和TypeScript的代碼片段。在你開始上手現代JavaScript之前,你將需要一些額外的代碼片段來幫助你快速地編寫ES6/ES7代碼:
-
VS Code JavaScript(ES6) snippets:當前最流行的,已有超過120萬的下載量。這個插件為JavaScript、TypeScript、HTML、React和Vue提供了ES6的語法支持。
-
VS Code JavaScript(ES6) snippets:這基本上是前一個擴展的分支,但沒有分號。
-
VS Code JavaScript(ES6) snippets:移植自Atom的JavaScript插件。
-
VS Code JavaScript(ES6) snippets:提供了ES6代碼片段的集合。它包含對Mocha、Jasmine等其他BBD(Behavior-Driven Development)測試框架的支持。
2. 語法高亮插件
最新版本的VS Code目前支持變量和函數引用的著色。它現在更像是Atom.io編輯器語法,因此不再需要諸如VS Code JavaScript(ES6) snippets之類的擴展。
但是,我們仍然有一些語法突出顯示擴展,這些擴展在某些項目中很有用。這是一對夫婦:
-
VS Code JavaScript(ES6) snippets:支持ES201X、React、FlowType以及GraphQL的語法高亮。
-
VS Code JavaScript(ES6) snippets:支持.env文件語法高亮,在你使用Node時會非常有用。
3. 代碼檢測插件
以最小的煩惱高效編寫JavaScript代碼,需要一個代碼檢測(linter)工具。它強制團隊所有成員遵循特定的代碼規范。ESLint是最受歡迎的,它支持許多代碼風格,包括Standard、Google和Airbnb的JavaScript代碼規范。這里是最流行的VS Code代碼檢查插件:
-
VS Code JavaScript(ES6) snippets:這個插件把VS Code JavaScript(ES6) snippets集成到VS Code中。它是最流行的代碼檢測插件,已有超過670萬下載量。它的規則在.eslintrc.json里配置。
-
VS Code JavaScript(ES6) snippets:基于VS Code JavaScript(ES6) snippets的代碼檢測插件。在項目跟目錄下使用.jshintrc文件作為其配置。
-
VS Code JavaScript(ES6) snippets:零配置和嚴格規則的代碼檢測,強制使用VS Code JavaScript(ES6) snippets。
-
VS Code JavaScript(ES6) snippets:VS Code JavaScript(ES6) snippets的linter擴展。
如果你想查看對各種代碼檢測優缺點的綜述,可以來看看我們VS Code JavaScript(ES6) snippets。
4. Node插件
每一個JavaScript項目都需要至少一個Node package,除非你是那種喜歡以艱難的方式做事的人。這里有一些VS Code插件,能幫你更容易的處理Node模塊。
-
VS Code JavaScript(ES6) snippets:用package.json來校驗安裝的npm包,確保安裝包的版本正確,對缺少package.json文件的包或者未安裝的包給出高亮提示。
-
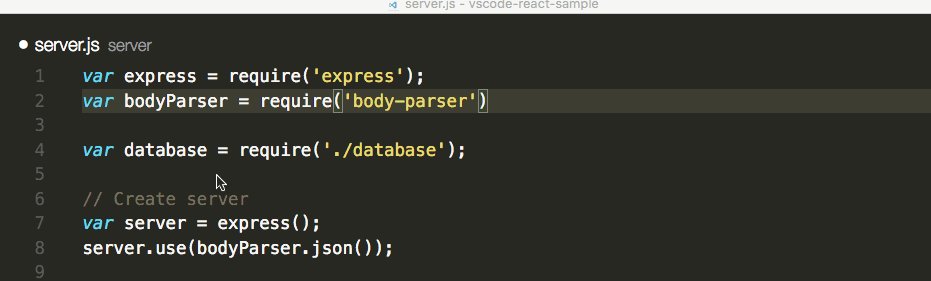
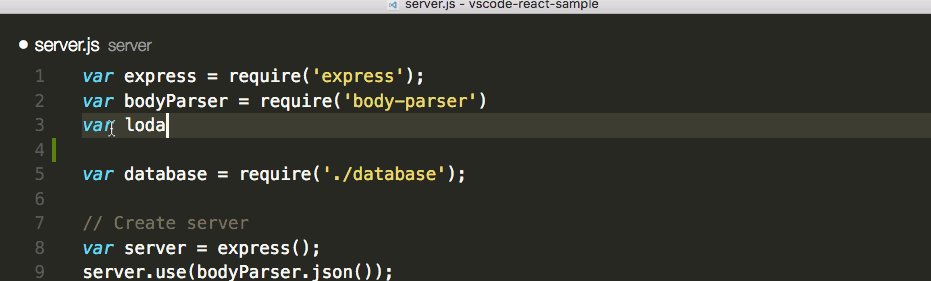
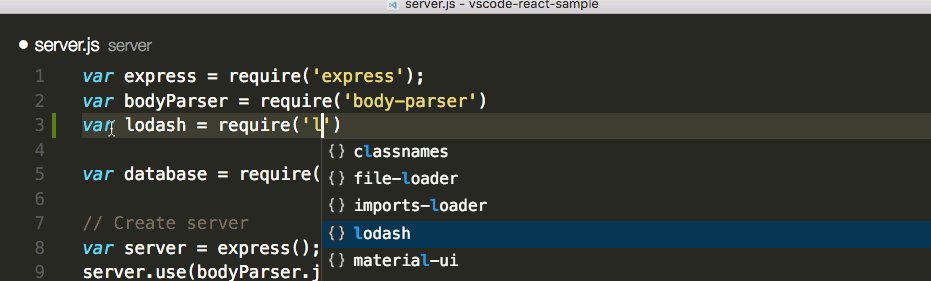
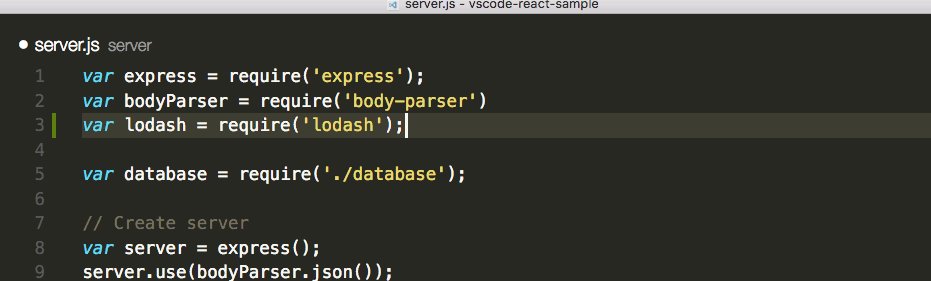
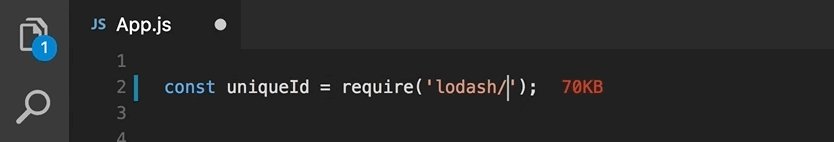
VS Code JavaScript(ES6) snippets:在import語句中自動完成npm模塊。

-
VS Code JavaScript(ES6) snippets:它其實與Node沒有關系,但是你肯定需要對本地文件的智能提示,這個插件會自動補全文件名。
-
VS Code JavaScript(ES6) snippets:允許你用Node執行當前文件或者選中的代碼。
-
VS Code JavaScript(ES6) snippets:利用此插件可快速查看Node包源碼,讓你直接在VS Code中打開Node包的代碼庫或文檔。
-
VS Code JavaScript(ES6) snippets:快速打開npm包文檔。
-
VS Code JavaScript(ES6) snippets:通常node_modules文件夾不在默認的搜索范圍內,這個插件允許你搜索它。源碼:VS Code JavaScript(ES6) snippets。

-
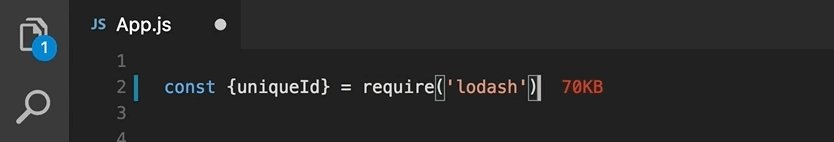
VS Code JavaScript(ES6) snippets:顯示導入的包的大小。源碼:VS Code JavaScript(ES6) snippets。?

5. 代碼格式化插件
有時,你發現自己會對以前寫過的風格不太理想的代碼做格式整理。為了節約時間,你可以安裝以下任何的VS Code插件,來快速地格式化和重構現有代碼:
-
VS Code JavaScript(ES6) snippets:一個VS Code JavaScript(ES6) snippets的插件,支持JavaScript、JSON、CSS和HTML。可通過.jsbeautifyrc文件自定義。它是最流行的格式化工具,目前有230萬的下載量。
-
VS Code JavaScript(ES6) snippets:利用VS Code JavaScript(ES6) snippets的支持JavaScript、TypeScript和CSS的插件,目前有超過150萬的下載量。
-
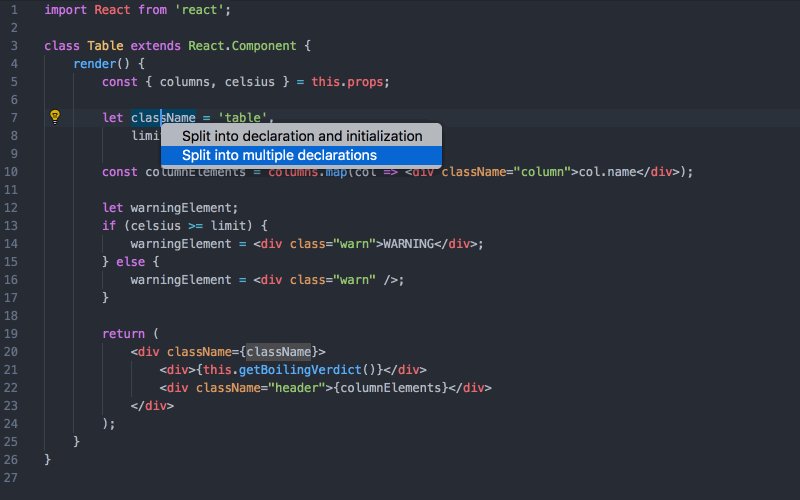
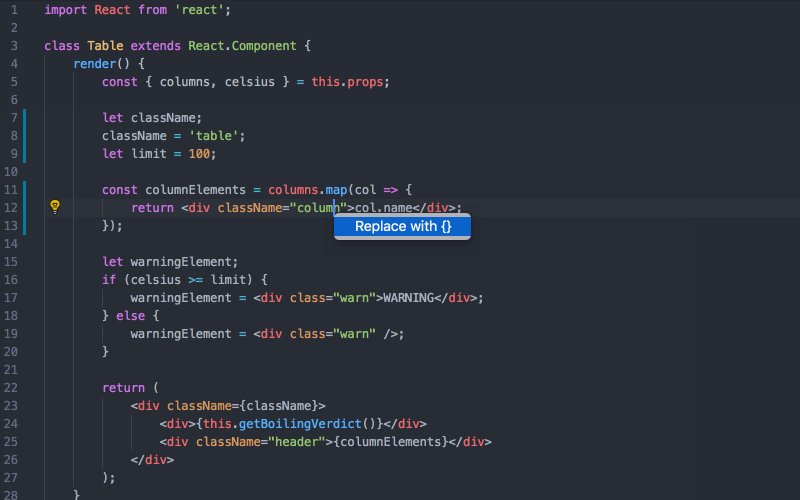
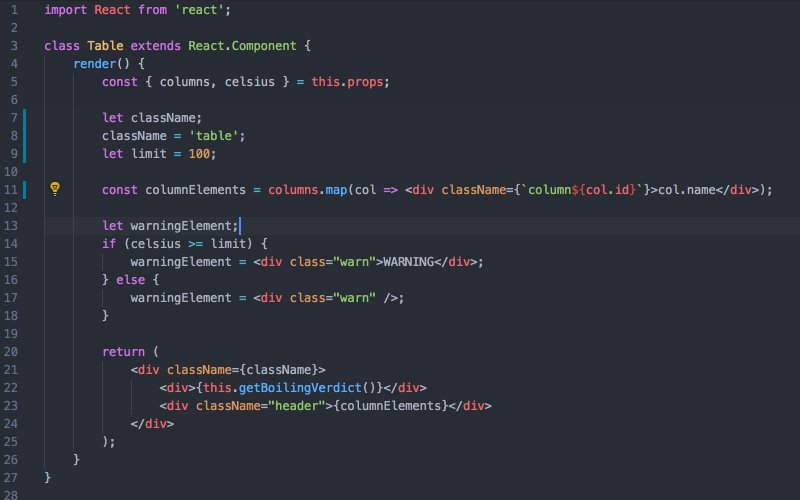
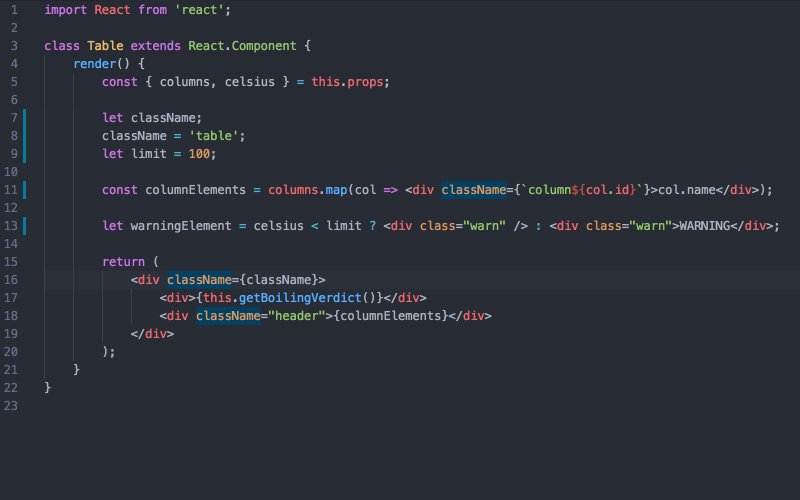
VS Code JavaScript(ES6) snippets:提供許多重構JavaScript代碼的實用方法和操作,例如抽取變量和方法,把現有代碼轉為使用箭頭函數和模板字符串的等價形式,導出函數等。
-
VS Code JavaScript(ES6) snippets:一款了不起的代碼重構工具。擁有需要代碼操作,比如把var轉為const或者let,去除多余的else語句,合并聲明和初始化。其靈感大量源于VS Code JavaScript(ES6) snippets的啟發。源碼:VS Code JavaScript(ES6) snippets。

6. 瀏覽器插件
除非你是在用JavaScript寫控制臺程序,否則你多半會在瀏覽器中執行你的JavaScript代碼。這意味著,你會頻繁地刷新瀏覽器以觀察每次你更新代碼的效果。這里有一些工具,能極大地減少你開發時的這種重復流程,而不是每次都手動刷新瀏覽器:
-
VS Code JavaScript(ES6) snippets:在編輯器中打斷點,讓你輕松地在Chrome里調試JavaScript。源碼:VS Code JavaScript(ES6) snippets。?

-
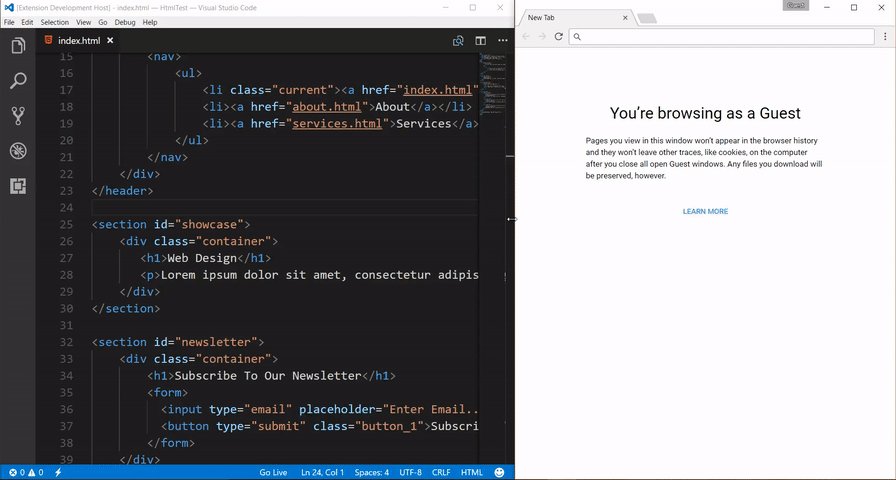
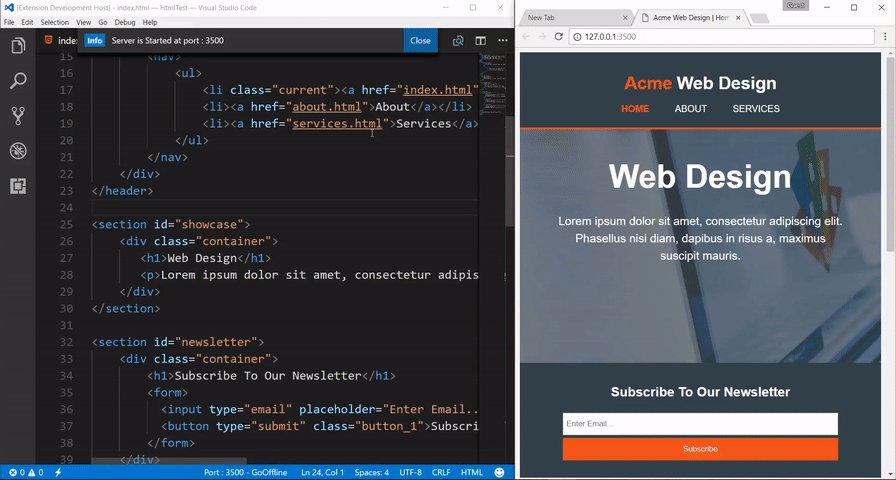
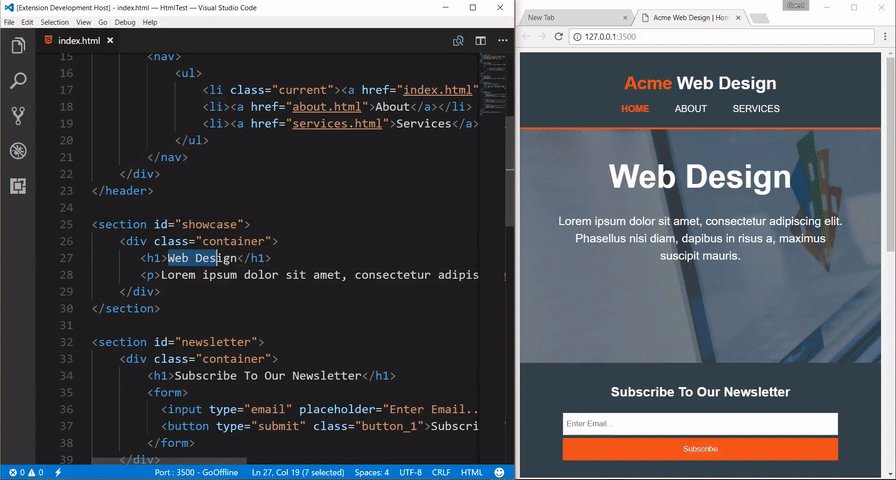
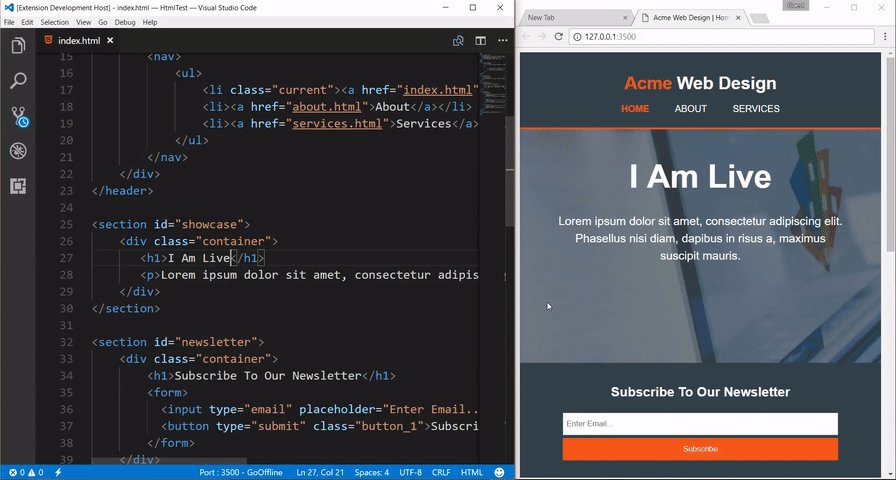
VS Code JavaScript(ES6) snippets:開啟本地開發時服務器,為靜態和動態頁面提供實時刷新功能。源碼:VS Code JavaScript(ES6) snippets。?

-
VS Code JavaScript(ES6) snippets:提供web服務器和實時預覽功能。
-
VS Code JavaScript(ES6) snippets:對測試只能在客戶端運行的JavaScript代碼很有用。
-
VS Code JavaScript(ES6) snippets:相較于用瀏覽器或者一個CURL程序來測試你的REST API端點,你可以安裝這個工具,直接在編輯器里相互性地發HTTP請求。
7. 框架類插件
對于大多數項目,你會使用合適的框架去構建你的代碼,以減少開發時間。VS Code通過插件對大多數主流框架都做了支持。然而,仍有一些特定框架沒有得到完全的支持。下面是一些提供了強大功能的VS Code插件。
-
VS Code JavaScript(ES6) snippets:Angular 2,4,5,6,7和8 Beta的片段。支持Typescript,HTML,Angular Material ngRx,RxJS,PWA和Flex Layout。迄今為止包含237個角度片段。
-
VS Code JavaScript(ES6) snippets:提供針對TypeScript、RxJS、HTML和Docker文件的代碼片段。目前有270多萬的下載量。
-
VS Code JavaScript(ES6) snippets:使用Babel插件功能提供ES7語法中的React / Redux代碼段。包含JavaScript和TypeScript的代碼段。
-
VS Code JavaScript(ES6) snippets:為React Native框架提供代碼智能提示、命令行工具和調試特性。
-
VS Code JavaScript(ES6) snippets:為ES6 / ES7語法中的React,React Native,Redux和storybook提供ES6 / ES7語法片段。
-
VS Code JavaScript(ES6) snippets:為Vue框架提供語法高亮、代碼片段、Emmet、代碼檢測、智能提示和調試支持。它帶有很好的發布在VS Code JavaScript(ES6) snippets上的文檔。
-
VS Code JavaScript(ES6) snippets:為Ember提供了命令行支持和智能提示。安裝完后,所有ember cli的命令可直接在VS Code自己的命令行列表中使用。
-
VS Code JavaScript(ES6) snippets:支持Cordava插件和Ionic框架,提供基于Cordova的項目的智能提示、調試已經其他特性的支持。
-
VS Code JavaScript(ES6) snippets:提供了超過130個jQuery的代碼片段,使用jq前綴來激活。
8. 測試類插件
測試是軟件開發的關鍵部分,特別是對于處于生產階段的項目。您可以在JavaScript中全面了解測試,并閱讀有關您可以在我們的指南中運行的各種測試的更多信息,VS Code JavaScript(ES6) snippets。這里有一些針對測試的VS Code插件:
-
VS Code JavaScript(ES6) snippets:利用Mocha庫為項目提供單元測試。這個框架幫你直接在代碼里跑測試,把錯誤信息以裝飾器形式顯示出來。
-
VS Code JavaScript(ES6) snippets:提供ES6語法的Mocha代碼片段。這個插件的重點在于利用箭頭函數,盡可能減少花括號的使用,保持代碼的緊湊。可通過設置允許使用分號。
-
VS Code JavaScript(ES6) snippets:針對Jasmine測試框架的代碼片段。
-
VS Code JavaScript(ES6) snippets:針對Protractor端到端測試框架的代碼片段。支持JavaScript和TypeScript。
-
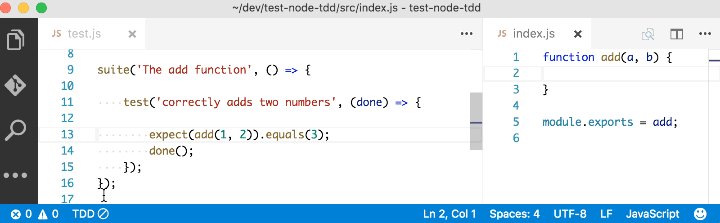
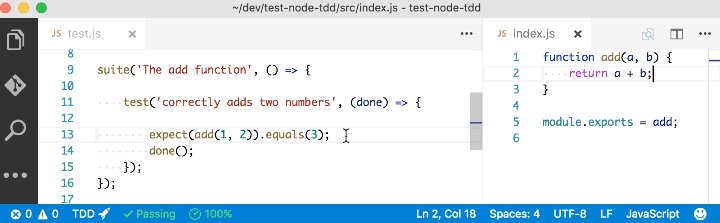
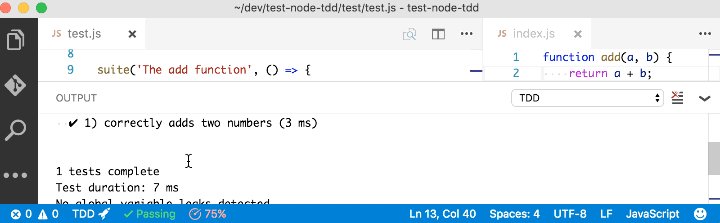
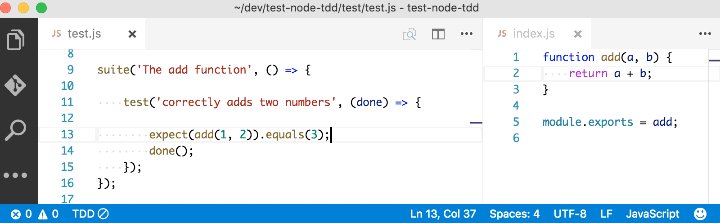
VS Code JavaScript(ES6) snippets:為Node和JavaScript項目提供測試驅動開發的支持。能在源碼的更新后,立即觸發自動化測試的構建。源碼:VS Code JavaScript(ES6) snippets

9. 其他棒棒的插件
我把下一批VS Code的插件歸為”厲害的”(awesome)這一類,因為這個描述恰到好處。
-
VS Code JavaScript(ES6) snippets:非常厲害的調試工具,為JavaScript提供了快速構建原型的演練場,并且附帶有VS Code JavaScript(ES6) snippets。
-
VS Code JavaScript(ES6) snippets:快速地將JSON數據轉為JavaScript代碼。源碼:VS Code JavaScript(ES6) snippets。?

-
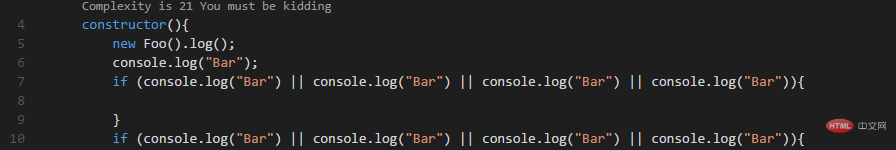
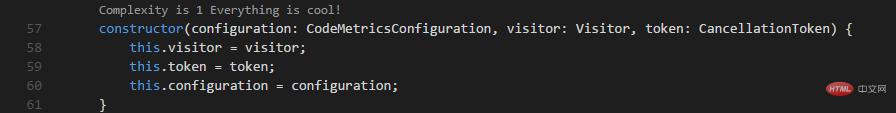
VS Code JavaScript(ES6) snippets:這是另一個非常棒的插件,計算JavaScript和TypeScript代碼中復雜度。源碼:VS Code JavaScript(ES6) snippets。?



10. 插件包
現在我們來到了最后一類,我想讓你知道,VS Code市場有有一個插件包的分類。本質上,它們是相關聯的一些VS Code JavaScript(ES6) snippets,打成一個包,方便安裝。這里有些較好的:
-
VS Code JavaScript(ES6) snippets:這個包里有ESLint、npm、JavaScript(ES6) snippets、Search node_modules、NPM IntelliSense和Path IntelliSense。
-
VS Code JavaScript(ES6) snippets:這個包含NPM IntelliSense、ESLint、Debugger for Chrome、Code Metrics、Docker和Import Cost。
-
VS Code JavaScript(ES6) snippets:一些Vue和JavaScript插件的集合。目前它含有12個VS Code的插件,有一些之前我們沒有提到的,比如VS Code JavaScript(ES6) snippets和VS Code JavaScript(ES6) snippets。
-
VS Code JavaScript(ES6) snippets:這個包里有針對Ionic、Angular、RxJS、Cordova和HTML開發的插件。
總結
VS Code擁有大量的高質量插件,這讓它在JavaScript開發者群體中廣受歡迎。寫JavaScript代碼,再沒有比現在更容易了。
● 像ESLint這樣的插件,幫助你避免代碼中的常見錯誤;
● Debugger for Chrome,幫助你更容易地調試代碼;
● 帶有智能提示的Node.js插件幫助你正確引用模塊;
● 像Live Server和REST client這樣的可用工具,讓你在完成工作時減少了對外部工具的依賴;
● 再比如SpreadJS純前端表格控件,讓在線Excel嵌入您的應用。
所有這些工具,都極大地加快了你的迭代流程。
我希望這些列表讓你接觸到新的VS Code插件,對你的工作流程有幫助。



















