
vscode簡介
VSCode是微軟推出的一款輕量編輯器,采取了和VS相同的ui界面,搭配合適的插件可以優化前端開發的體驗。
布局:左側是用于展示所要編輯的所有文件和文件夾的文件管理器,依次是資源管理器,搜索,GIT,調試,插件,右側是打開文件的編輯區域,最多可同時打開三個編輯區域到側邊。在初次使用時如果本地沒有安裝git會提示先安裝git,然后重啟vscode。
git下載地址
https://git-scm.com/download/win
如果安裝過程提示無法添加環境變量到path中,則需要將git安裝目錄下的cmd目錄添加到系統的path變量下
配置git
設置全局配置
git?config?--global?user.name?"your?name"? git?config?--global?user.email?"your?email"
進入你的項目目錄
cd?d:/wamp/www/wap??????????????//首先指定到你的項目目錄下 git?init touch?README.md git?add?README.md git?commit?-m?"first?commit" git?remote?add?origin?https://github.com/youtname/vscode.git??? //用你倉庫的url,vscode.git中vscode為倉庫名稱,使用時必須先創建 git?push?-u?origin?master??//提交到你的倉庫
正式使用
提交代碼到git
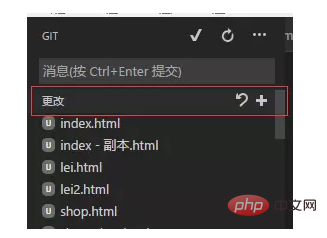
回到vs code打開git工作區就會看到所有代碼顯示在這里

點擊+號,把所有文件提交到暫存區。
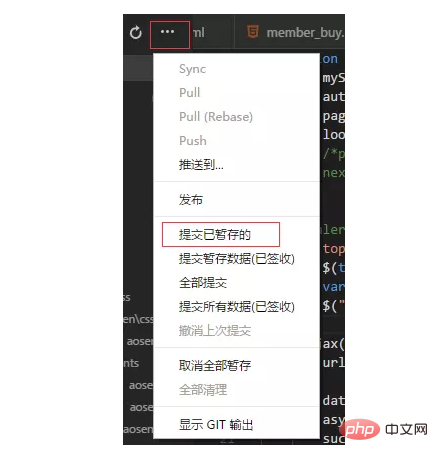
然后打開菜單選擇–提交已暫存的

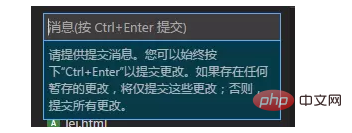
然后按提示隨便在消息框里輸入一個消息,再按ctrl+enter提交

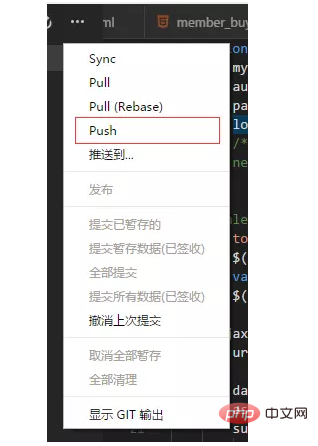
然后把所有暫存的代碼push云端,

點擊后,會彈出讓你輸入賬號密碼,把你托管平臺的賬號密碼輸入上去就行了
不出問題的話你整個項目就會提交到云端上了。
在vs中每次更新代碼都會要輸入賬號密碼,方便起見,可以配置一下讓GIT記住密碼賬號。
git?config?--global?credential.helper?store???//在Git?bash輸入這個命令就可以了
同步代碼
這里說下平時修改代碼后提交到云端的使用,和本地代碼和云端同步
隨便打開一個文件,添加一個注釋

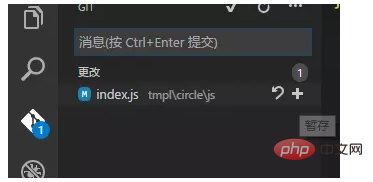
可以看到git圖標有一個提示,打開git工作區可以看到就是修改的這個文件

然后點擊右側的+號,把他暫存起來。
再在消息框里輸入消息,按ctrl+enter提交暫存

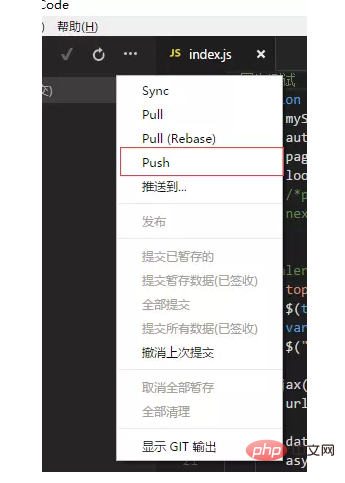
再點擊push提交,代碼就提交到云端了。

打開 碼云就可以看到了。。
更新回本地
比如當你在家里修改了代碼提交到云端后,回到公司只需要用vscode打開項目點擊菜單中的pull就可以同步過來了。
克隆項目
打開Git Bash輸入以下命令
cd?d:/project???//指定存放的目錄 git?clone?https://github.com/youtname/your?repository.git?????//你的倉庫地址



















