
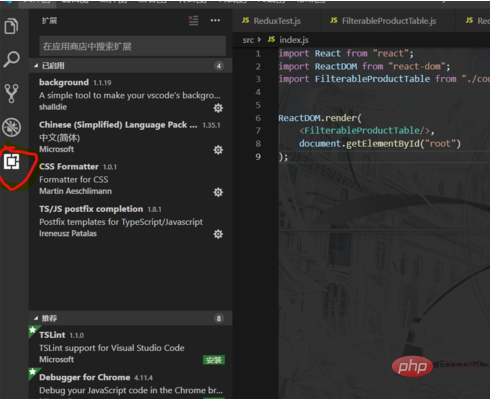
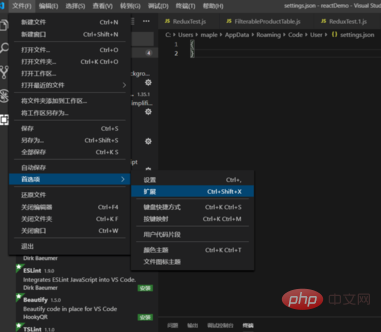
打開vscode,我們可以使用Ctrl+Shift+X或點擊左側圖標欄最后一欄調出插件列表。

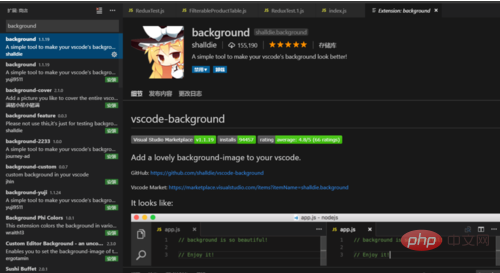
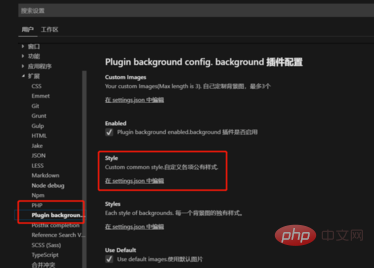
我們在列表中搜索background,點擊第一個插件,在這里我們可以看到這個插件的簡介。

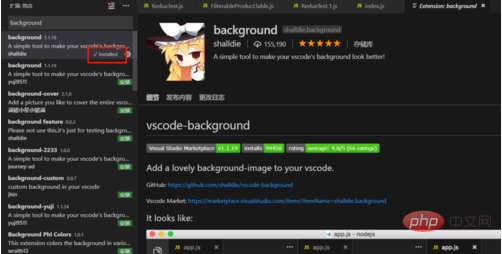
安裝完畢插件右下角將會出現install的提示。

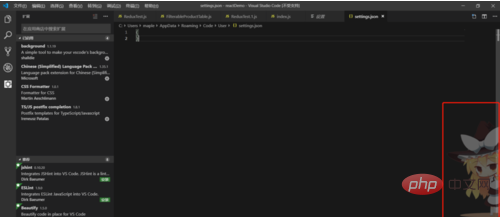
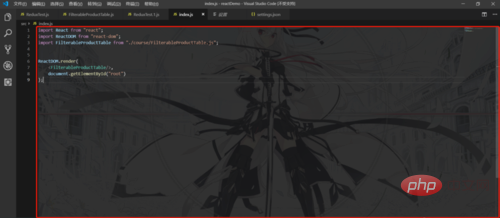
此時我們將會看到右側出現一個卡通角色。

我們可以在vscode中的settings.json文件中更改圖片的展示方式,圖片等信息。點擊文件 -> 首選項 -> 擴展我們可以找到插件相關的配置。


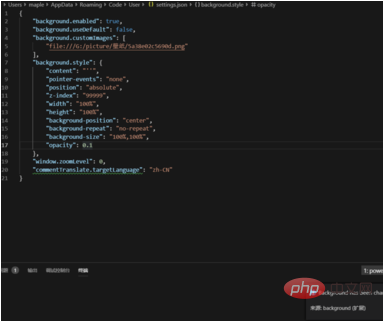
在這里我們點擊在settings.json中編輯,并編輯插件配置。
background.enabled屬性配置是否開啟插件
background.useDefault屬性配置是否使用默認圖片
background.style使用樣式表配置圖片展示樣式
配置完畢保存,右下角將會提示我們重啟vscode。

重啟完畢以后圖標即是放大后展示在代碼編輯欄了。

php中文網有大量免費的vscode入門教程,歡迎大家學習。
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















