
1、到應用商店安裝easyless插件。
2、在setting.json中添加配置:
"less.compile":?{ ????"compress":?false,? ????"sourceMap":?false,? ????"out":?"${workspaceRoot}css",???//?這里是代表編譯后生成的css文件所放的位置 }
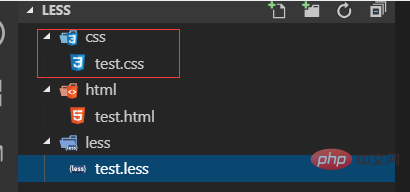
3、保存less文件后,重新打開vscode,編譯好的css文件就會在指定文件夾下。

php中文網,有大量免費的vscode入門教程,歡迎大家學習!
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















